
Someone asked me last week why the image she wanted wasn’t showing up with the post title and description when she added her blog post to Facebook.
So I thought I would investigate further.
How does Facebook pull in images from WordPress posts and pages?
According to the Facebook Image Thumbnail support page for WordPress.com (this also applies to self-hosted WordPress);
- Featured images are given the top priority.
(Don’t know what a featured image is? Read Just What The Heck Is A Featured Image, Anyway?) - If there’s no featured image, images in the post are used from top to bottom.
- If there’s no image at all in the post, there won’t be an image shown on Facebook.
Ideally, Facebook will show something like this when you enter a link into a FB update:

Testing WordPress posts and Facebook image previews
- A new site using Kubrick 2014 theme
- Different posts with and without images.
- Most of my images were from Pixabay, 640 px wide and at least 400 px high (except where indicated below).
- Text courtesy of Pirate Ipsum
Disclaimer: I was lazy and didn’t bother setting a meta description for my posts.
I tested posting links to my own timeline.
Facebook behaves a little differently when posting to a page, as I’ll explain below.
Test #1: Post with no featured image or any other images
Expected result: No Facebook preview image shown
Actual result: No Facebook preview image shown

If there are no images, Facebook can’t add one. 🙂
There’s a difference if I add the link to a Facebook page.

This time there’s a section below the preview pane with a +. Click on that and there’s the option to add your own image.
Unfortunately, the option doesn’t exist for personal posts or posting in groups. Grr!
Test #2: Post with no featured image but 3 images in the post
Expected result: Preview images for the three images shown, starting with the first
Actual result: Preview image of the second and third images shown (eh?)
Here is my post. The three images are of a parrot, a bottle of rum and a treasure chest, in that order.

And here’s what I got posting the link on Facebook:

You’ll see there is an arrow on the preview image. Clicking on that got me another image.

But there were only two preview images, not three.
And the parrot, which came first in the post, wasn’t one of them.
Weird.
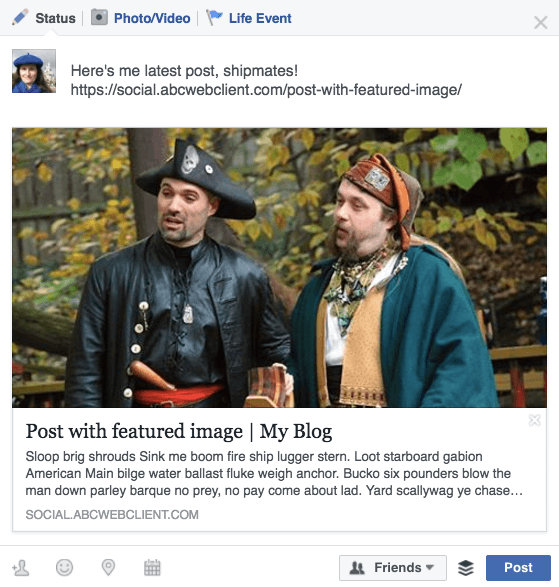
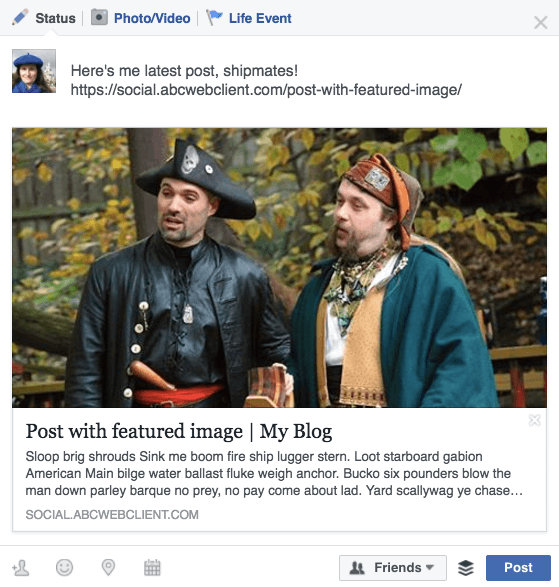
Test #3: Post with featured image
Expected result: Preview image showing the featured image
Actual result: Preview image showing the featured image
Yay, it worked.
Here’s the result, all ship-shape.

Test #4: Multiple featured images
This one is a bit of a trick because WordPress doesn’t support multiple featured images by default.
I had to add the Multiple Featured Images plugin, create a child theme and modify some theme files.
I added two featured images to my post – a parrot and a treasure chest – then posted the URL on Facebook.
Expected result: Preview images for both featured images
Actual result: Preview image showing the first featured image
Even though there was more than one featured image for the post, only the first one was shown by Facebook.

Test #5: Small featured image
Facebook demands that a featured image should be of a certain size to display.
According to Facebook’s Best Practices for Sharing:
Use images that are at least 1200 x 630 pixels for the best display on high resolution devices. At the minimum, you should use images that are 600 x 315 pixels to display link page posts with larger images. Images can be up to 8MB in size.
The minimum image size is 200 x 200 pixels.
I tried adding a post with a smaller image – 300 x 102 pixels.
Here’s the image as it looks in the post:

Expected result: No Facebook preview image shown
Actual result: No Facebook preview image shown

Curses! Facebook said “no thanks” to my image as it was too wee.
That’ll teach me!
Learnings so far
Setting a featured image is the most reliable method of getting the image you want.
The featured image should be of the correct size.
Fixing missing or wrong Facebook link preview images
Method #1: Use the Facebook Sharing Debugger
Facebook’s Sharing Debugger is a handy tool for sorting problems.
For example:
- You forgot to add a featured image.
- You decided to change the featured image to a new one, and the old one shows up in the link preview.
Simply add the URL of the post you want to debug and the tool will return the information it has stored for the link.

If the URL still shows a wrong or missing image and you want Facebook to update its information, you can try the Scrape Again button. But you may find it still doesn’t update.
A handy tip from Stack Overflow is to enter the URL with a query string following.
In plain English, this means adding a few extra parameters after your link e.g. ?v=1
Facebook will see it as a new URL.
Add ?v=1 to your link when running it through Facebook's debugger & solve image preview problems. Share on X
Use the Fetch new information button.
This forces Facebook to refresh the data held and with any luck, it will return the correct image!

Method #2: Use the Facebook Thumb Fixer plugin
Facebook Thumb Fixer aims to sort out image display woes by:
- Adding Facebook Open Graph meta tags to your post/page.
- Showing a default featured image if you forget to set one for an individual post.
You set the default image you want to use in Settings > General. You need the full URL of the image.

Here’s what happened after I assigned the default featured image and re-posted my post with no featured image.

(Note that you might need to use the sharing debugger tool above.)
This plugin also sorts your images for Google+, too.
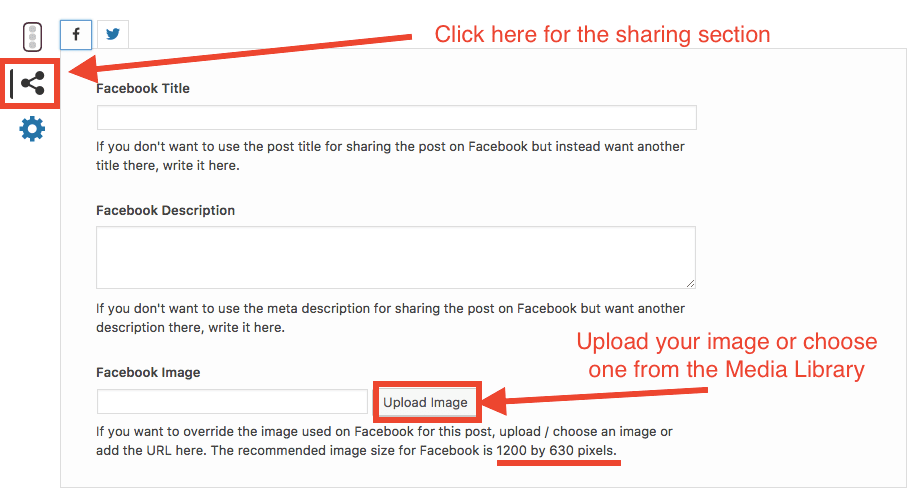
Method #3: Use Yoast SEO
Many of us (myself included) will already be using Yoast’s popular SEO plugin.
You may not have noticed that Yoast has some hidden settings for social sharing of images.

You’ll see that Yoast recommends a larger image size of 1200 x 630 pixels. You can amend the title and description of your post for Facebook as well, if you want something more specific.
There’s also similar options for Twitter.
This way it’s possible to add no image or featured image to your post but to have one display on Facebook.
The only caveat I would add about adding a larger image is to make sure you optimise your image for the Web.
Here’s a post without any images, but a Facebook image added with Yoast.
The post:

The preview on Facebook:

Still got problems??
I have read that plugin conflicts can cause problems with image sharing.
The best way to check to see if there’s a possible conflict is to turn off all plugins and reactivate one by one. Tricky if you are running a live site.
I didn’t test them both together, but since both Facebook Thumb Fixer and Yoast SEO use Open Graph tags, I wouldn’t recommend using them on the same site.
Did you find this post useful? Has it helped solve yoru problems with Facebook image previews? Please share if so!


Maybe I’ve missed it in your article, but how does Facebook recognise that an image is the featured image for a post? In your own theme for your site the featured images aren’t actually featured on the individual post pages, and are only present on the actual Blog home page, but with no obvious labeling in html or in the classes attached to the image.
So what happens when you ref your own pages on Facebook? Do you have to manually add the image to your Facebook post?
That’s a very good point, Graham – I’m not sure how it works on my own site! Magic? 🙂
I am using Yoast SEO, so I’d need to try out my theme on a site without that and see what happens.
As it stands, the featured image is picked up every time.
Super valuable resource. We had this problem with C4 Compete just a few weeks ago.
Thanks Chloe – I assume you sorted it out! 🙂
Thanks Claire. Ever so practical, as usual.
I especially love that useful trick with Yoast.
Often I’ll use Social Champ to post to Facebook and Twitter, and this allows me to choose the best image from the post – or even upload my own image. But I suppose that’s the lazy way.
Good to know that you can choose the image with Social Champ, David.
Are you using the free version or a paid one?
I’m using the paid version. I don’t think they do a free version, but they do a trial instead.
According to Social Champ’s pricing section, they do have a free plan.
Otherwise a 14-day trial. I think I might try it out and see. 🙂
Interesting. It’s always seemed to me that it was completely arbitrary whether FB would decide to use one of my images, give me a choice, or not one at all. Its possible my pictures have been too small sometimes
Hi Jeremy
Yes, it was a bit of a mystery to me too until I researched this post! I was surprised that Facebook recommends such large thumbnails.
THANK YOU for an awesome and super complete article, broken down into muggle language for us 😛
That thumb fixer plugin is what did the trick for me.
Muggle language – I love it!
Thank you!