
Important note (September 2020): The Advanced Twenty Seventeen plugin has not been updated for over 4 years, and recent support tickets have been left unanswered. It looks as if it’s been abandoned. Use at your own risk.
I now recommend Options for Twenty Seventeen as a replacement for customizing the Twenty Seventeen theme.
Introducing Advanced Twenty Seventeen
Twenty Seventeen theme is here, and you might be thinking:
I like it, but how do I customize it?
Fortunately for non-developers, there’s a new plugin to do just that.
Newly released, Advanced Twenty Seventeen by Saturnplugins offers new customization options for Twenty Seventeen through the WordPress Customizer.
The plugin promises to Customize style of the Twenty Seventeen theme completely.
Does it give the control the average user would want?
I tested it out to find out.
Creating an Advanced Twenty Seventeen child theme
The first thing the plugin does on installation is prompt you to create a child theme, Advanced Twenty Seventeen. (You must have Twenty Seventeen installed first.)

The new theme is automatically created and set as the current theme.

This does beg the question: Would it have been better to release a child theme rather than a plugin?
Advanced Twenty Seventeen Customizer options
Once Advanced Twenty Seventeen has been born, you can dive into the Customizer to change the theme.
Before you start: make sure the colour scheme is Light (choose Colours in the Customizer menu). Not all the changes will work with the Dark colour scheme.
All the options for this child theme are listed below the Twenty Seventeen ones in 4 menus:
- Advanced: Global
- Advanced: Header
- Advanced: Footer
- Advanced: Miscellaneous
Depending on what you pick, you may need to dive into one or two of the other menus as well.
Note that hidden away at the top of each menu is a Reset button (normally light grey, red on hover) which you can use to change your mind if you want to restore all the settings in that menu to their defaults.

Warning: I didn’t find the Reset function foolproof, even after saving! The child theme seemed to remember the colours I’d previously chosen.
Advanced: Global menu
The controls are in a submenu, General (I’m assuming there’s a bit of future-proofing to allow more menus later on).
Here you can change:
Layout
Stick with Full Width or choose Boxed.
If you go for Boxed, you can choose a background colour or a background image, and control some other aspects of the background image display. You won’t be able to use full width video with this option.
Colours
The colours you can change are:
- Background colour (only if boxed layout is enabled)
- Text colour
- Heading colour
- Link colour
- Link colour on hover
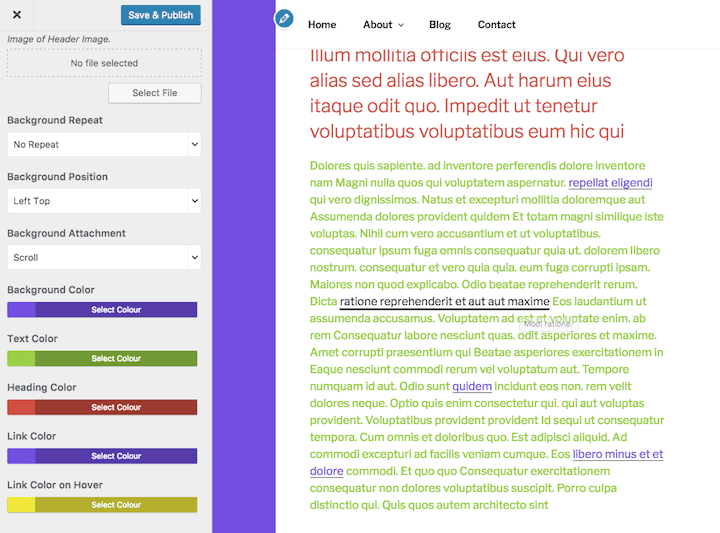
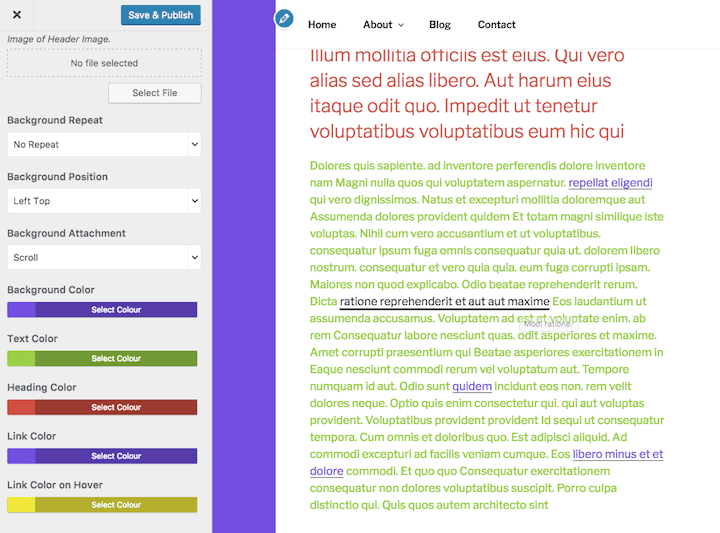
Change all the colours and you can end up with something quite hideous like this:

Note that the link hover colour chosen (yellow) doesn’t actually work – this style is overridden by a default theme style.
Also, the heading colour will change for headings within a post, but not for post/page titles, as they’re controlled by a different style rule.
Tip: When you find a colour you like, make a note of its hex code e.g.#385893. It can be hard to find the same colour with the colour picker later on!
Advanced: Header menu
This is split into 3 submenus:
- General
- Site Branding
- Menu
Advanced: Header > General
Here you can set a background image or colour.
If setting an image, follow the advice given by the plugin:
To use this option properly please go to Customizer > Header Media > click on Hide Image of Header Image.
Otherwise you’ll end up with something like this, with one header image superimposed on another:

Advanced: Header > Site Branding
Here is a very useful feature – align the site title and description to the left, centre or right.
You can also change:
- The font of each to one of a range of Google Fonts. (Changes are instant, so you can see what the new font looks like right away.)
- The font size and letter spacing
- The text display e.g. Capitalize or Uppercase.
- The font colour
Advanced: Header > Menu
Neatly, the menu is customizable, too!
You have similar options as before to use background images or background colours and change the fonts.
You can also align the menu left, right or centre.
There’s also a default border above and below the menu. If you don’t like this, set the border values to none.
Warning: Submenu items retain the default font (Libre Franklin) and style.

Warning: If you change the colour of menu items to white, like I did, they won’t show up on the mobile menu!

Advanced: Footer menu
You have 4 choices here:
- General
- Widget
- Custom Copyright
- Social Icons
Advanced: Footer > General
Again, you can set a background image or colour here.
Advanced: Footer > Widget
Want more footer widget areas? Slide the slider and you can add more.
Plus you can control the width of each widget area. If you want unequal columns, you can make it so!
New widget areas won’t have any content until you add it. I found I had to save the Customizer, exit and go back in to add widgets (in the Widgets menu).
Again, you can control the font display for the footer widgets.
Warning: Not all Google fonts have all font styles. The one I chose, Flamenco, only comes in Light and Regular, so I couldn’t have bold widget titles. This is something you’ll have to experiment with.
This is what my footer widget area ended up like:

Note the borders and underlining on the widget area links – this didn’t look good with the background image I chose.
Advanced: Footer > Custom Copyright
Hooray – you can change the “Powered by WordPress” here by typing whatever you like in the box.

And of course you can change the font and style too.
I also accidentally discovered that you can set a transparent background which overlays on a footer background image. Nice!
Advanced: Footer > Social Icons
Here you can alter the colour and hover colour of your social icons to match your branding (you weren’t crazy about that grey, were you?)
Advanced: Miscellaneous menu
This is intended for adding HTML code to the footer of your page e.g. a Google Analytics tracking code.
If you’re not a coder, don’t touch this section!
What my customized theme looked like
Here is my child theme after I’d customized it.

Some extra customization with Additional CSS
I still wasn’t 100% happy and wanted to change a few things, so I added them to the Additional CSS section of the theme.
I got some help changing the link underlines from the Twenty Seventeen support forum on WordPress.org.
Thanks also to CSS Tricks for the hack for overlaying transparent colour on a background image.
As some of the theme measurements are in rem, I found this Px to Rem conversion table useful for altering font sizes.
I had a big beef with the link underlines in Twenty Seventeen. They’re actually set with some complicated style rules using box-shadow (see the code below – it’s pretty horrendous).
I still haven’t solved the problem with the disappearing mobile menu.
Here is my code:
/* Change font to PT Sans */
body,
button,
input,
select,
textarea {
font-family: "PT Sans", "Helvetica Neue", helvetica, arial, sans-serif;
font-size: 16px;
font-size: 1rem;
}
/* Change page title style to larger font */
.page .panel-content .entry-title, .page-title, body.page:not(.twentyseventeen-front-page) .entry-title {
color: #222;
font-size: 30px;
font-size: 1.875rem;
font-weight: 800;
letter-spacing: 0.1em;
text-transform: none;
}
/* change sidebar widget titles to match the footer */
#secondary h2.widget-title {
font-family: Flamenco, "Comic Sans MS", cursive, sans-serif;
font-size: 1rem;
text-transform: uppercase;
}
.entry-meta a {
font-size: 13px;
font-size: 0.8125rem;
}
/* No footer widget list item borders */
div.footer-widget-3 .widget ul li {
border-bottom: none;
border-top: none;
}
/* Slightly bolder font for list links */
.site-footer .widget-area a {
font-weight: 600;
}
/* blue gradient overlay - from https://css-tricks.com/tinted-images-multiple-backgrounds/ */
.site-footer {
background:
/* top, transparent blue, faked with gradient */
linear-gradient(
rgba(30,115,190,0.26),
rgba(30,115,190,0.26)
),
/* bottom, image */ url(http://localhost:8888/twentyseventeen/wp-content/uploads/2017/01/rain-1545920_1280.jpg);
}
/* Remove box-shadow from links - replace with underline */
.site-footer .widget-area a {
-webkit-box-shadow: none;
box-shadow: none;
}
.entry-title a,
.entry-meta a,
.page-links a,
.page-links a .page-number,
.entry-footer a,
.entry-footer .cat-links a,
.entry-footer .tags-links a,
.edit-link a,
.post-navigation a,
.logged-in-as a,
.comment-navigation a,
.comment-metadata a,
.comment-metadata a.comment-edit-link,
.comment-reply-link,
a .nav-title,
.pagination a,
.comments-pagination a,
.site-info a,
.widget .widget-title a,
.widget ul li a,
.site-footer .widget-area ul li a,
.site-footer .widget-area ul li a {
-webkit-box-shadow: none;
box-shadow: none;
}
.entry-content a,
.entry-summary a,
.widget a,
.site-footer .widget-area a,
.posts-navigation a,
.widget_authors a strong {
-webkit-box-shadow: none;
box-shadow: none;
text-decoration: underline;
}
.entry-content a:focus, .entry-content a:hover, .entry-summary a:focus, .entry-summary a:hover, .widget a:focus, .widget a:hover, .site-footer .widget-area a:focus, .site-footer .widget-area a:hover, .posts-navigation a:focus, .posts-navigation a:hover, .comment-metadata a:focus, .comment-metadata a:hover, .comment-metadata a.comment-edit-link:focus, .comment-metadata a.comment-edit-link:hover, .comment-reply-link:focus, .comment-reply-link:hover, .widget_authors a:focus strong, .widget_authors a:hover strong, .entry-title a:focus, .entry-title a:hover, .entry-meta a:focus, .entry-meta a:hover, .page-links a:focus .page-number, .page-links a:hover .page-number, .entry-footer a:focus, .entry-footer a:hover, .entry-footer .cat-links a:focus, .entry-footer .cat-links a:hover, .entry-footer .tags-links a:focus, .entry-footer .tags-links a:hover, .post-navigation a:focus, .post-navigation a:hover, .pagination a:not(.prev):not(.next):focus, .pagination a:not(.prev):not(.next):hover, .comments-pagination a:not(.prev):not(.next):focus, .comments-pagination a:not(.prev):not(.next):hover, .logged-in-as a:focus, .logged-in-as a:hover, a:focus .nav-title, a:hover .nav-title, .edit-link a:focus, .edit-link a:hover, .site-info a:focus, .site-info a:hover, .widget .widget-title a:focus, .widget .widget-title a:hover, .widget ul li a:focus, .widget ul li a:hover {
box-shadow: none;
-webkit-box-shadow: none;
text-decoration: underline;
}
Here is the final result:

Useful features in Advanced Twenty Seventeen
- Centre alignment of the site branding and menu
- Additional footer widget areas
- Boxed layout with custom background
- Write your own copyright notice
- Many additional Google fonts and styles
Shortcomings of Advanced Twenty Seventeen
These may be addressed in future.
- Can’t change the font site-wide. The body text remains as Libre Franklin.
- Font colour doesn’t change for some styles e.g. blockquotes.
- Some styles you can change don’t work e.g. link hover colour.
- No changes to sidebar widget style possible. Annoying if you;ve changed the footer widgets and want the sidebar to match.
- No option for post excerpts instead of full posts on blog – I’d really like this!!
All in all, Advanced Twenty Seventeen is a good start for customizing the Twenty Seventeen theme, but it doesn’t (yet!) live up to the billing “Customize style of the Twenty Seventeen theme completely.”
It might frustrate some users once they realise there are limitations to what can be changed. This is an issue with child themes in general. There’s often some style that you want to alter but can’t easily figure out how.
If in doubt, don’t change a setting. And remember to test, test, test!
Warning: I’m not sure what happens if you update the plugin. Does it recreate the child theme? Does it update the customizer menu with new options? Does it retain your existing custom settings? At this stage, I simply don’t know.
Please share this post if you’ve found it helpful.


You final example implies your menu is at the top not them bottom, how is this achieved?
Twenty Seventeen has two menu locations – Top Menu and Social Links Menu. You just need to create a menu at Appearance > Menus and set the Display location for it to Top Menu.
Here is a tutorial on WordPress menus from WP Beginner.
Hi Claire thanks for alla good work you are doint! Please cant you make a youtube video on all this…? That would be great! Love to se more of you!
Hi Hakan
I’ll see what I can do. 🙂
Thanks Claire for this great post and easy to follow tutorial.
BTW – I actually found your post while doing a search for how to do something madly simple which has me stumped (am not a dev but am testing Twenty Seventeen on a new WP site).
At first, I was excited about maybe getting the plugin to make some extra changes to the theme – but as I read on I realized the issues you came up against would have sent me bonkers, so I’m so glad I read it all! So I’m not getting the plugin…
Although ONE thing I’d truly like to do is remove the Proudly Powered by WordPress in my footer. I’ve never had this before. Am guessing this is because I’ve always used premium paid themes. Verrry annoying!
Btw I bet you know the answers I was originally looking online for!
TWENTY SEVENTEEN FOOTER WIDGET DESIGN ISSUE
1. Can you advise me how to change the font size for Titles of the widget in my footer area? My titles are so TINY I can barely see them even on my laptop! Weird.
2. I created 2 columns and have 2 widgets there and I know how to alter the text, but once again it’s a FONT thing…I can’t recall now how I CHOSE the 2 different fonts for my 2 widgets (or why I’d have chosen 2 different fonts anyway!)…and I can’t find where I go to change the font either.
I guess the answer to both questions would be the same. It’s driving me nuts as I’ve looked everywhere I can think of to make these changes.
I’m going to bookmark your site now…I like what you’re doing!
Kind regards
Lyn
Hi Lyn
Thanks for your kind words.
If you used Advanced Twenty Seventeen, you probably changed the footer widget titles and text in this section of the Customizer (Appearance > Customize): Advanced: Footer > Widget.
Look for the Widget Title section.
The Font Family dropdown is where you change the font.
You can change the size in the Font Size box. Experiment until you find the font size you like.
You can remove the ‘proudly powered by wordpress with this custom css.
The first line is just to explain what it does and isn’t necessarily needed:
/* no footer text */
.site-info a {display: none;}
PS!! I expect the TINY-ness of my Footer Widget titles has something to do with the Google FONT I used…I’ve noticed some fonts need to be set at a much larger size than others in order for them to be the viewing size you prefer them to be.
So I’ll be changing the font to something more regular rather than matching it with the font I’ve used other headings on my site unless you can shed some light on how I can keep my font and just make it larger somehow 🙂
Thanks again xox
Hi Claire,
I found your tutorial very interesting especially because I’ve been using this plugin extensively and was glad I could customize the site I’m currently desiging for some friends members of a french BMW biker club, in a way I would have been unable of, as I’m not a webmaster and a code genius but merely an I.T guy more learned in network and A.D strategies!
However, I was sometimes puzzled by some behaviors of this plugin like the famous “powered by WordPress” I couldn’t change and, for a reason unbeknownst to me, I tried again this morning among some other things and it worked !
There is just one thing I’m desperately struggling with for a week, but I don’t think this plugin could be of any help at the moment, it’s the page width for bbpress that cannot be set to wide whatever solution I explored!
I’m currently expecting some help from the dedicated forum, but up to now no solution was found to my problem, what is really too bad for such an interesting and nice theme!
Some other features will undoubtedly be welcome for the people not learned in coding!
Regards
Philippe
Hi Philippe, thanks for your comment.
I haven’t used bbPress much but I found the same problem. It’s not really optimised for a full width view without tweaking the templates.
Because Twenty Seventeen is so new, not many people will have tried both it and bbPress together.
Good luck finding a solution!
Hi Claire,
Thanks so much for this quick answer even though it doesn’t help me that much ! 😉
With your permission, another point which is not addressed in this plugin, but that could help a lot of people I guess, is background gradient !
The test users of the new site I’m designing found the original white background too dull and would be more “excited” by a gradient background, for instance a grey one or maybe a very pale green !
Unfortunately, with the plugin, even though you’ve got more choices than with the original settings, you can only select a color, but not a gradient.
Of course this is something you would be more likely to find with a dedicated plugin, but, again, for Twenty Seventeen, it’s a little bit more complicated and custom CSS doesn’t seem to be working as expected !
The native section of theme Twenty Seventeen, as well as the plugin section dedicated to this task too !
I mean, if you copy most of the codes proposed on some sites like this one :
background: -webkit-linear-gradient(#999999, white);
background: -o-linear-gradient(#999999, white);
background: -moz-linear-gradient(#999999, white);
background: linear-gradient(#999999, white);
}
…It doesn’t work either, or the explantation is not correct or appropriate for beginners to use it efficiently !
As a learned professinal in web design, did you try to add this kind of background gradient successfully, and how did you make it to work ?
This is my very last question 😉
Thanks again for your time and help,
Regards,
Philippe
Create a full width page template and put it in your theme folder with the name bbpress.php to get bbpress forums full width in twenty seventeen
Can you please post a link to a download of a full page template for newbies?
Hi Claire,
I am Leo, writing with Tech background. Just an aspiring entrepreneur. I stumbled upon your posts/ blogs when I was searching for business/ startups networking events in Edinburgh. Your list of the Top five events was really simple but extremely informative. Thanks for that. Now my question:
I want to set up a business but would like to try the MVP ( minimum viable product) as a market research tool. I don’t want to spend a lot of money, but could you advise on how should go by? Any recommendation? Many thanks. Leo.
Hi Leo
Thanks for your kind comment. I don’t have experience in the area you’re asking about, but I’ve asked some trusted friends in business.
They recommend you read The Lean Startup by Eric Ries. (The link is to Amazon’s site.)
I hope that helps.
Good luck on your entrepreneurial journey.
Claire
Sorry,
I meant : posting with no tech background.
Hi, can we change the footer widgets just for the blog page (for example)?
Hi BlackCoffee,
You can do this with a plugin like Custom Sidebars.
Wow, that was quick 😀 thank you very much Claire!
Hi Claire, I search the net and came up with a hit to your site describing exactly same problem as me. My meny shows in black on black background and expand to white text on white background, showing nothing. The black menu is almost visible.
Have you been able to find any solution to this?
Hi Grindstr (hope that is your name!)
I took another look at this problem and found that this code worked for me. I hope it will work for you. Feel free to adjust the colour values to suit.
You can add it to the Additional CSS of the Customizer.
/* Tablet & phone style */@media screen and (max-width: 767px) {
/* the top menu links */
.navigation-top .menu > .menu-item > a {
color: #000000;
}
.navigation-top .menu > .menu-item > a:hover {
color: #2A79BF;
}
/* the menu toggle link */
.menu-toggle {
color: #ffffff;
}
}
Hi Claire, that worked perfect, with colours and all:-)
And thanks a lot for making our life easier to live, I really appreciate your help.
And grindstr is only my nickname, but part of my real name
Thanks again
Glad that worked! I’ll update the post. 🙂
Claire, I have still one more question about this topic, if you still follow this thread. I tried to put the code in the CSS file in my child folder. Only part of the code worked. The colors of the text “Menu” is ok, but the expanded text is still white on white background.
Do you know why this code is not working in the CSS child file?
Not a big deal, but I was thinking it would be easier to move to production site later when this code is put directly in the css file.
Hi Grindstr
I believe it is to do with the load order of the CSS.
I don’t have confirmation, but I guess it’s something like
parent theme CSS > child theme CSS > plugin CSS > Customizer Additional CSS.
The last style loaded wins over the others, and styles in the customizer seem to have the highest priority.
Ok Claire. I guess plugin CSS is not easy do control, at least until next upgrade.
Thanks again:-)
regards grindstr
Hi and thank you so much for the informative blog…. I’m truly a beginner and found a lot of the info so informative.
I don’t like the large amount of space before and after h1, h2, h3 etc. How do I reduce the amount throughout my various lines.
Thanks so much!
Lisa
Hi Lisa
Thank you!
The spacing above and below the headings is controlled by the CSS padding and margin.
These are the default values for the theme:
h1,h2,
h3,
h4,
h5,
h6 {
margin: 0 0 0.75em;
padding: 1.5em 0 0;
}
You could try altering that by adding this to the Additional CSS section of the Customizer.
/* Reduce margin & padding for all headings */h1,
h2,
h3,
h4,
h5,
h6 {
margin: 0 0 0.1em;
padding: 0.1em 0 0;
}
You can see I’ve changed the 0.75em and 1.5em values to 0.1em.
Adjust these values if you like to suit your site. You should be able to see the changes live in the Customizer.
Big help, Claire.
I’m a newbie. I like what I made in 2017, but I’m having trouble making my video page more dynamic – it just offers two columns…. I’d love to make it more like tiles that can be selected…. Do I need to change themes, or is there a workaround?
Thank you!
John
Hi John – thanks for stopping by!
You might be better off with another theme. Here are some suggestions:
Masonry grid themes: https://colorlib.com/wp/masonry-grid-wordpress-themes/
Themes for video: https://www.codeinwp.com/blog/video-wordpress-themes/
An alternative is to use a page builder plugin. There are many of them out there – I haven’t yet tested any with Twenty Seventeen.
Good luck!
Thanks for getting back!
I really like the 2017 theme (especially the header dealio).
So, I’ll look for pagebuilder plugins that will override the 2 column limit on my 2017 page.
I tried a video gallery plugin, but the theme, it appears, is stronger than the plugin’s masonry grid, and I still only get two columns…
I’ll keep trying. Thanks for the help!
Hi John,
Had a quick look and from what I can see, Twenty Seventeen doesn’t play so well with page builder plugins. I think you need additional page templates to break the columns.
I did find another plugin which might be of interest: Customize Twenty Seventeen.
Hi Claire,
I’m finally getting back to my website after the 6 months since you gave me your helpful advice to look into “customize twenty seventeen”. I was trying to create more columns (twenty seventeen only gives me two) for my video files. I downloaded “customize twenty seventeen”, and “bold page builder” (which needed a php upgrade to successfully activate).
So, I’m ready to face it, but I’m not sure if the options to create more columns will be on my existing website, or if I have to re-create everything in a new theme. Even though I’ve activated “customize twenty seventeen”, and bold builder, when I browse themes, I don’t see any other options. Also, I don’t see any way to customize columns (from 2 to several) when I click on my page layout for frontpage section content…
Do I need to take an extra step to get new themes or templates into my current dashboard/customize panel?
I’m pretty sure these questions are remedial.
Thanks for taking the time to read it!
Best!
John
Hi John
It is possible to make a multi-column layout with Customize Twenty Seventeen and Bold Page Builder (I’ve just tried it).
A few things to know:
Here are some screenshots –
Incidentally, you can have many themes installed on a WordPress site, but only one active theme. Find out how to add other themes here: How to install a WordPress theme. Note that plugins designed for Twenty Seventeen won’t work with other themes.
Hi,
I’ve been looking everywhere, but since I’m not good with codes (I have very little idea) I could not figure out how to make content width large or full size or as wide as possible and decrease the side widget area. I’m using 2017 and I also activated 2017 advanced plugin.
I would really really appreciate some advise on this.
Thanks!
Hi Inese
I’ll have a look. What were you after? I’m guessing it’s:
– full width content on pages
– full width content on posts (which should have no sidebar)
Claire
Hi Claire, I downloaded your advanced theme following the link at the top of this article and , added the zip file then installed it but installation is failed due to missing style sheet…? I have both the original twenty seventeen and dynamic seventeen installed on my wp site and currently the twenty seventeen is my active theme. So i am not sure what the problem might be?
Hi Diana
It’s a bit confusing – Advanced Twenty Seventeen is a plugin, not a theme. Once it’s installed it creates a Twenty Seventeen child theme for you.
You’re getting the error message because WordPress is looking for a theme to be installed. All themes must have a style.css file to install. Because it’s a plugin, it doesn’t have one.
Search for Advanced Twenty Seventeen in the Plugins > Add New or upload the zip file you have there.
Thank you Claire, 🙂 I can see i overlooked an important detail!
I am sorry to bother you with this, but extensive searching hasn’t found a solution. I want to put a search bar in the header, top right (if it’s relevant, I’m using Ajax Search Lite) in this theme. I do not want to, but will if I must (no dev, me) add code to the child theme. Any suggestions? is there a plugin that will do this for me (again, no luck searching).
Many thanks
Hi John
Don’t be sorry – it’s a good question!
You can quite easily add a standard search box to the top menu with this plugin: Add Search To Menu.
Or the Widgets in Menu for WordPress plugin lets you add any widget to a WordPress menu.
Adding a Search to the header area is altogether more difficult. You’d need to add a widget area to the header and then add the search widget to it. The problem with this approach is that the fullwidth image or video of Twenty Seventeen will obscure the widget area. I haven’t found a simple solution to that other than removing the image. 🙁
Thanks for the article Claire, answered several questions that I had in relation to the copyright and full screen width. You’ve also been very helpful in the comments, so – Cheers! Thanks for taking the time.
Thanks Jon, appreciate you taking the time to comment. 🙂
Hi
Thanks for your article. I wondered if you might know why my footer area has completely disappeared from my site.. I’d love to add something like your example above but I seem to be going round in circles!
Many thanks
Greg
Hi Greg
Thanks for stopping by.
Your footer area looks good to me. I can see a contact section, 2 logos and your social links navigation underneath.
Did you have anything else that you wanted to include that isn’t showing?
Cheers
Claire
Hi Claire,
In the boxed layout mode can you…
1. Use a video in the homepage (not the background)
it would have to be resized/same with images…how is that done?
2. Can the Menu bar be located to the left side?
3. Can the following be done?
I want to stay on the homepage (except when items in the shop page are selected) and when someone selects a menu items have the it scroll down to that menu.
4. Does this plugin work in tandem with the ‘main’ twenty seventeen’ WP theme?
Is it an either or situation?
thanks,
Geoff
Hi Geoff
1. Yes, you can do that in the boxed layout. Here’s how it might look: Just follow the recommended sizing the theme gives you.
Just follow the recommended sizing the theme gives you.
2. Not at all easily. You’d have to hack the theme template files to do that. I have seen a plugin that adds sidebars to Twenty Seventeen, but it adds a right sidebar, not left, unfortunately!
3. If you mean create a one page website, try the tutorial here. Create a One Page Website Using Twenty Seventeen theme. I don’t think you need their child theme, but I haven’t double checked.
4. You need both. Install the Twenty Seventeen theme first. Adding the plugin automatically creates a child theme of Twenty Seventeen for you.
Hope that helps,
Claire
thank………
More Helpful
Hi Claire,
Do you know if the Advanced Twenty Seventeen plug in has the font Herculanum as an options for the Site Title?
Thanks,
Amy
Hi Amy
I can’t see Herculanum font in the list, I’m afraid.
If you have a licensed copy, you could try using the Use Any Font plugin and assigning the font to this class:
.site-branding .site-branding-text .site-title, .site-branding .site-branding-text .site-title, .site-branding .site-branding-text .site-title, .site-branding .site-branding-text .site-title aplease suggest good theme for baby products niche.
Hi Kiran – you might find something suitable on ThemeForest: Baby Store WordPress themes
I was wondering if there was a way to have comment enabled on the Front Page. I can get comments on every page except the Front Page (set in the Theme Options) and the Post Page (set in the Homepage Setting).
Hi Fed
Someone has posted that question and a solution on Stack Exchange – here is the thread: Display comments on homepage of twenty seventeen theme
Hope that helps,
Claire
Hi again Claire!
Nice to see you still active on the blog, helping lost peoples like me.
I have got a problem opening the menu in customizer after upgrade to WordPress 4.9.1. Only the sub-menu “Widgeter” is showing.
I have issued the problem on https://wordpress.org/support/topic/advanced-twenty-seventeen-customize-menu-not-showing-all-menus-submenu/
It’s almost 4 weeks ago, still no respons. So then I was thinking to ask you about this. Hope it’s ok?
I still notice that Advanced Twenty Seventeen plugin is not tested to support 4.9.1, so it may be the problem.
I have reiterated the issue under, corrected some spell errors.
—————
I have a problem that the menus in Customizer not showing except for “Widgeter”.
I found out that Deactivating Plugin “Post Grid Versjon 2.0.21 helps. Post Grid is updated to WordPress 4.9.1, so I wonder if this problem comes from “Advanced Twenty Seventeen” Plugin?
Is it possible for you to look into this?
————————-
Thanks for any respons to this.
grindstr
Hi, Claire
Could I ask a few adjustments, I have followed your guidance. And seemed working well. 2 things I wish to change is the color of Site Tile description from white to any darker color. But within plugin, it doesn’t seem working. Is there any custom code avaiable pls. Many thanks
Hi Claire
Is there a way to have the same page layout as the home page with hidden title in inner pages too. Having the page title hidden on the homepage looks nicely aligned to the left but the inner pages look differently. Any helps please. Many thanks
I’m still learning from you, as I’m improving myself. I definitely enjoy reading everything that is written on your blog.Keep the tips coming. I loved it!
Thanks Claire, your works is fine!
When I install and activate Advanced Twenty Seventeen only widgets display when I go to Customize and no content is visible in the widgets. I see there are other people with this problem too. Any idea what could cause this. When I deactivate Advanced Twenty Seventeen all the Customize options are back.
Hi Markus
It’s been a little while since I looked at Advanced Twenty Seventeen, so I must admit I haven’t experienced this problem.
Do you know if you are using the latest versions of:
wow thanks for this tutorial, I am trying modify this theme
hi i have tried and am using twenty seventeen advanced but as soon as i activate it i loose my top navigation as i am using dark colour with theme, so how can i make this navigation white so it can be seen?
In case any of you need to know, the current notification on the wp page for this plugin has the following message: “This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Good spot, Kingston.
The plugin hasn’t been updated in 2 years – I will check with the plugin developer and see if it’s still being supported.
Thanks for reading,
Claire