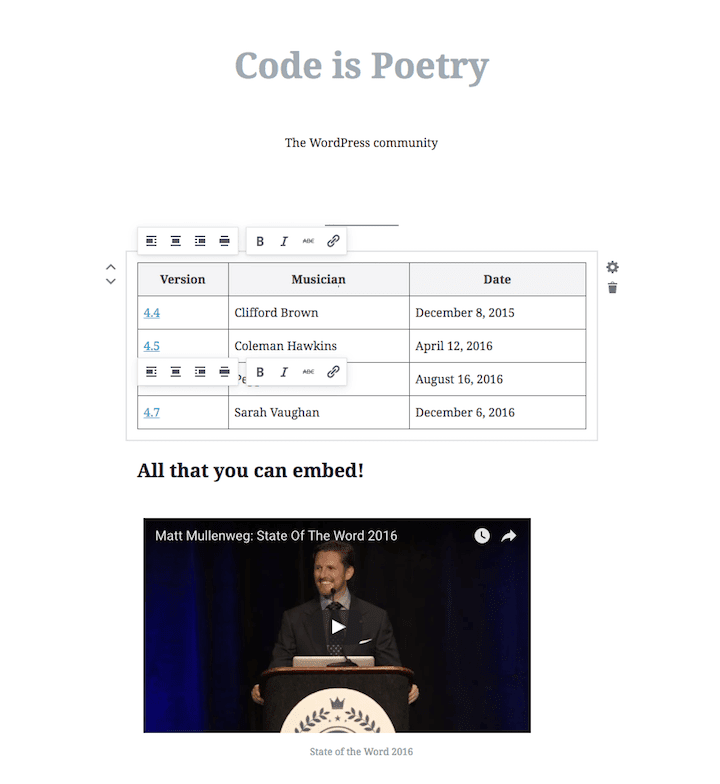
Updated 15 October 2017. What is Gutenberg? Gutenberg is the new WYSIWYG editor for WordPress, currently in development. Gutenberg is now available as a plugin for testing, with the intention that it will enter WordPress Core in version 5.0 as a replacement for the existing post editor. It will be the biggest change to the […]
Accessibility testing WordPress Gutenberg – a first look