
One of the sessions I looked forward to at WordCamp London this year was the Accessibility Panel on Sunday.
The WordPress accessibility experts
The panel featured four authorities on WordPress accessibility. They also use the Genesis Framework. They were:
Gary Jones – freelance web developer, WordPress and Genesis Framework contributor and accessibility advocate. Gary runs his own company Gamajo Tech.
Richard Senior – head of iFamily, specialising in accessible and mobile friendly websites.
Angie Vale – Angie’s company Purple Hippo develops websites for small businesses and nonprofits. Accessibility has become part of her work since it was a requirement for a client project.
Rian Rietveld – Dutch WordPress developer and WordPress core contributor who specialises in accessibility. Leading figure in the Make WordPress Accessible team. Rian won the award for individual achievement in the 2016 Heroes of Accessibility awards.
Mik Scarlet chaired the panel. He runs his own accessibility consultancy in addition to his media career.

Some disability statistics
In the UK…
2m people live with some form of sight loss.
More than 11m people have a hearing impairment – 1 in 6 of us.
Households with disabled people have a disposable income of £212 billion.
Read about the prevalence of disability in this Government fact sheet (PDF link).
What are some examples of accessibility in practice?
Gary mentioned highlighting a variety of access needs. He cited WordCamp London’s accessibility page as an example. It covers the needs of wide range of people:
- wheelchair users
- hearing impaired people
- parents of young children
- lactating women
- different faiths
Angie encouraged simplifying user interfaces. Simple UI improves the usability and user experience for all users.
What cultural differences are there in accessibility?
WCAG 2.0 is the worldwide standard, said Rian. It consists of four principles – Perceivable, Operable, Understandable and Robust.
Rian told the audience that all Government sites in the Netherlands must be accessible. The Dutch add a fifth principle onto the four of WCAG 2.0, which Rian personally hopes they’ll drop.
Dutch digital accessibility website
However, many developers don’t know what to do as there is no accessibility education. Rian still finds sites using tables for layout!
Mik mentioned the Equality Act 2010 in the UK. It directs that goods and services provided must be accessible.
The UK accessibility standard is BS 8878, as Gary said.
What tools can we use to test sites for accessibility?
Rian explained that the simplest tool to use is the keyboard. Navigate through a site with the Tab, Enter and arrow keys and check you can reach all functionality.
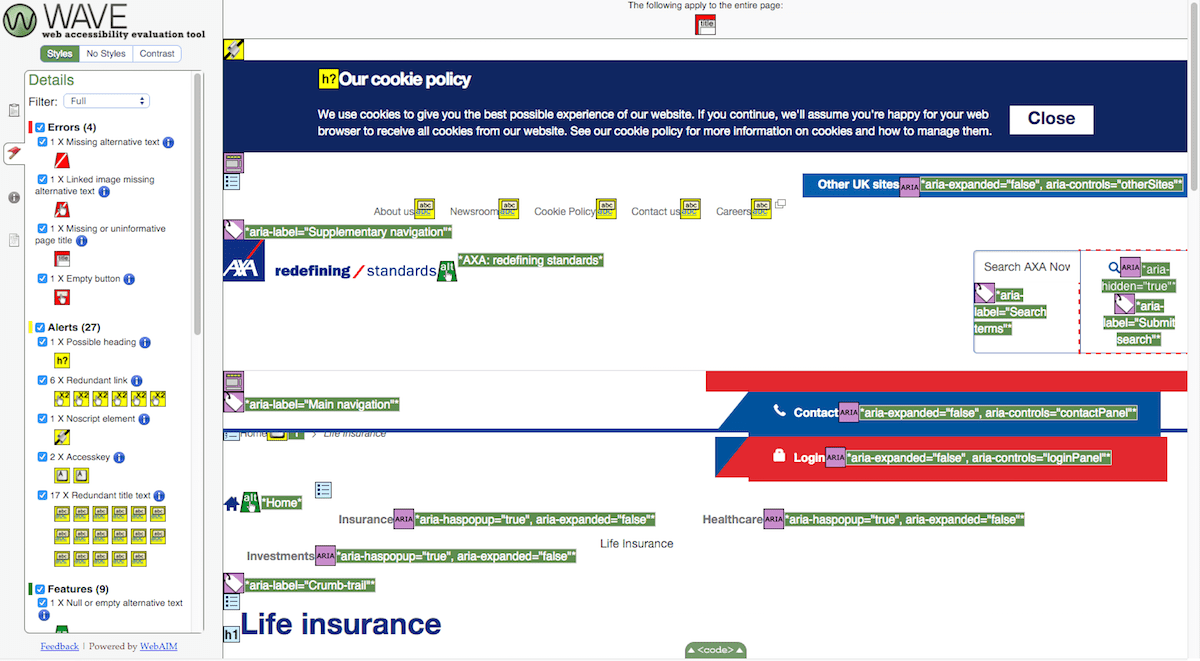
She also advocated WAVE, a browser tool to test for accessibility features.
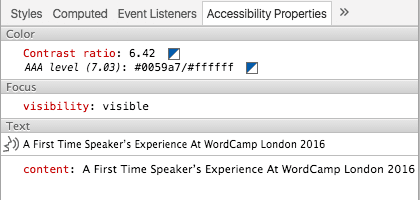
Gary spoke about Chrome Accessibility Developer Tools. It’s an add-on to Chrome’s Developer Tools. You can use it to see screen reader text. It also has a built-in colour contrast analyser. This can suggest colour values for you if the contrast isn’t sufficiently high.

Richard suggested disabling the stylesheet to see if the page structure makes sense. Also validating your HTMLcode.
Angie recommended using VoiceOver on Apple devices. Read out web pages and listen to tell if they’re confusing. You could also try the Chrome Vox screen reader for Chrome browser.
What can we do to help make our content accessible?
The panel agreed that simple, clear content helped everyone. This means removing jargon and using shorter words and sentences. Imagine that the words are to be understood by a child.
Angie suggested asking someone else to read your writing to check it makes sense.
Richard endorsed Hemingway Editor for simplifying writing. I used it in writing this post. 🙂
Mik went one step further by encouraging the creation of Easy Read content for people with learning difficulties. Easy Read documents have simple text and lots of pictures.
Example: Easy read guide to voting and registering to vote (PDF)
Mik said Easy Read content should be:
- Entertaining
- Fun
- Short
- Easy to understand
Rian advocated using bullet points and alt text as well as short paragraphs.
As someone approaching 50, Richard said that large fonts help.
“Not many people will complain your font is too big.”
Using headings in the correct order is important for people with visual and cognitive impairments. Angie advised always starting page content with <h2> and not skipping heading levels.
Choice of typography is also important, Gary argued.
For example:
- Using the wrong font
- Text in all capitals
- Poor colour contrast
are all bad for dyslexic users.
Rian pointed out that accessibility improvements can be very simple. For example, adding one line in CSS to keep focus.
One thing to remember is that you can’t make the web universally accessible, said Gary. Fixing an accessibility issue for one user group may make it less accessible for another.
How can we test with different disabled user groups?
Mik advocated contacting local Disabled Persons Organisations at the design phase. He said:
Go to the end users. They’ll be overjoyed.
You’ll get fantastic input and great ideas.
Mik gave Drake Music as an example of innovators in accessibility and assistive technology.
Rian said it was rather difficult to test with many different disabilities. The WordPress core has 70 testers using different technologies. For successful user testing, she recommended setting very specific tasks.
Where can we meet other people with an interest in accessibility (and WordPress accessibility experts)?

Rian proposed:
Join the Make WordPress Accessible team and take part in their weekly meetings. They meet on Slack #accessibilty channel every Monday. Discussions cover work on accessibility tickets and writing documentation.
For Genesis users, join the Genesis Slack group. They have an accessibility channel.
Some countries have specific accessibility channels on Slack.
Twitter is also a good source of information. Use the #a11y hashtag. (I’ve also found #axschat on Tuesdays most informative.)
Gary suggested checking theme or plugin forums on WordPress.org and educate the authors on accessibility. Encourage them to fix any problems you find.
What themes or plugins are accessible?
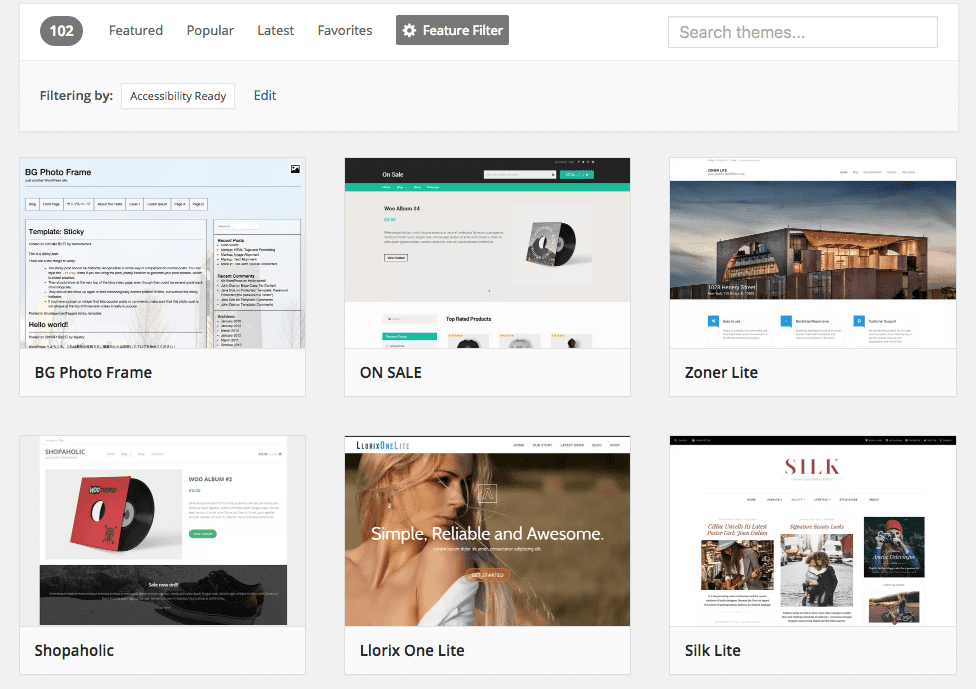
Themes on WordPress.org with the accessibility-ready tag have been audited for accessibility. Twenty Sixteen is an example. Gary wanted all developers to make themes that are accessibility-ready. That hasn’t happened yet, though the number is increasing. (102 at the time of publishing this post.)
Gary wanted all developers to make themes that are accessibility-ready. That hasn’t happened yet, though the number is increasing. (102 at the time of publishing this post.)

Rian pointed out that themes with the tag didn’t necessarily meet the WCAG 2.0 AA standard.
Angie noted that the Genesis Framework and all its child themes are accessible.
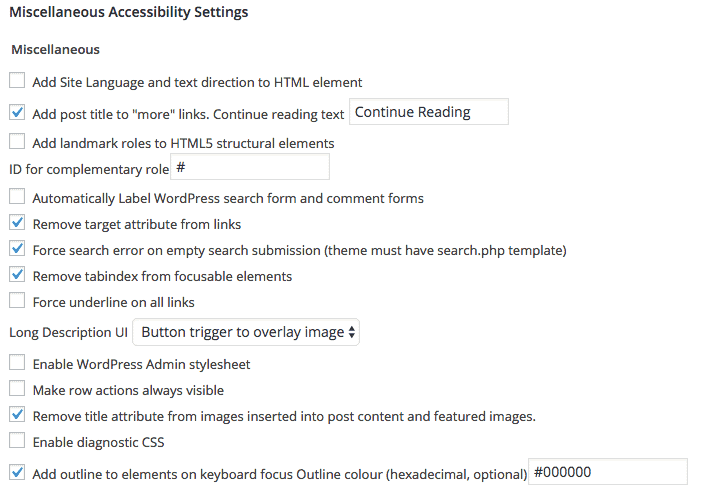
Richard highlighted Joe Dolson’s WP Accessibility plugin, which improves accessibility independent of theme.

What’s next for the Make WordPress Accessible Team, following accessibility testing the WordPress admin?
Graham Armfield – no stranger to accessibility himself – asked this question. He followed up by enquiring if the team had tested the Calypso interface.
Rian said that as Calypso is WordPress.com rather than WordPress.org, the team didn’t want to contribute to it.
She’s optimistic about the future of WordPress.org accessibility. They’ve added WCAG 2 standards. The team can also veto non-accessible features.
If you found this post helpful, please share or comment below.




Thanks Claire for this write-up and for adding links to the extra information!
Thanks Rian! Hope I mentioned all the important bits! 😀