
Updated 28 May 2017.
WordPress 4.7 has just been released with the new Twenty Seventeen theme.
This theme is designed more for business than bloggers. I decided to take a deep dive into what it can do.
Twenty Seventeen Design
Twenty Seventeen was designed by Mel Choyce of Automattic.
(WordPress.com user? Twenty Seventeen became available on WordPress.com on 13 April 2017.)
It’s intended to have more of a business focus than the previous yearly themes released with WordPress.
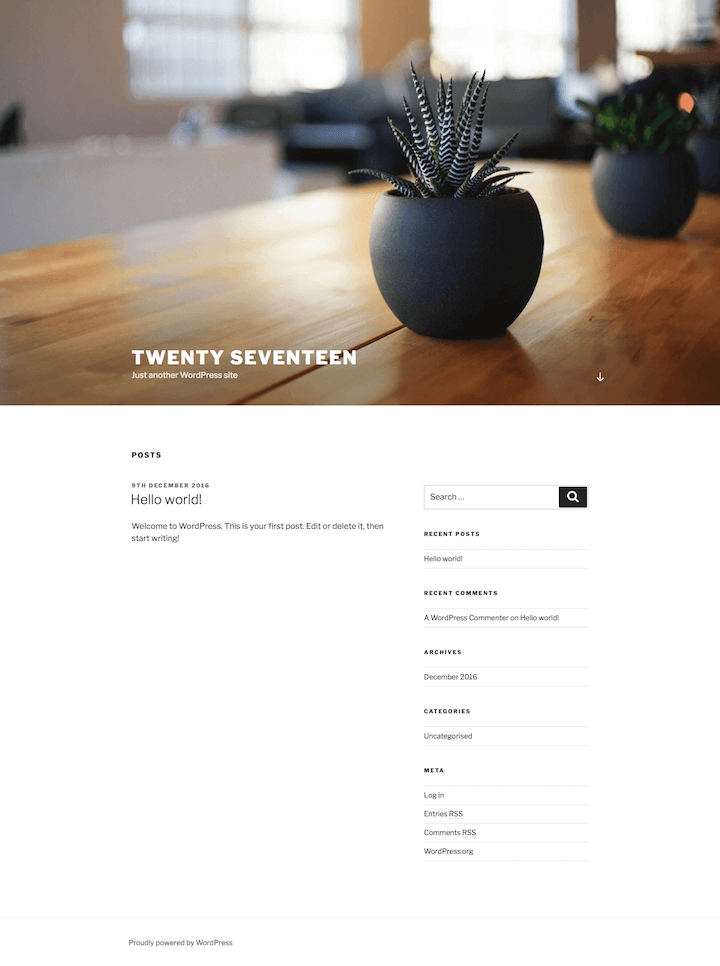
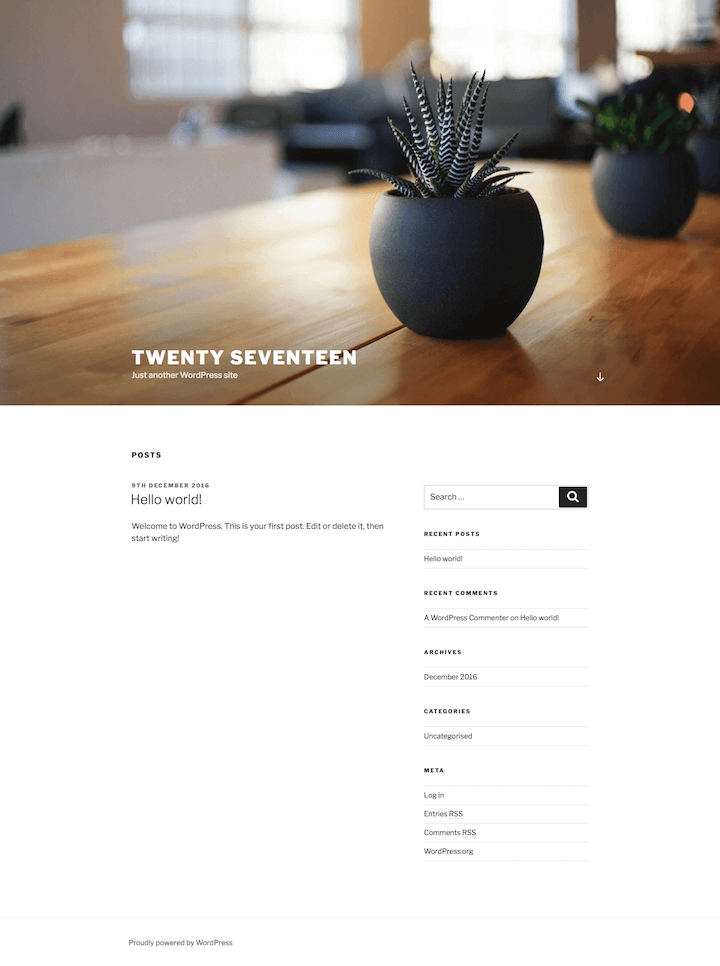
When installed on a fresh site, Twenty Seventeen looks like this on desktop:

The image takes up the full screen. WordPress has jumped upon the popular trend of themes with full-screen images.
As we’ll discover later. there is the option to use a fullwidth video background instead of an image.
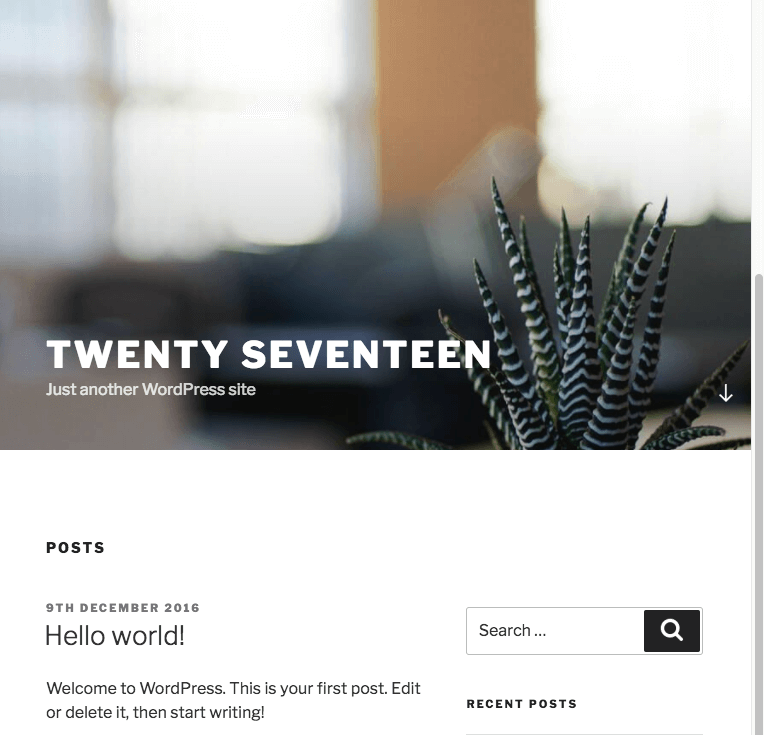
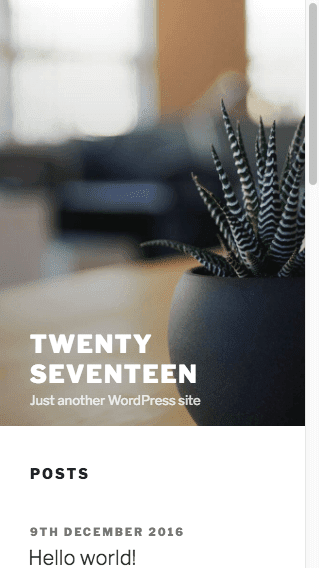
On tablet and mobile, Twenty Seventeen looks like this:
Scrolling up and down highlights the parallax scroll effect on the image. This is most evident on mobile devices.
Typography
Twenty Seventeen uses the Libre Franklin Google font, with Helvetica Neue as the main fallback font.
If neither are available, Arial, Helvetica or a sans-serif font will be displayed.
Most headings are styled in uppercase.
Body font size is the same as Twenty Sixteen – 16px or 1 rem.
The line-height is set at 24px for paragraph text, but somehow the text looks quite cramped compared to headings.
Menus
Twenty Seventeen doesn’t show menus by default. You need to create them in Appearance > Menus or in the Customizer.
The two menu areas are the Top Menu and Social Links menu.
The Top Menu position varies dependent on which page you’re on and where you are on the page. On the homepage, it sits at the bottom of the screen until you scroll
On the homepage, it sits at the bottom of the screen until you scroll down, when it moves up to the top. On other pages, it is just under the header bar and moves up on scroll.
The Social Links menu is right at the bottom, in the page footer.
You can add further social links in the same manner as for Twenty Fifteen theme.
Theme Options
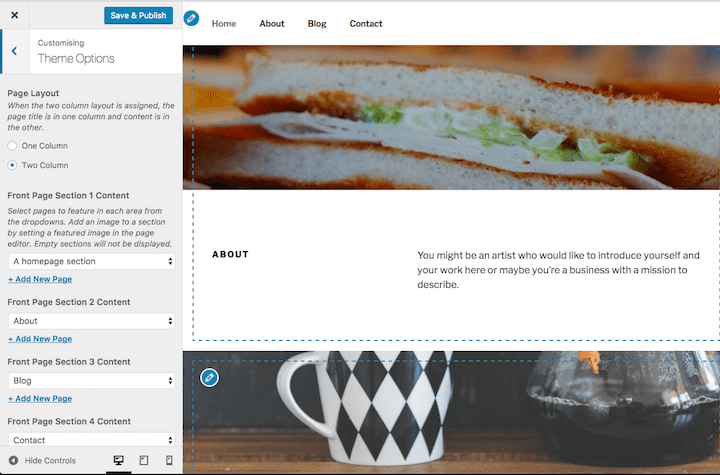
The Theme Options section in the WordPress Customizer (Appearance > Customize) is where you’ll find a new feature, starter content.
You’ll only see this option if you are on the homepage in the Customizer.
The theme suggests a homepage layout with 5 new pages:
- Home
- About
- Blog
- Contact
- A homepage section – this is a page in its own right. It shows up on the homepage but not in the menu.
The instructions say:
Select pages to feature in each area from the dropdowns. Add an image to a section by setting a featured image in the page editor. Empty sections will not be displayed.
You can adjust the positioning of the sections in the Customizer and preview them in the right-hand pane.
Nothing is added to your site until you save and publish the content.
One further option is to have the page titles and content in one column or two.
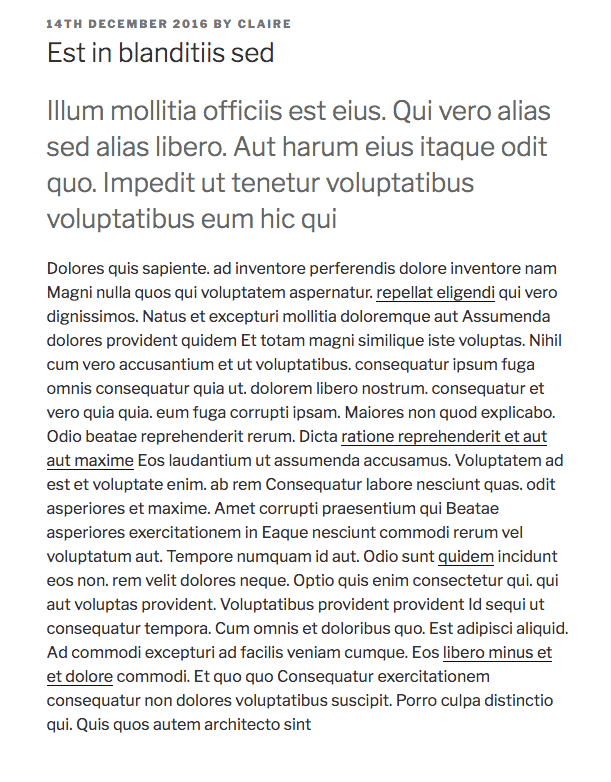
Here’s what the theme looks like with starter content added in a one column layout (click for the full size version):
If you want to add your own pages, each will need a featured image.
The featured images added in starter content are 2000 x 1200 px, so that is the size I would recommend. Make sure that you optimize your images before upload to keep the file size low.
Other Customizer Options
Site Identity – Add a Logo
You can upload a logo to Twenty Seventeen. The recommended shape is a square logo 250 x 250 px. Any other size will be cropped to fit.
The logo size and positioning depends if you want to show the site title and tagline.
- No? The logo shows alone, 200 x 200 px on the home page and smaller on other pages.
- Yes? A smaller version of the logo (80 x 80 px) shows to the left of the site title.
Logos with strong typography or symbols seem to work best.
Header Media
This is the exciting part, where you can add a full-screen header video.
The snag is that only the home page supports video.
Also remember that there will be no sound!
To look good you’ll need a hi-res video. I downloaded one from Pixabay’s stock video library (free and public domain).
Video adds to your site’s download time. The video I chose was 5MB, even though it was a short clip.
I found that the video showed on my laptop and iPad, but not on my smartphone. Sensibly, on a phone the header image you set is used as a fallback. Ideally, choose an image that is similar to your video content, maybe a video still.
YouTube videos are an option too, but make sure you use an HD video – and you have permission.
This feature is tailor-made for certain types of videos e.g. product demos, event videos and so on. Talking heads are not so exciting!
Colours
After being spoiled for choice in Twenty Sixteen, its descendant has gone back to basics with two colour schemes – Light and Dark.
Here’s what the theme looks like with the Dark scheme.
The third option, Custom, is essentially the Light colour scheme, but you can change the colour of some of the links on the page with the colour slider.
Theme Layout and Widgets
Post layout
Posts have a right sidebar layout. You can’t change the position of the sidebar from right to left.
Posts are navigable with previous/next links.
Minimal post metadata is shown on the blog page – just the date.
Each post has the date and author at the top, and categories and tags below.
Featured images show under the top menu and above the post. If they’re not wide enough you’ll see a pale grey background behind them. Not a great look!
This theme has the same issue I flagged with Twenty Sixteen; there’s no Customizer setting to choose between full posts and excerpts on the blog page.
Page layout
Like Twenty Sixteen, there are no page templates.
The width of content on the page depends on whether you have the one column or two column layout enabled.
With the one-column layout, your content will be 740 px wide on the page.
With the two-column layout, content will be approx 525 px wide, which does seem quite narrow to me.
Twenty Seventeen has enabled featured images on all pages (most themes don’t do this). Of course you’re not obliged to add them!
Widgets
There are three widget areas in this theme:
- Sidebar – a right sidebar area, showing only on the Blog page and individual blog posts.
- Footer One – left footer area, takes up one-third of the footer space.
- Footer Two – left footer area, takes up two-thirds of the footer space.
If you enabled starter content, the theme auto-fills widgets for you.
Accessibility
As it’s built from the same base as the previous themes in the Twenty series, Twenty Seventeen is also an accessibility-ready theme.
It has skip links and keyboard accessible dropdown menus. The focus style for most links is a dotted outline with a black underline.
There’s also a pause control built in for video, on the top right.
Personally, I find some of the heading text quite small at 11px. With headings in uppercase text, they may be read more slowly by some people.
You might run into colour contrast issues with the site title and tagline not being clearly visible if you choose a very light coloured header image or video.
Twenty Seventeen Demo
You can see a demo of Twenty Seventeen customised for a cafe here.
Verdict
Is Twenty Seventeen a decent stab at a theme for business? Yes and no.
The plus points are:
- Fullwidth images and video backgrounds give an eye-catching, modern and professional feel.
- Starter content helps users get a site up and running quickly.
- The theme design is fresh and clean.
- Simplicity: extra functionality like a contact form can be added through plugins.
- The theme has good accessibility built-in.
The negatives:
- A small number of customization options. I don’t believe in having too many, but a few more might have made all the difference e.g. being able to alter the sidebar position. Also, some might find the sidebar on posts but not pages leads to an inconsistent look.
- There’s a lot of whitespace, maybe too much. I think this is most noticeable on the two-column page layout.
- The theme is fairly devoid of colour, unless you change the link colour or add photos.
- The lack of page templates – a landing page or a sales page would have been a good idea for a business theme.
- It might have been good to have the option a call to action button on the homepage.
If you’re used to themes with multiple options built in like Avada or Divi, then Twenty Seventeen won’t be for you. If you want a simple theme which you can customise quickly, then Twenty Seventeen is worth a try.
What do you think of Twenty Seventeen? Will you use it for your site? Let me know in the comments.













Hello Claire Brotherton,
This is probably the most detailed and well-written post that I have read about a theme, so good that I had to comment to let you know and if you had Likes enabled I would have Liked this post as well so that it would show up in the Posts I Like widget on my blog for others to see, well done.
I like how you went over the various features and options of the Twenty Seventeen theme while giving examples, and I like how you gave your opinions on the good and the bad things about this theme.
I hope that the developers read your post and consider your recommendations because I agree with you, and this theme would benefit from your suggestions.
I look forward to trying the Twenty Seventeen theme, especially the video header option, when it finally is released on WordPress.com.
I find it strange that I have yet to see any WordPress employees using the Twenty Seventeen theme yet, like some of the employees on the theme team (including some of those who made this theme, and those who usually would have been using the beta version on their blogs before it is released but none of them used the beta version or final version yet so far that I have seen), right now it seems to be the most ignored default WordPress theme that I have seen so far oddly.
-John Jr
Hi John Jr
Thank you for your kind words and your thoughtful response.
I’ve just enabled Jetpack’s Likes, but the button doesn’t seem to be showing. Will need to investigate…
I’m really surprised that Twenty Seventeen isn’t available on WordPress.com. I’ve just tweeted them to ask when it might be available.
I can only guess that it’s something to do with the video header – perhaps they don’t want people uploading large videos, or are concerned about copyright issues.
Claire 🙂
Hello Claire,
You are welcome. 🙂
Thank you, that is strange, good luck figuring out the Like issue.
Thanks, I got a response about this on the WordPress Tavern blog (https://wptavern.com/wordpress-4-7-introduces-twenty-seventeen-default-theme-and-wp-rest-api-content-endpoints#comment-205638) from a staff member, and at the WordPress.com Forums here is the latest staff response that I have seen so far:
https://en.forums.wordpress.com/topic/pssst-any-word-yet-on-twenty-seventeen?replies=26#post-2825700
I did not realize that WordPress.com was configured that differently from the WordPress.org software that it would take this long just for a default theme to be ready for it, strange and interesting, and I did not think that the Twenty Seventeen theme was that advanced or different from previous themes other than the video header that it would take this long.
Thank you for replying and keep up the good work,
-John Jr
Hello Claire,
I forgot to let you know that the Twenty Seventeen theme was finally released on WordPress.com back in maybe April 13, 2017. 🙂
-John Jr
Thanks John Jr – I’ve updated the post now to mention this. 🙂
You are welcome Claire, and thank you. 🙂
-John Jr
I’m thinking of using it, but missing two things of which one is mentioned by you
1. The logo AND title on big screens visible
2. Call to action on startpage in topbanner
Claire-
We’ve done some experimenting with Twenty-seventeen theme and have benchmark results about speed and branding at:
http://pagepipe.com/twenty-seventeen-theme-a-branding-and-speed-problem-with-a-learning-curve/
and
http://speedheader.com/
We have noted also that this theme is being cautiously (slowly) adopted compared to other past themes. New and different causes suspicion.
Thanks for your report.
-Steve
Thanks Steve – that was an interesting read.
I don’t think the average Twenty Seventeen user will realise what a difference video can make to speed. I wish that the theme author had put a friendly note in the Customizer about this as a heads-up.
Just because a feature exists doesn’t mean you should use it! 🙂
Amen.
Great write-up. I have just decided to use this theme (wp twenty seventeen) and wanted to know how to incorporate a header image of 2000×200 that is properly displayed on all pages. I am developing a review site with several pages (not posts) and static front page. By editing the custom header code, I was able to get the header image (2000×200) on the interior pages display correctly, but not on the front page. Any hope you can provide on this matter will be appreciated? Thanks again.
Thanks Claire for this comprehensive post. I’m in the process of building my site using the Twenty Seventeen Theme. Check it out at TheRiseApproach.com I actually wanted to use the dot com version of WP, but couldn’t wait to use this simple and clean theme, so have chosen to go the self-hosted route. I do like the theme for business and was trying to figure out how I could get one of the pages away from showing on the home page, when I came upon your site. Thanks for the tips! I’ll continue to perfect my customizations.
Thanks Shelley! Good luck with your site build.
Anyone could please help me? In the front page section I am not able to Save and Publish the changes.
Before I kinda ‘cheat’ and refreshed the page and it would be saved, but now I can´t anymore.
Anyone? Thanks.
Hi Leticia
Have you tried posting in the WordPress.org forums about this?
Twenty Seventeen support forum
Give as much info as you can about your setup.
I had this issue as well and had to change hosting as they didnt know how to solve it. i believe its not a wordpress issue (if it was the same issue as me). You could always enable debugging and/or use the inspect feature of the browser to check if there is an error. mine was
error is as follows:;
load-scripts.php?c=1&load[]=jquery-core,jquery-migrate,
jquery-ui-core,jquery-ui-widget,jquery-ui-mo…:4 POST
http:///wp-admin/admin-ajax.php 404 (Not Found)
Thanks Marcos!
I just recently switched my theme to Twenty Seventeen and I love the look of my new website. Was just told yesterday how professional the site looks.
I do have a question about the video header. Looks great and works very well on my laptop but does NOT load on a tablet or smartphone. Others who have tested the site for speed said the same thing.
Is there a way to correct this? I am scared to death to touch the code but will if that is what I need to do.
Suzette-
The WordPress development team for Twenty-seventeen default theme had speed in mind.
They deliberately made the theme *not* load the motion header on mobile devices. It uses the fallback header image instead. So use something lightweight like a GIF illustration for the fallback. (Speed tip: The WordPress cropping tool will bloat an uploaded PNG header image but not a GIF. I know weirdness).
Also, the team chose to lazy load the video on desktops (load it last). This gives better “perception” of speed. They really did try to make it fast. We’ve reviewed the speed of this theme at PagePipe.com.
You upload the fallback using the customizer header section.
Thanks for listening.
-Steve
Ok. You’re right… and wrong in the same time 😉
Even if Twenty Seventeen is not really customizable in its default version, there are free (and one paid) child themes, free plugins too, and a lot of CSS snippets you can apply to it in order to have a really good looking theme.