
GAAD 2017 – what is it?

This was the 6th GAAD. Its mission is to raise the awareness of usability and accessibility for everyone in the tech industry and beyond.
Here is Joe Devon’s accessibility post which inspired the first GAAD.
To mark GAAD 2017 I attended a free breakfast briefing run by User Vision, Translating good design into great accessibility.
Sadly I didn’t get a bacon roll for my breakfast but I did get coffee and a croissant! 🙂
Web accessibility basics
We should all have at least the following on websites:
- Sufficient colour contrast
- Visual focus indicator – something that shows the user where he/she is on a web page
- Natural order for elements on the page
- Alt text for images conveying information
Common design patterns – what makes them (in)accessible?
The briefing focused on three common interactive elements on websites:
- Modal windows
- Tab panels
- Accordions
Gayle, Natalie and Marie of User Vision took us through some common tasks with these elements. They wanted to show us how they should work and why they were difficult to use when implemented poorly.
Tests were conducted of user journeys through websites using the NVDA screen reader. (Software a visually impaired person might use to browse a website.) The Speech Output Viewer was used to see what was read out.
Screen reader accessibility and keyboard accessibility tend to go hand in hand. Improve one and you improve the other.
For each interactive element, we saw an inaccessible version followed by a more accessible version. Accessible versions were marked up using ARIA.
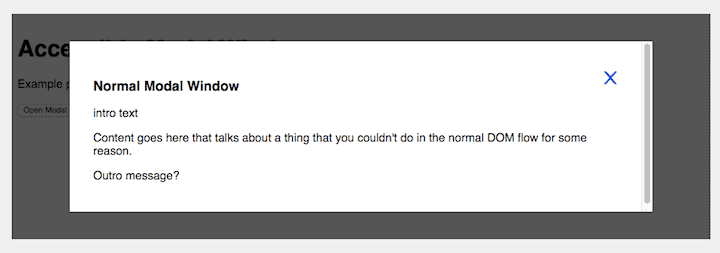
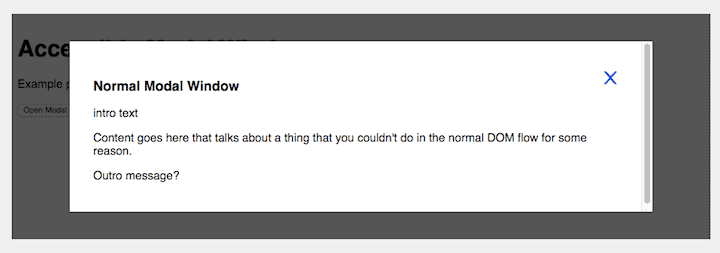
Modal window
Modal windows are pretty common on websites. What should happen is that the original window the modal is launched from is “greyed out”. Only the modal itself should be interactive until it is closed.

The modal window task involved adding an item to a basket on a shopping website. Activating the Add to Basket button generated a pop-up window with further options.
Accessibility problems and solutions for modal windows
The main problem was that the focus remained on the page that the modal was opened from. The screen reader kept reading content on that page (e.g. delivery times) instead of content in the modal.
As a result, options to View Basket or Checkout were completely inaccessible. Not a good thing for an online store!
The solutions included:
- Adding a title to the modal window.
- Setting focus to the modal window when it was opened
- Permitting tabbing through all the interactive elements of the modal (including a Close button)
- Returning focus when the modal was closed to the part of the original page the user came from. (To move them back to the top of the page, for example, would be confusing.)
Tab panel
Tab panels are a way of saving space on the page by cramming information into a panel. The user navigates to each panel item via the heading tabs at the top of the panel.

The task with the tab panel was to access each tab and its content on a holiday booking site.
Accessibility problems and solutions for tab panels
One issue was a missing focus indicator, so the user didn’t know where he/she was when using the Tab key to navigate.
The tab titles were links and it wasn’t clear that they were tabs.
The content in the panels was not accessible.
The solutions included:
- Indicating how many tabs there were in total.
- Letting the user know which one they were on (e.g. “Tab 2 of 5”).
- Making sure the user could tab to the tab panel content, not just the headings.
- Including a visible focus so it was obvious which tab was selected. This could be done by colour as long as that was not the only indicator.
Accordion
Accordions are similar to tab panels but run vertically. Each item should be expandable on click and reveal more information.
Only one is normally open at a time.
Accordions are sometimes used on FAQ pages.

The task was to view special offers on a retail website, shown in an accordion.
Accessibility problems and solutions for accordions
The accordion was not openable so the user failed to get the special offer information. 🙁
The solutions included:
- Telling the user how many accordion items there were in total and which one they were on.
- Indicating to the user whether an accordion item was expanded or collapsed.
- Allowing the user to tab between closed accordion elements and use the Enter key to open them.
Briefing slides
Thanks to User Vision for making their slides available. Check out the last slide for some handy resources.
[slideshare id=76093777&doc=uservisionbreakfastbriefinggaad-may2017-170518133252]Accessible code examples
10up have a WordPress Component Library with demos and code for accessible components. It’s a brilliant resource.
Have a look at their accessible examples:

I’m hoping someone might make these into WordPress plugins one day. 🙂
Where and how to learn more about accessibility
Attend local events such as:
Edinburgh Accessibility and Inclusive Design Meetup
Study the WCAG guidelines. WCAG version 2.1 is now out.
Try unplugging your mouse for the day. Use the keyboard to navigate instead. How far can you get through a site?
Use browser extensions such as Chrome’s No Coffee vision simulator to simulate low vision conditions. Thanks to the audience member who mentioned this.

You can also read some of my accessibility posts:
- What is web accessibility, and why does it matter?
- Web Accessibility in the UK – True Facts [infographic]
- How to make the web better: WordPress accessibility experts panel
Did you go to a GAAD 2017 event? Will you be marking GAAD in 2018?
Leave a comment and let me know!


Leave a Reply