
For me, WordCamp Glasgow 2020 kicked off with meeting Ahmed Khalifa on the train to Glasgow. I hadn’t seen him since Accessibility Scotland last year, so we had a good opportunity for a catch up on the journey.
We made it to the venue and could immediately see why it had been described as arty! Canvases, easels, pottery and paint splashes abounded. Project Ability is a visual arts centre aimed at people with a disability or mental health problem. It made for an informal, creative WordCamp.
I said hello to developer Henriette Stewart: we’d first met at the Scotch on the Rocks conference some years ago and have caught up periodically since.
The WordCamp started with lead organiser Jeremy Davis’ introductory remarks, in a traffic cone hat! The traffic cone has become synonymous with Glasgow since it appeared as the Duke of Wellington statue’s headgear in the 1980s.

I wish I could have seen all the sessions, but there were two tracks, so I had to miss out on some of the talks. Fortunately, everything was recorded and will eventually go on wordpress.tv.
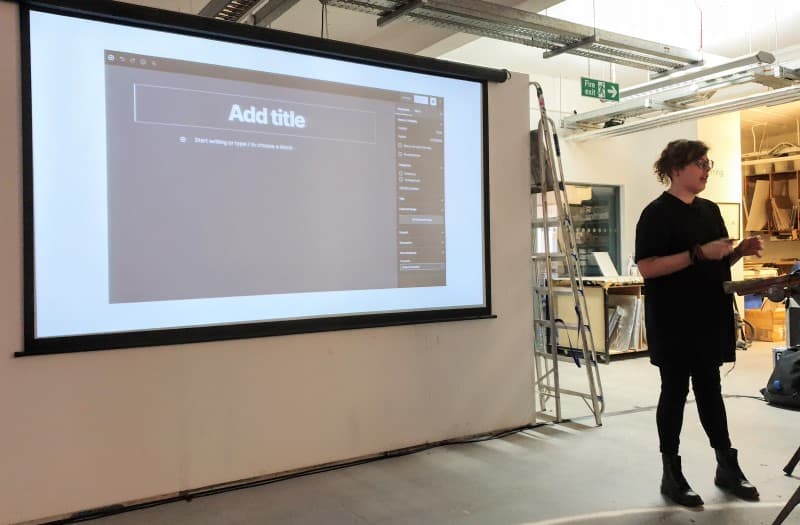
Dropped stitches and tangled yarn: a call to simplify WordPress by Tammie Lister
Tammie works for the Design team of Automattic. I had the good fortune to be mentored by her a few years ago when I gave my debut WordCamp talk.
The gist of her talk was that WordPress’ user interface can be overwhelming for users and that it needs to be simplified.
Some of the problems are:
- Too many options, leading to overload.
- No obvious route to achieve a task.
- Multiple pathways to do the same thing.
- Having to hunt for what you need and finding it’s not where you expected it to be.

Tammie thought the solution lay in an adaptive user experience, where the WordPress interface moulded itself to the user dependent on their needs and the device they were using.
We should all remember being a WordPress beginner, and lay out a welcome mat for new users.
The best software experiences should have the following traits:
- Delightful
- Just works
- Predictability
- Builds trust
Building a block by Tom J Nowell
Tom is a web developer who works for Human Made.
Tom demystified the whole block-building experience by showing us a simple “Hello world” block.

You can build blocks either using JS or PHP. You don’t need to know React, though it does help.
With the JS method you make an object with 5 parameters:
- Title – your block’s name
- Icon – an icon to represent it
- Category – which section of blocks in the block editor it lives in e.g. Layout
- Edit – how the block is rendered in the editor
- Save – where the block gets saved in the database
For a PHP-based block, you need 2 functions: one to register the block and one to render the block. Then you use similar JS to a JS-based block.
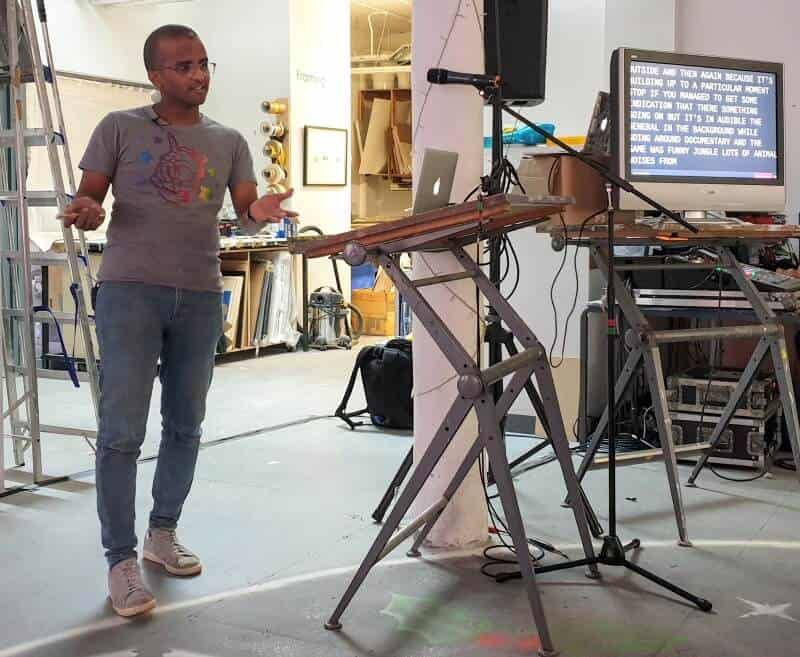
Let’s Make Captions Beautiful to Get More People Engaging With Your Videos by Ahmed Khalifa
Ahmed is an SEO professional from Edinburgh.
He is very passionate about the subject of video captions because he himself has a hearing impairment. He advocates for the deaf/hard of hearing community at Hear Me Out! [CC].

Ahmed shared some examples of bad and outright weird captions.
Using captions is backed up by some solid statistics:
- 80% of caption users are not deaf or hard of hearing.
- 85% of people watching Facebook videos watch them in silence.
- Captioned video ads have a 12% increase in view time.
I also didn’t know that Google doesn’t index auto-captions. Never rely on them! Automatic speech recognition is only 60-80% effective anyway.
Some tips if you’re making your own captions:
- Make them verbatim (e.g. keep swearing in)
- Include descriptions of sounds
- Use simple fonts and strong colour contrast
Here’s the link to Ahmed’s captioning presentation from Brighton SEO, which was very similar to this one.
You can also read about my experience of captioning a WordCamp video.
Examining the Accessibility of Popular WordPress Page Builders by Claire Brotherton
Well, obviously I went to my own talk!

In time-honoured speaker tradition, I put the presentation together in a few days. Fortunately it was based on my recent posts on Beaver Builder accessibility and Elementor accessibility.
I used the new version of Visme to put together the slides, and it worked pretty nicely.
The talk seemed to go down well, judging from the tweets I saw afterwards:
Here are my slides:
And here is video of the talk itself, with captions.
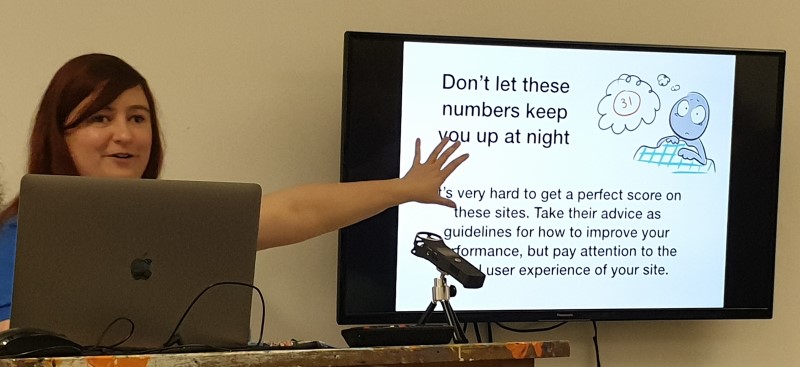
How…. to…. fi..x… slo..w…. s..ites… by Kayleigh Thorpe
Kayleigh works for 34SP.com, a Manchester-based web host and domain registrar.
She took us through:
- Running a speed test
- Finding the cause(s) of a slow site
- Making a site run faster
Kayleigh’s favourite tool for testing speed is WebPageTest. To get an accurate test, run the test a few times, selecting a location that’s near your data centre.
She also said don’t get too hung up on the test result!

Depending on what the test reveals, you might need to address one or more of the following:
- Compressing images
- Minifying JS and CSS
- Caching
- Removing unused plugins
- DDOS attacks
- Fixing a hack (if you’re really unlucky)
You might need help from your host to fix some issues. Give them the information they request to make it easier for them to assist.
Remote working: How to make it work for you by David Artiss
David is a support engineer at Automattic who works on WordPress VIP and is responsible for a remote team.
Before that he had a traditional office job at IBM.
Moving to a distributed workforce is not for every company: a number have tried it and then abandoned it.
I was surprised at the productivity levels of regular office workers, though: in an 8-hour day, workers in the USA are productive for just under 3 hours. In the UK it’s just 2 hours 23 minutes. (Makes me feel not too bad if I only get 4 hours’ work done in a day!)
For a successful remote workforce, you need to address several concerns:
- Visibility: workers need to have ways to show that they are working, e.g. support tickets closed.
- Flexibility: where possible, let workers choose their own hours. David told the story of a talented developer who left the company because he didn’t like coming in at 9 every morning.
- Technology: workers need the right setup. Automattic replaces their employees’ laptops every 18 months, so they don’t become slow and unusable.
- Adaptability: let people choose whether to work at home or in a coworking space.
- Communication: documentation is critical and encouraging clear communication between employees can prevent conflicts.
- Self-management: workers need to find their own work-life balance.
The WordPress VIP team are hiring, but it’s difficult to make the cut. Only a tiny percentage of applicants make it to the supervised trial stage, and about half of those are hired.

David’s remote working notes and slides are on his Speaking page.
Hacking Tim by Tim Nash
Tim is a DevSecOps person from 34SP, who is best known for his WordPress security talks. But this time he subverted expectations by speaking about productivity.
Tim’s first tip for being more productive was to measure everything. In his words, “We are rubbish at guessing.” If you measure what you spend time on, you can see where you are wasting it.
Also, assume that everything you agree to do will take longer.
Once you say yes to a big project, Tim suggests that you walk away for a bit before starting. Why? Because you could be swept up on a wave of enthusiasm and then get bogged down in difficulties.

“Tim time” is probably different from most of us. Tim starts his day at 5am and turns in at 9pm. So at the time of his talk, it was already his evening.
Tim enjoys giving talks and finds that by researching a subject, it increases his own understanding so that he’s ready to pass the knowledge on to others.
Finally, he suggested making small lifestyle changes and not to obsess over your progress.
Secret excursion and afterparty
We were promised an excursion to a hidden Glasgow landmark, just minutes’ walk from the venue. It turned out to be the Britannia Panopticon, the world’s oldest surviving music hall. After a day full of tech, it was like stepping back in time to the Victorian/Edwardian era.
There was a cornucopia of items from that period to view. I learned that the building had been in use from 1857 – 1938, it used to house audiences of 1500 and that Stan Laurel had made his stage debut there. Since its rediscovery, the hall hosts shows, mainly in the summer. But it is in a state of disrepair (plus no disability access and no heating!) so there is a campaign to get it restored to its former glory.
After this visit, I went in search of warmth, power and coffee with fellow attendee Neil Robinson – Storm Ciara having decided to make her presence felt.
We moved on to the afterparty at OneUp with a rather splendid Scottish playlist.
The venue had catering for 100 people but I reckon there were at most 30 attendees there. At least that meant plenty of free food and drinks!
Neil and I called it a day at 9pm and headed for the train back to Edinburgh. It had been an educational and fun day. Thanks to the organisers, speakers, volunteers and attendees for making it such a special event.
So that was a wrap on WordCamp Glasgow 2020. Maybe see you at a future one?







Thank you for your company ~ one of the other benefits of Wordcamp is getting to know other Pressers
So many good talks that you really needed to be in 2 places at once, can’t wait for the videos to be posted on WordPress TV to see the talks I missed
p.s. if you want to boogie, Derek’s playlist is available on Spotify under the title Scot-urday Night
https://open.spotify.com/user/xl8itysxk7z5vepi4g9nvbiqy/playlist/51NuWJhs6etL0I9CxlZJya?si=l0auI7zDQkuMoG_Q6rHynw
Thanks, Neil. I’m looking forward to the videos being available too.
Thanks also for the Spotify link – some top tunes there! Listening now.
Looks like it was a pretty good WordPress event. I have yet to attend one but hope to find one with live captioning and/or ASL interpreting. I certainly wouldn’t mind attending the Glasgow event someday since there’s live captioning there and it’s an opportunity to meet terrific folks like yourself and Ahmed.
Thanks for a terrific writeup.
Thanks, Mark! Would be lovely to meet you in person sometime. 🙂
WordCamp London has also been pretty accessible. Here’s their accessibility page from 2019. You can see they make quite a few accommodations.