
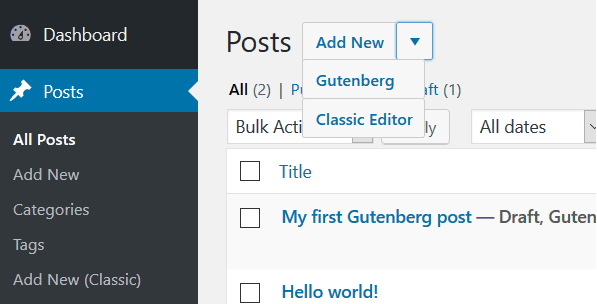
With the release of WordPress 4.9.8 you might notice a new prompt on the WordPress Dashboard – Try Gutenberg.

But what is it? And should you try Gutenberg?
What is Gutenberg?
Gutenberg is a new editing experience for WordPress which has been under development for the last year. It’s designed to modernise the way that WordPress posts and pages are created.
Although developers have been aware of Gutenberg for some time, the 4.9.8 release of WordPress gives most users the chance to try it.
As of 4.9.8, Gutenberg is available as a beta plugin. Beta means that it’s still under development. There are still features being added and bugs being ironed out.
Gutenberg is scheduled to be integrated into WordPress in version 5.0. At that time it will become the new editor going forward.
Why Gutenberg?
The following is quoted from WordPress co-founder Matt Mullenweg’s vision for the editor, We Called It Gutenberg For A Reason:
We have challenges (user frustrations with publishing and customizing, competition from site builders like Squarespace and Wix) and opportunities (the 157 million small businesses without sites, aka the next big market we should be serving). It’s time for WordPress’ next big thing, the thing that helps us deal with our challenges and opportunities. The thing that changes the world. Gutenberg.
Users will finally be able to build the sites they see in their imaginations. They’ll be able to do things on mobile they’ve never been able to before. They’ll start manipulating their sites in ways that would have taken a developer. They’ll be able to move from blogging to using WordPress as a CMS without missing a beat. Editing posts will just work; they’ll write more.
What differences are there between Gutenberg and the current post editor?
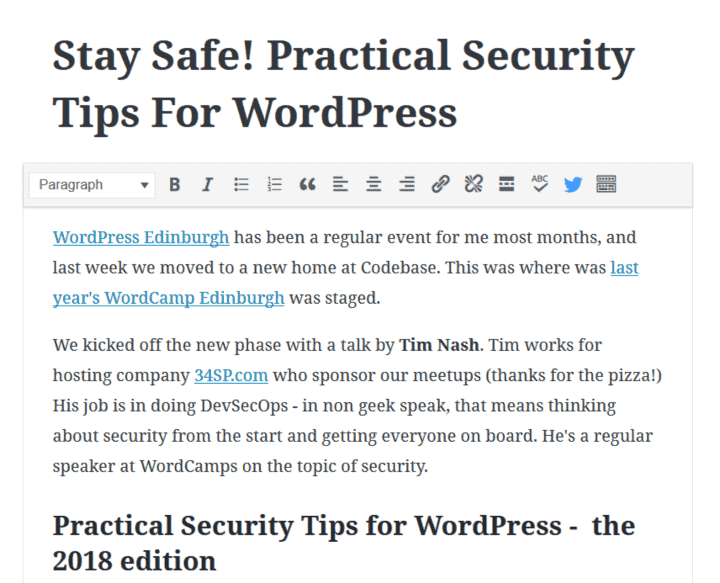
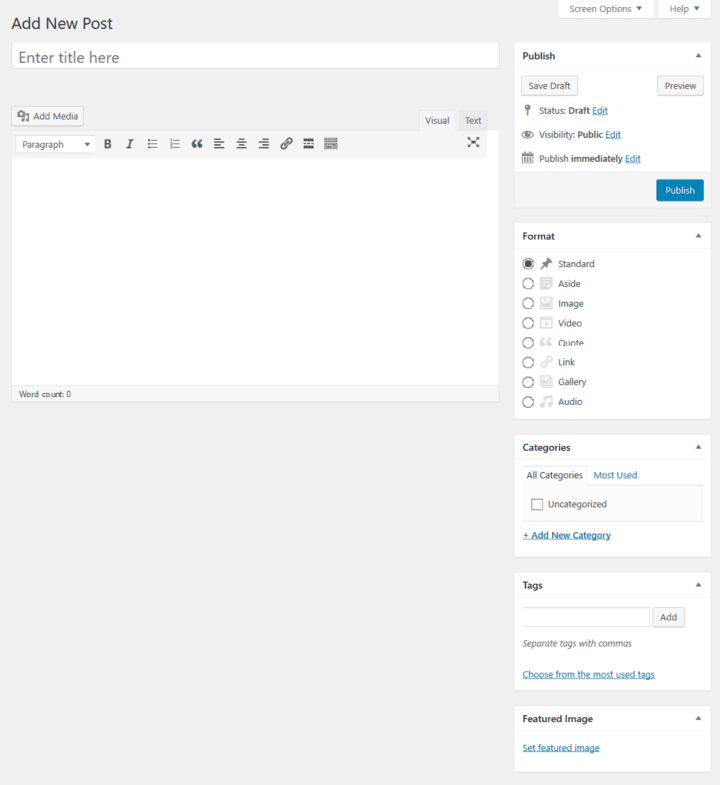
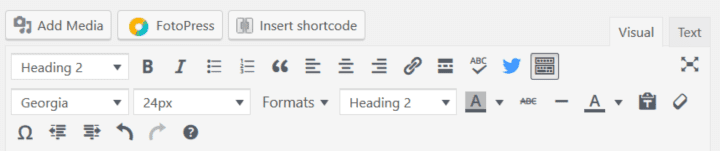
Here’s a reminder of what the existing post editor looks like.
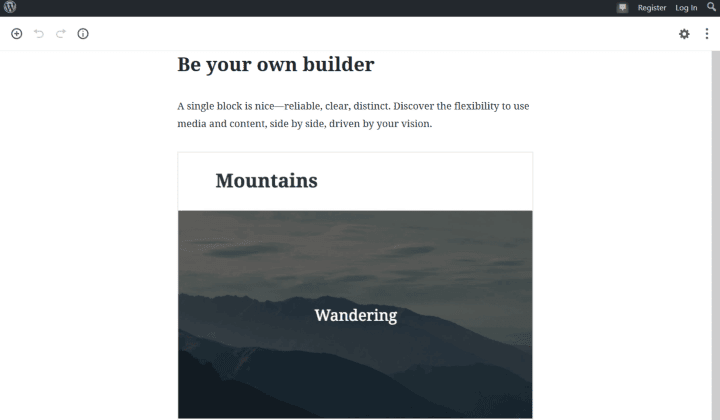
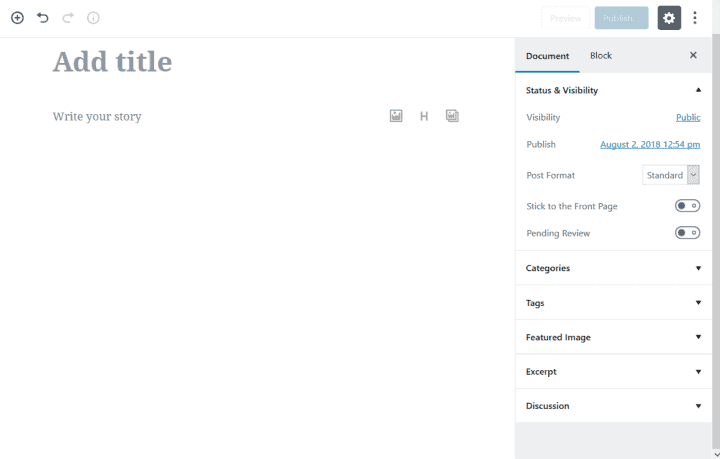
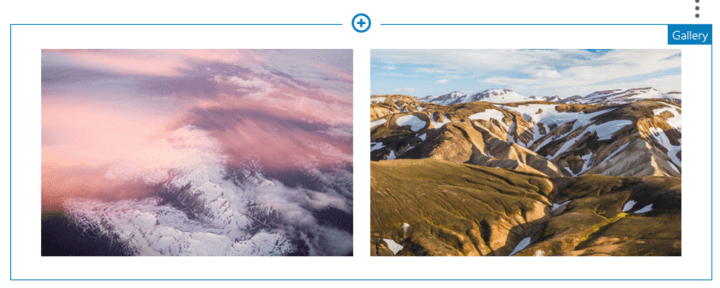
This is what you’ll see when you create a new post in Gutenberg:
They look fairly similar, but what’s changed?
The Gutenberg toolbar
Gutenberg’s top toolbar is not like the post editor toolbar. It has the following functions:
- Add block (+): add a Gutenberg block (see below).
- Undo (left facing arrow)
- Redo (right facing arrow)
- Content Structure ( i ): Reveals the number of words, headings, paragraphs and blocks on the page.
- Save Draft/Saved: Gutenberg autosaves as you write.
- Preview
- Publish
- Settings (cog icon): triggers the sidebar.
- Three dots button: Controls to change the editor from visual to code, fix the toolbar, show tips and copy all content.
Adding content to Gutenberg
The current post editor has one text box where you add all your content.
Gutenberg works on a principle of content blocks, with a new block for each different type of content.
Paragraph blocks are the commonest. A new block is created every time you start a new paragraph i.e. when you press the Enter key.
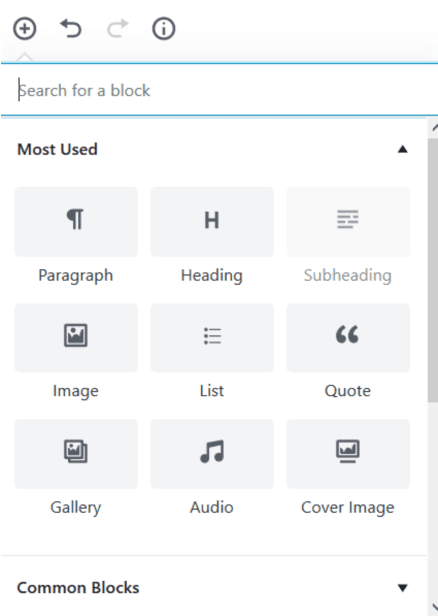
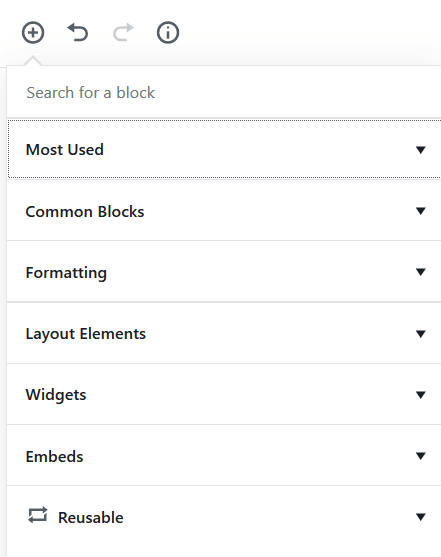
The + button adds a new block to the page. You can search or select a visible block from the grid.
Blocks are grouped by type. Toggle a section to see all the blocks in that group.
Most used – exactly what it says.
Common Blocks – includes Paragraph, Heading, Image, Quote and File.
Formatting – includes HTML and a Classic Editor block which resembles the current post editor.
Layout Elements – includes a Button Block and a Separator (horizontal line).
Widgets – includes Shortcodes and Latest Posts.
Embeds – includes Facebook, Twitter and YouTube.
Reusable – custom blocks you create for reuse.
A shorthand way of adding a block is to press Enter after the previous block and then type / and the name of the block you want. Then select the block type to create it.
Hover over any block to see what type it is.
Block editing options
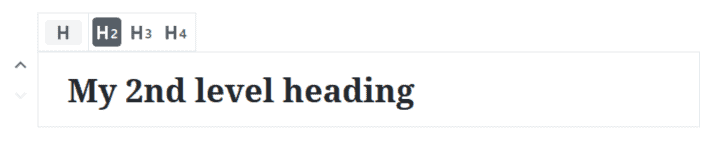
Instead of the familiar toolbar, most blocks have a row of buttons with editing options which float above the block.
Here’s an example, for the Heading block.
The Fix Toolbar To Top option moves these buttons into the top toolbar.
One of the options you have for some blocks is to change the nature of the block by clicking the first button in the row. You’ll see the blocks you can transform it to; simply pick the one you want.
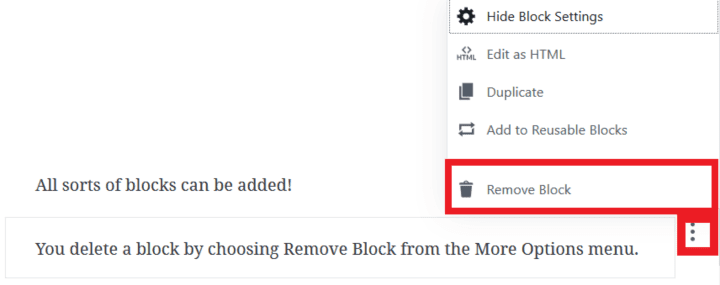
Removing a block
You delete a block by choosing Remove Block from the More Options menu (the three dots on the right hand side of a block).
Or you can use CTRL-Del on Windows, CMD-Backspace on a Mac to delete a selected block.
The sidebar
The sidebar fulfils a dual function. It’s toggled on and off with the cog icon.
Document view contains familiar settings such as
- Status & Visibility (Publish settings)
- Categories
- Tags
- Featured Image
- Excerpt
- Discussion
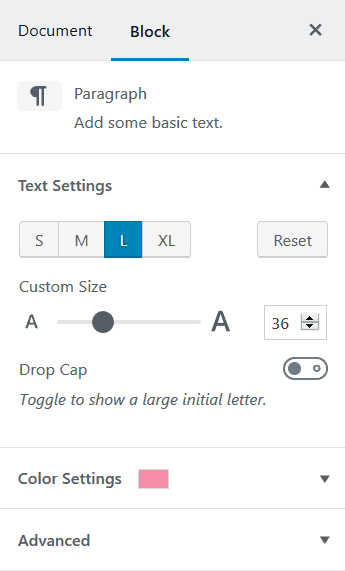
Block view shows you the settings for the current block.
For example, in the Paragraph block, you have the option to change:
Text size: via buttons, a slider or a number control
Drop cap: add a large initial capital letter
Text colour and Background colour: there’s a warning if you choose an inaccessible colour combination.
What are the advantages of blocks?
Blocks can be dragged and dropped to rearrange the content on a page – no more cutting and pasting. Though to be honest, it’s still quite buggy.
Blocks can also be saved and turned into reusable blocks for later use.
There are new blocks like a Spacer which can be dragged and changed in height to space out content.
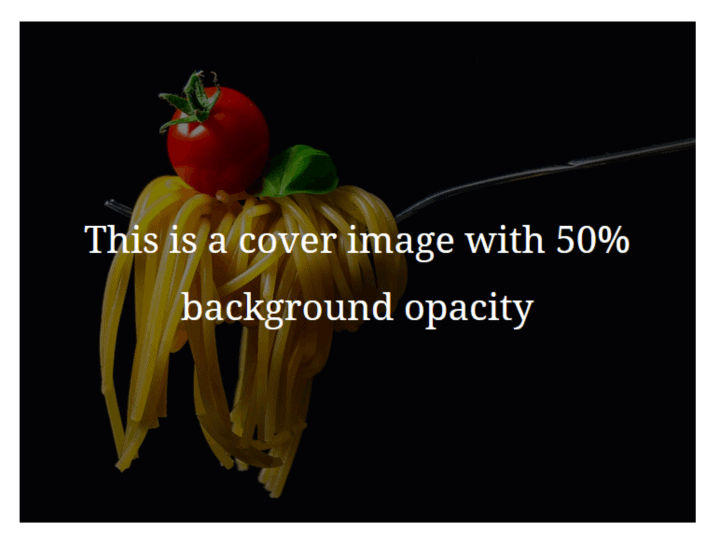
The Cover Image block can have text layered over it. In the right theme it can display full width.
Some blocks have more options than they did previously. It wasn’t straightforward to change text size and colour before Gutenberg. Now it is easier.
What are the disadvantages of blocks?
Having every paragraph in a new block is very unwieldy.
Blocks also slow down workflow in some cases.
With the current editor, you can copy and paste a YouTube URL and it embeds automatically. With Gutenberg, it’s a three step process:
- Find an insert a YouTube block.
- Paste the URL.
- Click the Embed button.
Similarly, you can’t drag an image straight into the editor to add it to a post. You have to add an Image block and upload or select it from the Media Library.
Keyboard shortcut support in Gutenberg is different. Not all the existing shortcuts work.
For example, Shift-Alt-U (Windows) or CTRL-Alt-U (Mac) starts an unordered list in the current editor. Not in Gutenberg.
How well does Gutenberg work with existing sites?
That’s the $64,000,000 question. We just don’t know until people start to test it.
Content in posts and pages should be converted to Classic Blocks.

However, if your site has been enhanced by plugins, some things might not work in Gutenberg.
For example, if you have plugin-created custom buttons in the post editor, they may not show up.
If the plugin developer has created a Gutenberg block to add the content, you can use that. If not, you’re stuck until they do.
On my site I have buttons for FotoPress and Shortcodes Ultimate (the Insert shortcode button).
But neither of these are available as Gutenberg blocks yet.
My existing shortcodes still work. But I can’t add them into a post the way I have been used to. I can paste shortcodes into a Shortcode block, but only if I already know what to use.
FotoPress seems to be completely unavailable (sob!)
Other plugins may not be Gutenberg-ready either. The Events Calendar plugin creates a custom post type to list Events. But it requires an extension plugin to work with Gutenberg.
For these reasons I wouldn’t recommend trying Gutenberg on a live site just yet. The safe way to test Gutenberg is on a staging site (a copy of a site) or on a brand new install.
How does Gutenberg play with page builders? Will it replace them?
At the moment, Gutenberg is not mature enough to be a replacement for page builder plugins. It does share some similarities with them but is not nearly as sophisticated.
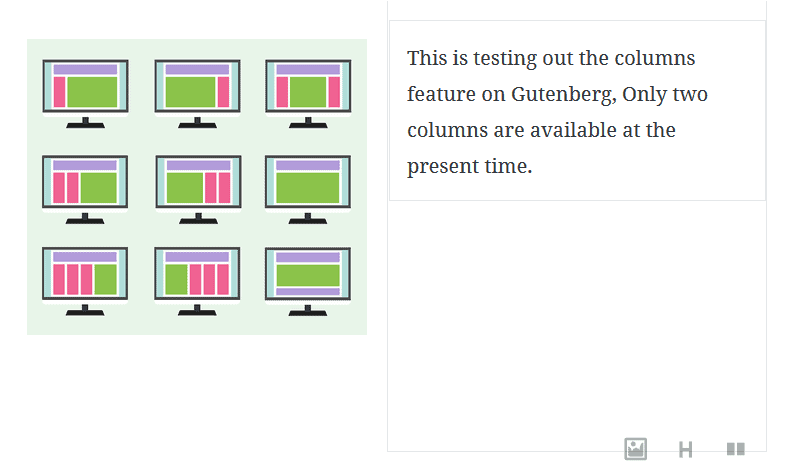
Gutenberg has a columns block, but it only allows a two column layout – nothing more fancy.
What about using page builders with Gutenberg?
Elegant Themes have just released an updated version of Divi which enables the visual Divi Builder on a Gutenberg-enabled site – but not the back end builder.
The same seems to be true of other page builders such as Elementor.
If you want to use Gutenberg and a page builder together, check with your vendor, and make sure you have the latest plugin version for maximum compatibility.
How do you try Gutenberg?
The official demo
Gutenberg’s official demo page is at https://wordpress.org/gutenberg/.

The main difference between trying Gutenberg here as opposed to on another WordPress site is that you can’t save any of your changes.
Try Gutenberg on your site
You can install Gutenberg from the prompt in WordPress 4.9.8 using the Install Gutenberg button. This adds the Gutenberg plugin to your site.
Remember to Activate Gutenberg in order to use it. You’ll be taken to the Gutenberg demo page. To create a post of your own with Gutenberg go to Posts > Add New.
As a fallback, you can install the Classic Editor plugin which retains the existing post editor.
How can you give feedback on Gutenberg?
Whatever your feelings on the new editor, the Gutenberg team want to hear from you!
There are a few different methods:
- Add a response on the Gutenberg poll.
- Leave a review on the Gutenberg plugin page.
- Developers are encouraged to create issues on the Gutenberg GitHub site.
What kind of feedback has Gutenberg already had?
Mixed. The Gutenberg plugin currently has an overall 2.5 star rating on WordPress.org.
Most people who have reviewed Gutenberg seem to love it or hate it. There are not many views in between.
To be fair, many of the bad reviews came at a much earlier stage of development when Gutenberg was less stable. It has been worked on a lot since and the Gutenberg team have taken all the feedback on board, good and bad.
Will you be forced to use Gutenberg?
No,you can simply dismiss the Try Gutenberg notice for now. It won’t show up again. 🙂
When Gutenberg becomes part of WordPress, you can install and activate the Classic Editor plugin to keep the editor you know. Then select the option you want from the Classic editor settings in Settings > Writing and save the changes.
If you don’t want to use Gutenberg at all, choose Replace the Gutenberg editor with the Classic editor. Bye bye, Gutenberg!
If you want the option to use both editors, choose Use the Gutenberg editor by default and include optional links back to the Classic editor. When you write a new post, Gutenberg will be the default editor but there will be menu options use the Classic Editor.

Find out more ways to avoid Gutenberg (there are many!)
When will Gutenberg arrive in WordPress Core?
We don’t know the exact date yet. We know that Gutenberg will ship with WordPress 5.0 sometime in 2018. The release schedule will become clearer when Gutenberg gets further testing, feedback and development.
So, will you try Gutenberg?
What are your impressions? Do you think you will use the new editor? Let me know in the comments.













Hi Claire,
Thanks for the heads up.
I don’t know yet about Gutenberg. I read about it and tried some things on the demo site, but I can’t say it is very easy to handle. Maybe just because it is new and we have to get used to it.
Since you have tested it, how about the Youtube embed? Normally I use the iframe code from YT, since you can modify the width and heigth then. But I see in Gutenberg it is a completely different code.
The same goes for tables. I use them with a plugin and the Gutenberg table doesn’t seem to have options to change the table options. But maybe that is only the case in the demo version.
I hope this will work out, but I’m afraid many plugins probably won’t work with Gutenberg. We just have to wait and see.
So overall I’m not that positive about Gutenberg, but I certainly will try it out when it is released in the 5.0 version of WP.
These are great points, Johanna. Just the kind of thing the development team need to know about.
You can add a YouTube embed code in the Custom HTML block, though it now seems to be harder to select the size you want – see http://thecomputerladyonline.com/how-to-change-a-youtube-video-embed-code-size/. I see that YouTube also now have an ” Enable privacy-enhanced mode.” option for sharing, but this is only for the iFrame embed.
I haven’t tested the Gutenberg Tables block much, but it seems quite rudimentary. You can add columns and rows but not table captions or table headers. I don’t think I will be using it!
I think there’s still a lot to be done before Gutenberg is ready for a mass audience.
Yes I agree with you. We will see how it goes.
I think it’s long overdue that the editor needs to be revamped. But just like anything brand new, there will be some bugs. So as you said, I wouldn’t test it on live site just yet.
But I’m curious to see how it develops over time.
Yes, I’m curious too. Are we going to end up with a system where theme and plugin developers have to develop for Gutenberg but keep their products backwards compatible?
Hi Claire thanks for this wonderful helpful post! Just what I needed to decide I won’t be using Gutenburg just yet although it would appear using blocks is more in keeping with current design.
I can’t see how you make something a hyperlink in Gutenberg?
Thanks, Honey.
To add a link: go to the Gutenberg demo https://wordpress.org/gutenberg/ and put the cursor in to edit a paragraph. You should see the link icon at the right hand end of the row of buttons above the Paragraph block.
There’s no button for making headings into links, though…!
I am happy to read this article because i am just learning about Gutenberg, but i am not understood one thing in Gutenberg that is how to remove a block. if you know about it please reply me
Hi, it’s in the post. Hover over the right hand end of a block and you’ll see three dots which are the “More Options”. Choose “Remove Block” from the dropdown list.
Here’s the link to the relevant image: Remove a block
Gutenberg is so great! If I want to underline or justify text, what should I do in Gutenberg mode?
Hi Lina
The underline and justify buttons were taken out of the post editor in WordPress 4.7, and the Gutenberg editor has retained this change. There’s good reasoning behind the decision, as underlined text can look like a hyperlink and justified text can be hard to read.
If you really can’t live without those features, there is a way to use them in Gutenberg. Install the TinyMCE Advanced plugin as mentioned in my WordPres post editor post and add the Underline and Justify buttons in Settings > TinyMCE Advanced.
Then simply add a Classic block to Gutenberg, apply the effects to your text and you’re good to go!
Claire
Thanks for the update. I love the idea of “blocks” and sections that Gutenberg is offering. There are a few annoying UI issues though. I would think it’s slightly early to release the new editor…
Hi Elena, thanks for your comment.
The release date for WordPress 5.0 and Gutenberg has been changed from 19 November to 27 November to iron out some more issues. Here’s the blog on the change to the 5.0 schedule: https://make.wordpress.org/core/2018/11/09/update-on-5-0-release-schedule/
I would agree that it’s still quite soon, though.