
WordPress 5.0, “Bebo” launched on Thursday 6 December.
A few days later, on Thursday 13 December, security release 5.0.1 came out. This is the version you’ll get now [the time of writing] if you upgrade from any WordPress install below 5.0.
WordPress 5.0.2 is scheduled for Wednesday 19 December.
Here’s what I’m going to cover in this post:
- Will I be updated to WordPress 5 automatically?
- Should I update manually to WordPress 5 now?
- So what’s new in version 5?
- The Block Editor
- What are some differences between the block editor and the old post editor?
- I’m not sure about using the block editor in WordPress 5.0 – can I update and use the editor I’m familiar with?
- What’s the future of the Classic Editor and the Classic block?
- What happens to existing posts and pages with the new editor?
- What about custom post types – do they use the block editor?
- What about plugins and themes? Are they compatible with WordPress 5.0?
- Where can I learn how to use the new block editor?
- Where can I get help if I’ve already got WordPress 5 and I have a problem?
- Over to you
Will I be updated to WordPress 5 automatically?
In theory, no. Normally major updates of WordPress that go up to the next 0.1 number or whole number are not done automatically.
That would be an update, from say:
- 4.8.7 to 4.9
- 4.9 to 5.0
- 4.9.8 to 5.0
(Major releases are e.g. 4.8, 4.9, 5.0. Minor releases have an extra dot and number e.g. 4.8.1, 4.9.8.)
But it depends on some other factors.
If you use a managed WordPress host they might have their own update process.
For example, 34SP.com decided to update their sites to WordPress 5 four days after the release.
Flywheel have decided to wait until late January before updating their client sites.
Another way you might update automatically to version 5 is if you or your web developer have configured WordPress automatic major updates of WordPress.
If you don’t have automatic upgrading enabled somehow, you won’t get WordPress 5 until you update manually.
Should I update manually to WordPress 5 now?
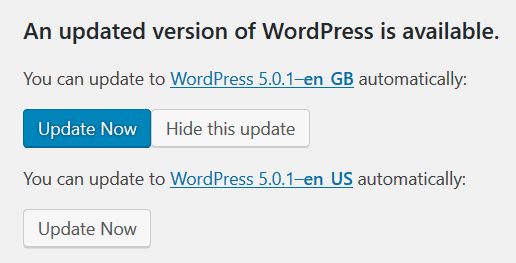
For manual updates you’ll see something like this in Dashboard > Updates.
I can see two buttons because English GB is my primary language, not English US.

I would suggest reading on before you push that button!
In any case, it’s good practice to take a backup of your site before you update.
So what’s new in version 5?
There are two main features:
- A brand new editing experience, the Block Editor.
- The Twenty Nineteen theme.
I’ll review Twenty Nineteen in a future post. Suffice it to say that it has been designed with the block editor in mind.
So what’s the block editor?
The Block Editor
This is the biggest change in WordPress 5.0 if you are a seasoned user.
The new block editor was codenamed “Gutenberg” in development. Gutenberg has been available – and is still available – as a plugin to download and try.
As of WordPress 5, this editor is the new default post editor.
The editor pre-WordPress 5 is another plugin, Classic Editor.
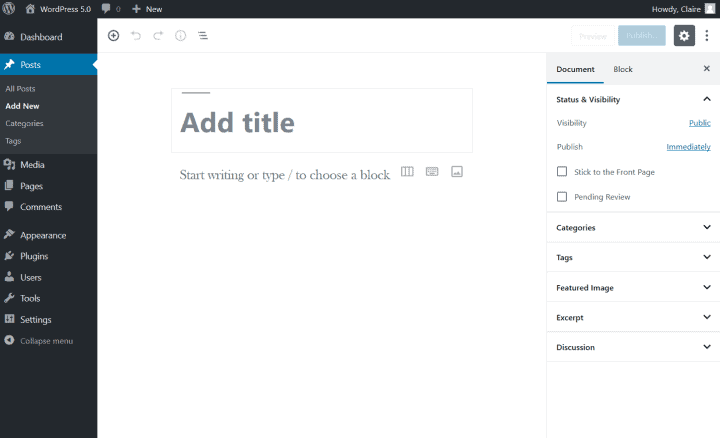
This is what the editor looks like when you create a new post using Twenty Nineteen:

What are some differences between the block editor and the old post editor?
1. Everything is a block
In the old post editor, the majority of post content is added in one large text box.
In the block editor, different types of content are added in different blocks.
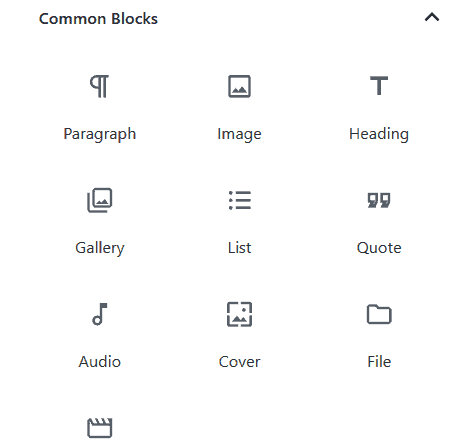
First you select a type of block to add. Then you fill the block with content.

The exception is the Paragraph block, which is the default block type for any new block.
Pressing the Enter key when typing always starts a new block.
Also, every new paragraph is in its own block.
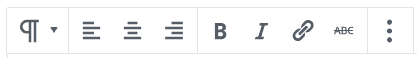
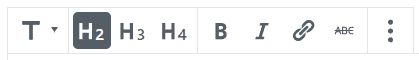
2. There are multiple toolbars
Instead of one toolbar in one place for editing all content, each block has its own toolbar.



The block toolbar buttons available depend on the block.
There is also a top Editor toolbar with ‘global’ buttons to add a new block, undo/redo actions, publish a post and more.
3. Some keyboard shortcuts and behaviours are different
While many of the keyboard shortcuts in the Classic Editor have been retained, there are quite a number of new ones.
For instance, there are shortcuts to:
- Jump to different parts of the block editor (Shift+Alt+N)
- Insert a block following the selected one (Ctrl+Alt+Y)
- Delete a block (Shift+Alt+Z)
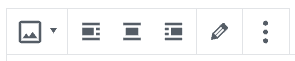
4. Adding media has changed
In the Classic Editor, the Add Media button is above the post editor toolbar.
In the block editor, you add media content in new ways.
For example:
- An image goes into an Image block.
- An image gallery goes into a Gallery block.
- A file goes into a File block.
5. Meta boxes appear differently
In the Classic Editor, meta boxes on the page show on the edit screen either underneath the main text editing box or in the right sidebar.
Examples are:
- Comments
- Excerpt
- Discussion
- Author
- Plugin metaboxes

In the new editor, this stuff is in different places.
The following are in the Document Settings:
- Author
- Excerpt
- Discussion
Plugin settings vary e.g. Yoast SEO is underneath the blocks.
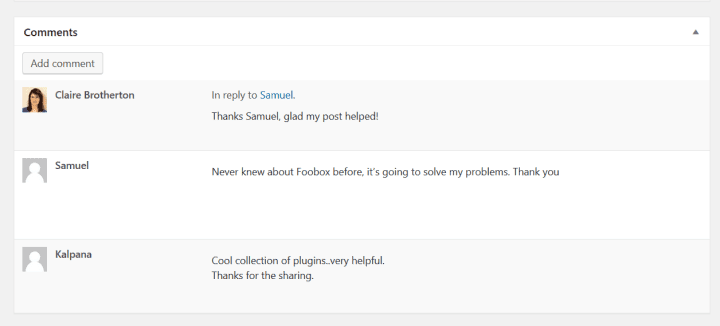
I can’t find an equivalent in the block editor for the Comments box – it seems to have disappeared!
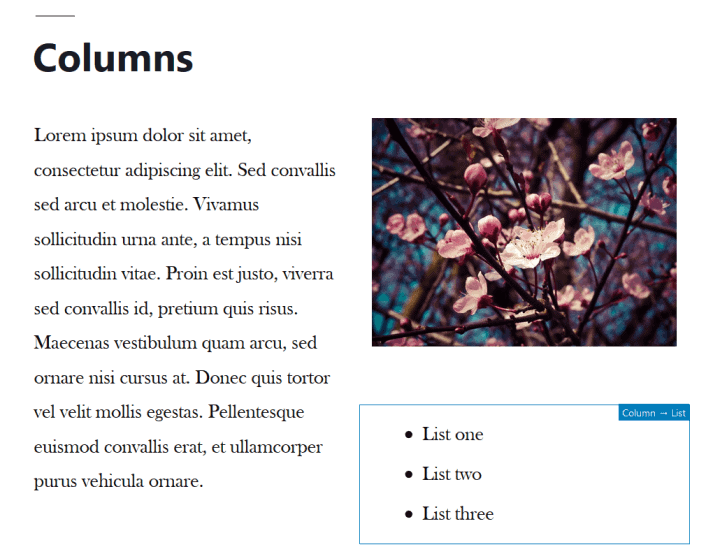
5. The block editor has some page building properties
The block editor has support for columns. It’s still at a basic level compared to page building plugins but allows you to create more sophisticated layouts than before.

6. Adding content is closer to being a WYSIWYG experience
The font you see in the block editor will be different depending on your choice of theme.
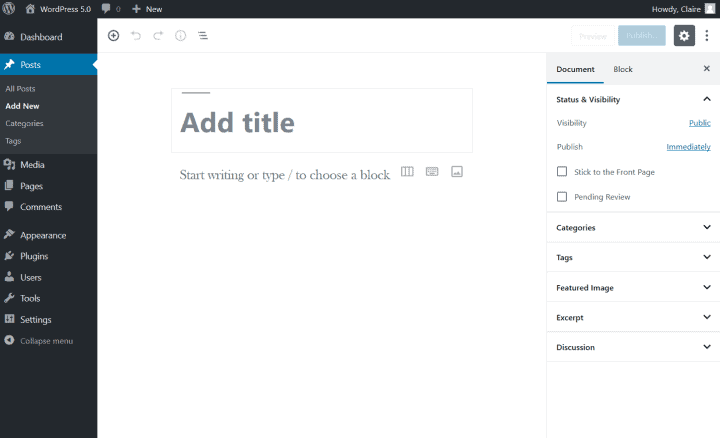
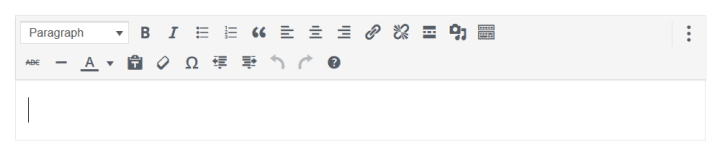
Here’s a title and paragraph in Twenty Nineteen theme:

And the same content in Twenty Seventeen:

(In case you were wondering, there was no Twenty Eighteen theme as the development team were too busy building the new editor!)
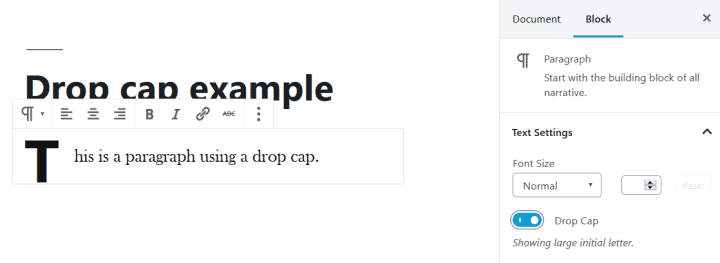
7. There are some new formatting effects available
For example, Drop cap is an option in the Paragraph block.

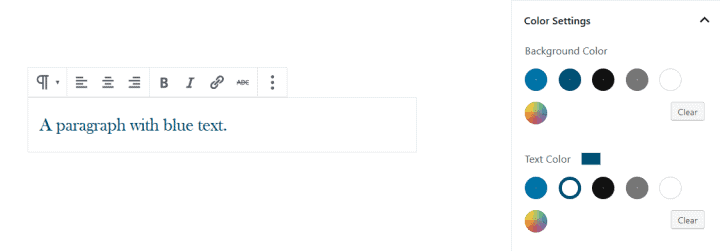
You can also change text and background colours for individual blocks.
When I tried this in Twenty Nineteen theme, it suggested using the theme’s preselected colours.

8. Workflow is different
If you’re used to typing blog posts into WordPress, the new editor takes a bit of getting used to.
Have a look at the following video for a quick overview of how to create and publish a post:
I’m not sure about using the block editor in WordPress 5.0 – can I update and use the editor I’m familiar with?
Yes, you can. There are a couple of ways:
1. Use the Classic Block for writing posts
The Classic Block puts the classic editor into a block. It has been modified to include the Add Media button too.

If you have any plugins installed which have added buttons to the classic editor, you may see those in the Classic block too.
While using the Classic block puts all your content in one block, you will still have to navigate the rest of the block editor interface which may be different from what you are used to.
2. Use the Classic Editor plugin
Or you can install and activate the Classic Editor plugin.
This plugin gives you the option of disabling the block editor and working with the pre-5.0 post editor solely.
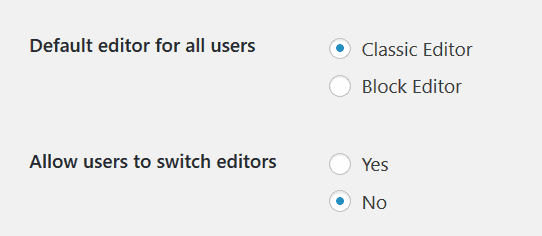
To do so, go to Settings > Writing within WordPress and make sure the following options are selected (be sure to Save Changes at the bottom of the page):
- Default editor for all users: Classic Editor
- Allow users to switch editors: No

If you can’t see the Settings > Writing in the menu in your WordPress, it means you don’t have admin access to your website. In this case you should ask whoever does to set the plugin up for you.
There are now over a million active installs of Classic Editor, so it seems that a lot of people prefer to stick with what they know.
The only catch is that – as explained in the WordPress 5.0 release post – the Classic Editor plugin will be supported up until December 31, 2021.
What’s the future of the Classic Editor and the Classic block?
Birgit-Pauli Haack recently hosted a live webinar with the three design leads for the Gutenberg block editor.
She asked the following question on my behalf:
I know the Classic Editor is being retired in 2022 but will the classic block remain in Gutenberg indefinitely?
Designer Matias Ventura said:
It’s a good question because it’s true that right now there are two sort of classic editors. One is the plugin, but there’s also the classic block that handles any content that wasn’t created in Gutenberg and that’s always going to exist. Like Gutenberg needs to be able to handle content that doesn’t look like a block. So something like the classic block that is a block that can handle any arbitrary HTML you throw at it in a visual way, it’s always going to exist. I am not sure if it’s always going to be the classic block, or even called that, at some point it might evolve to be something else but the need to handle content that hasn’t been authored by Gutenberg is going to exist so it will have to be handled in Core.
Joen Asmussen added:
I would also suggest that the classic editor is not necessarily being retired. I think what’s what’s been noted until now is that it will be officially supported for until December 31st, 2021, so that’s years from now. But one of the reasons I switched to WordPress in the first place was that open source – true GPL open source – never really goes away and I don’t think the classic editor even if the official support stops necessarily is destroyed by a comet. I’m sure someone could fork it and continue to support it if they so liked.
Takeaways:
- The Classic block will always be part of WordPress.
- The Classic Editor plugin may be unofficially supported after the end of 2021.
What happens to existing posts and pages with the new editor?
If you go to edit an existing post or page in the WordPress admin, the content should be within a Classic block.
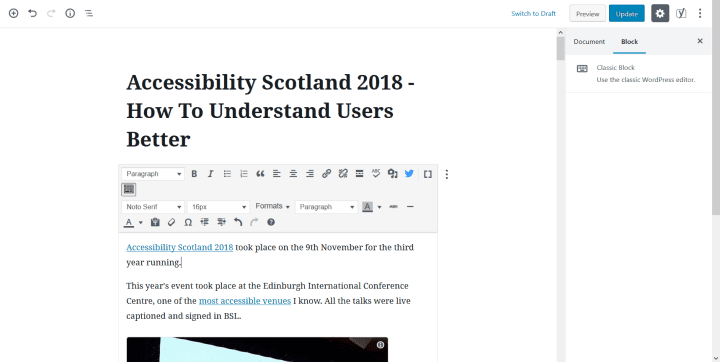
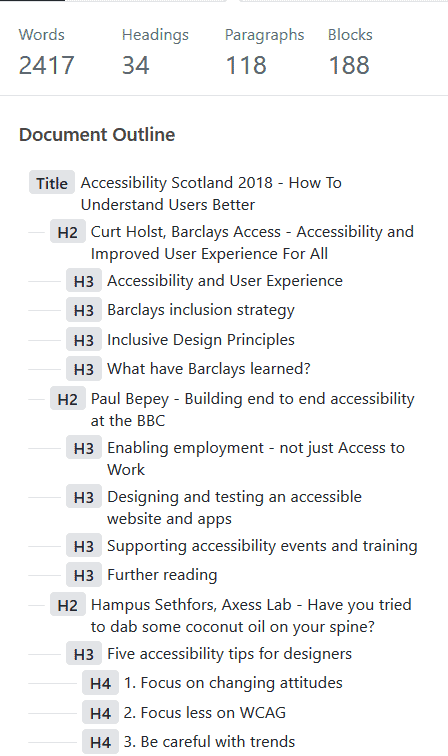
Here’s how my Accessibility Scotland 2018 post looks like in the block editor.
NB I’m testing this on a staging site, not the live site. I haven’t upgraded my live site yet. 🙂

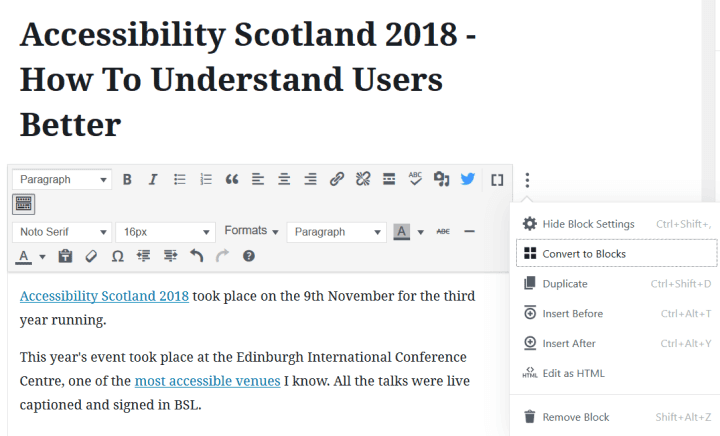
There is an option Convert to Blocks hidden in the three button menu for the block.

Activating this turns my post into blocks – 188 of them!

As far as I can tell, converting from the Classic block to individual blocks is a one-way process. Once you’ve done it and the post is saved, you can’t reverse it unless you revert to an earlier post revision or restore from a backup.
Your post or page should continue to look the same to your users’ eyes.
For this post I tested, I saw no difference between the versions when:
- The post was edited using the classic editor only, then viewed.
- It was edited in the Classic block then viewed.
- The post was converted to blocks then viewed.
However, I have tried converting an existing post on another site to blocks, and found it broke the shortcodes used, which caused some of the content to not show on the page.
To be safe not sorry, back up your site first and test.
What about custom post types – do they use the block editor?
If you use custom post types on your site e.g. Events, the short answer is “it depends”.
Some will continue to use the pre-WordPress 5.0 editor and some won’t.
Read this for a techy explanation of Gutenberg and custom post types. (Thanks to Iain Poulson for the link.)
What about plugins and themes? Are they compatible with WordPress 5.0?
The honest answer is that some are not ready yet.
Because the speed of development of the block editor has been so rapid it’s been hard for plugin authors to keep up.
Some plugin developers are recommending not to upgrade to WordPress 5.0 just now.
My friend Deborah has written an excellent post on how to check if your plugins are compatible with WordPress 5.0. I recommend you check it out.
Some WordPress 5.0 compatible plugins
Here’s a list of major plugins which say they are ready for WordPress 5.0, according to their blog posts.
Some of these plugins have created their own blocks for the new editor.
- Elementor
- Jetpack
- NextGEN Gallery
- Ninja Forms (they recommend waiting to update to 5.0)
- Shortcodes Ultimate
- The Events Calendar
- WooCommerce
- Yoast SEO (but Yoast also advise waiting to upgrade to WordPress 5.0)
Block-enabled plugins
There are also a bunch of new plugins that have been built specially for the block editor. It’s a small number for now, but will undoubtedly grow in time.

See the full list in the Browse: Blocks section in the plugin directory.
WordPress themes and the block editor
As I mentioned, Twenty Nineteen has been developed to work with the block editor.
Have a look at these Gutenberg-compatible themes from WP Lift.
Colorlib also has a list of themes compatible with Gutenberg. Note that these are paid themes.
Where can I learn how to use the new block editor?
WordPress instructor Morten Rand-Henriksen has a video course, WordPress 5 Essential Training. It’s free until January 2, 2019. (After that you need to be a LinkedIn Premium member to access it.)
The Ultimate Guide to WordPress 5.0 & The Gutenberg WordPress Editor is a free PDF from iThemes.
The official user documentation isn’t out yet – I know… 😉 I’ll update this post when it is.
Where can I get help if I’ve already got WordPress 5 and I have a problem?
Hop on over to WordPress.org support.
The Fixing WordPress forum is probably your best bet.
You’ll need to create a forum account if you don’t already have one.
Over to you
Have you updated to WordPress 5? How are you finding the Gutenberg block editor?
Let me know in the comments.


Nice article Claire.
I’ve had a client ask me now about updating their theme to be Gutenberg compliant. I wasn’t expecting that to happen so soon, but I’ll need to start investigating how to go about that – since the theme uses shortcodes.
Have you seen any resources on updating themes to be Gutenberg compliant?
Hi Graham
Thanks for reading!
I’ve done a quick Google and found these:
Getting your theme ready for Gutenberg by Bill Erickson – has some useful code snippets.
Make Your WordPress Theme Fully Compatible with Gutenberg by Weaver Theme
Theme Support for Gutenberg plugin, also by Weaver Theme
Hope one or all of these would help. 🙂
Thanks Claire, I will take a look at those.
Thanks for your article. Calmed me down after spending the last hour trying to get the featured image element to work within Gutenberg. Honestly, I hate it. But, I hate change. Guess it updated automatically. I’ll give you another comment when I don’t have a hard deadline looming and an entirely new interface to manage.
Hi Siobhan
I don’t think you are alone!
I think aside from the change, the Gutenberg launch could have been better handled. It all seemed to happen in quite a rush, and launching just before the holidays was maybe not the best idea.
Look forward to reading what you think when you’ve had more time to try it.
Claire