
WordPress’ block editor was introduced in version 5 and has transformed the way we build sites.
But despite the huge number of blocks available, there’s always room for more.
That’s where Spectra, formerly known as Ultimate Addons for Gutenberg, comes in.

Spectra is made by Brainstorm Force, the company behind the Astra theme, and is designed to build websites without coding. The plugin currently has over 400,00 installs, and over 800 five-star reviews on wordpress.org.
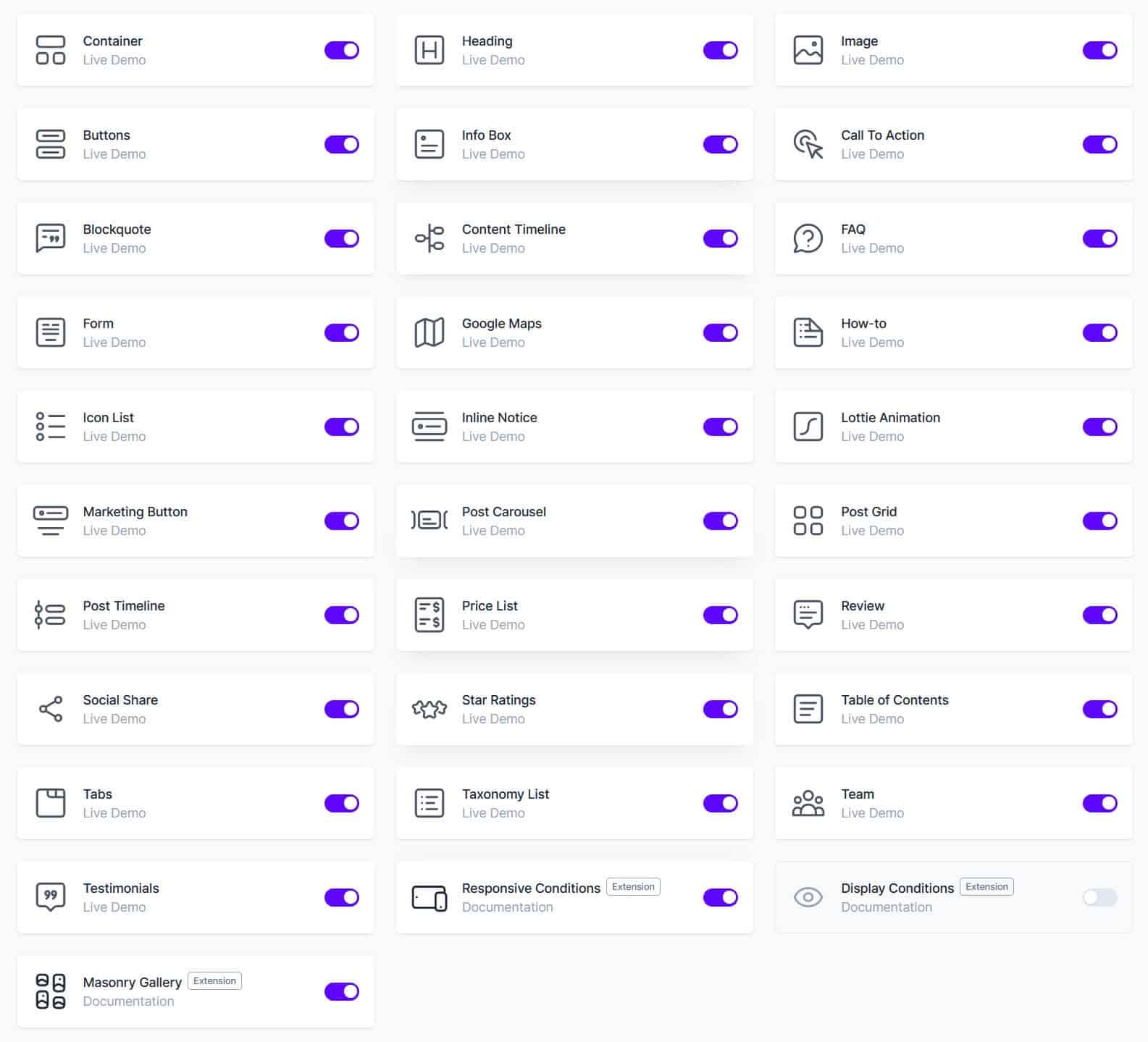
It adds a series of blocks to the block editor. Here’s the list:

At the time of writing, there are 31 blocks or extensions. Extensions are enhancements for other blocks.
Wisely, the Spectra developers have allowed you to disable individual blocks if you aren’t using them.
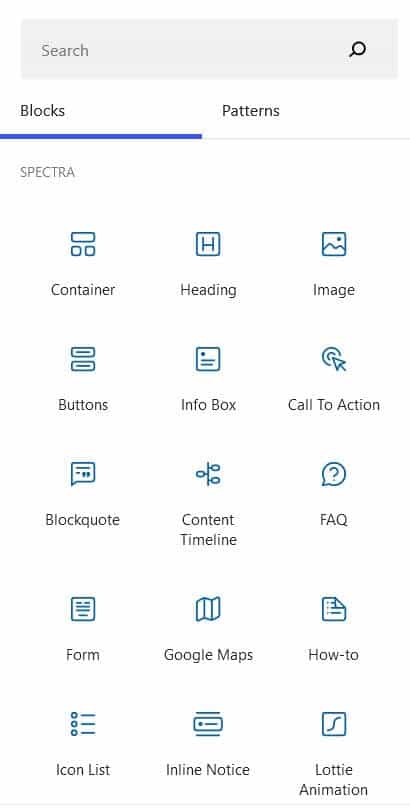
When using the block editor, Spectra blocks appear like this:

- Enhanced Gutenberg Blocks – Heading, Container, Image, Blockquote, Buttons, Icon List, Masonry Gallery
- Conditional blocks – Responsive Conditions, Display Conditions
- My favourite blocks – Content Timeline, Google Map, Table of Contents
- Post blocks – Post Carousel, Post Grid, Post Timeline
- Other Spectra blocks
- Copying and pasting block styles
- Spectra Template Kits
- Summing up
Enhanced Gutenberg Blocks – Heading, Container, Image, Blockquote, Buttons, Icon List, Masonry Gallery
Heading block
Spectra’s heading block offers a little more than a standard heading block.
You can change the font-family of the heading, and apply a colour gradient to it, as opposed to a single colour.
You can also have a separator under your heading (solid, double, dashed or dotted) and add a subheading. Note that the subheading isn’t marked up as a heading, but as a paragraph tag, so I personally wouldn’t use it.

Container block
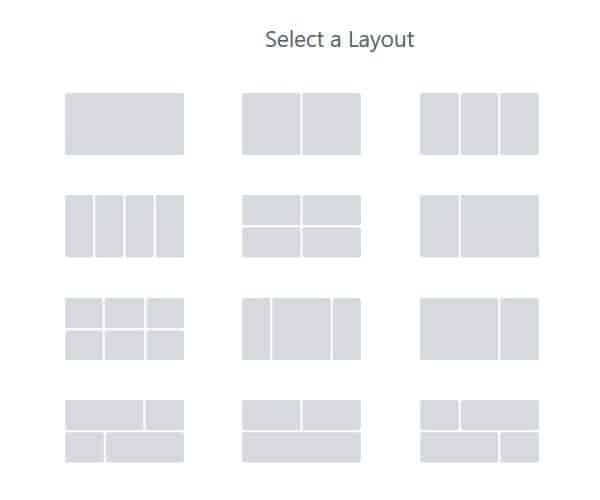
The Container block is like the block editor’s Columns block but offers more layouts.


Image block
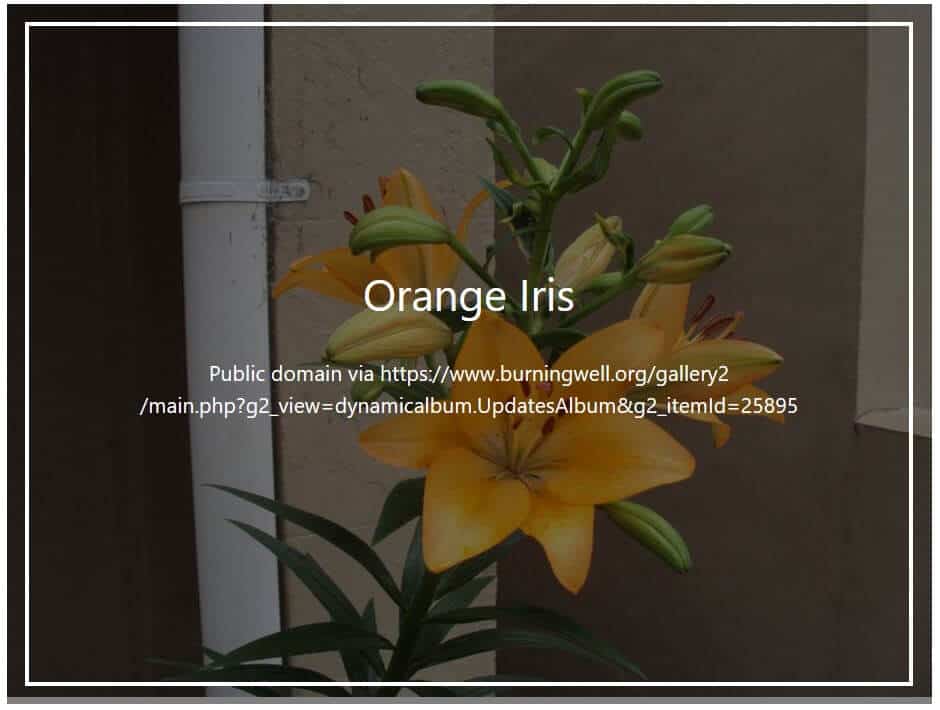
Spectra’s image block differs somewhat from the standard image block. One cool thing you can do is to add an overlay with a heading and other text to the image, similar to the Cover block. Where Spectra differs is that you can add a border to your image and have text appear on hover.

You can also add other effects such as box-shadow, borders and a clipping mask.



Blockquote block
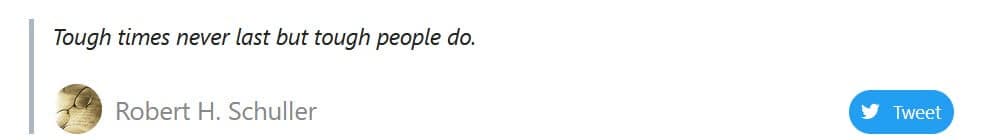
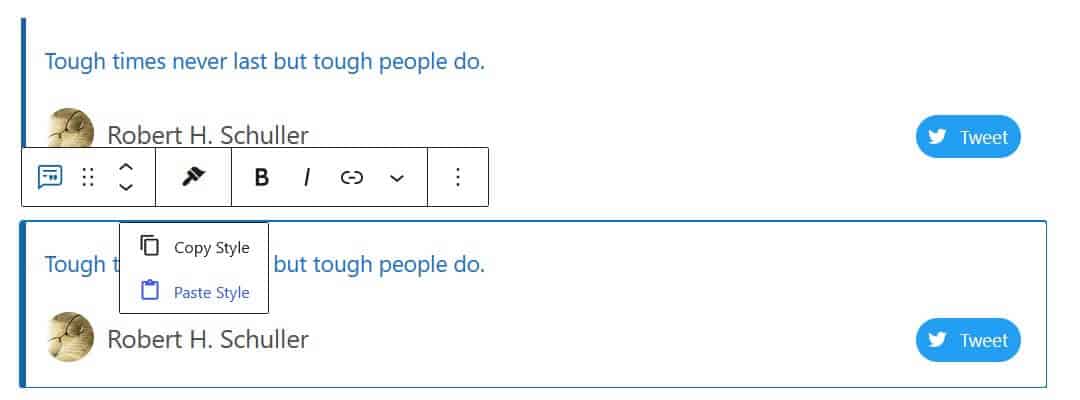
The blockquote block is a souped-up quote block. As well as the quote and citation, you can add a small image and a tweet button.

Buttons block
The buttons block scores over the default button block by giving you more styling choices over buttons.
You can choose from 8 button presets, add an icon to your button, change the button size and colour, change the typography and select how the buttons stack on mobile devices.

Icon List block
The icon list is a list block with icons instead of bullet points. Each item in the list can have a different icon.
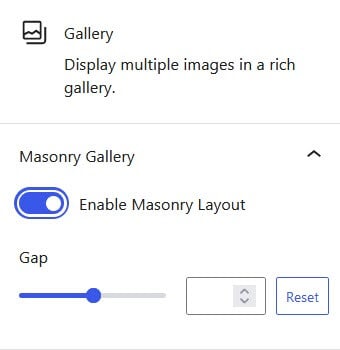
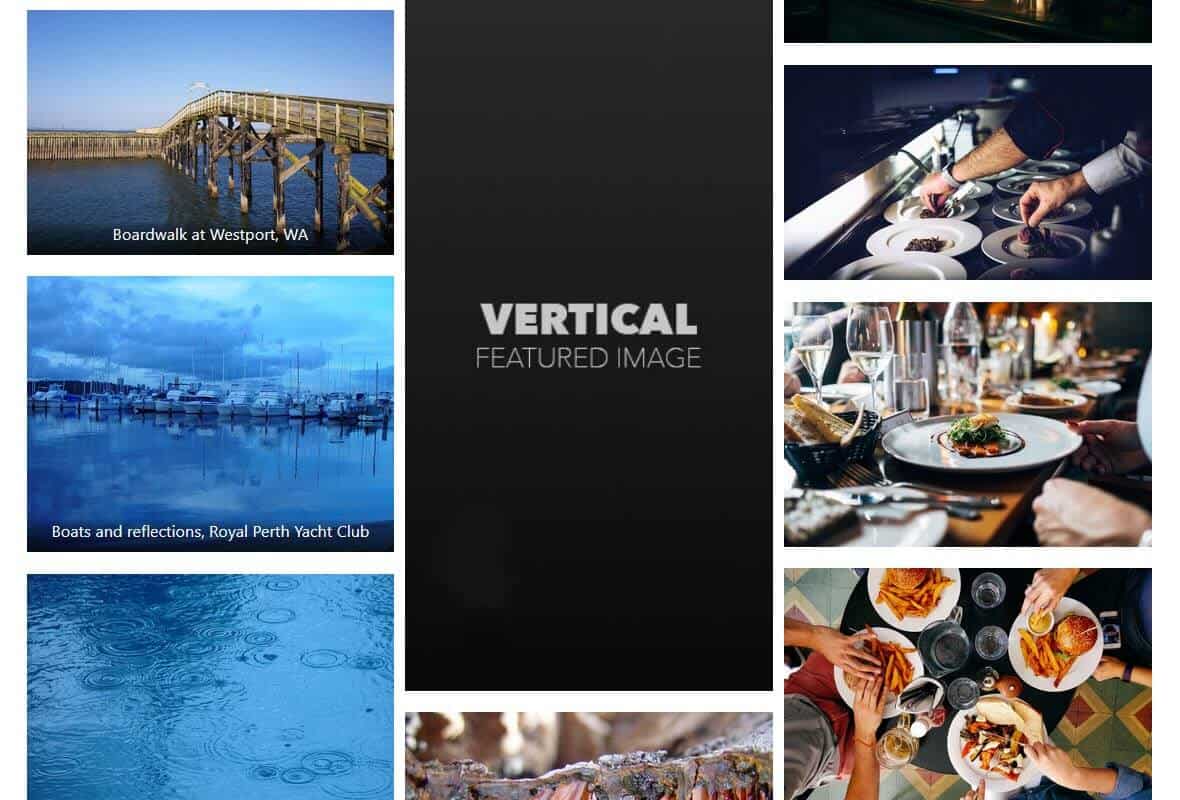
Masonry Gallery block
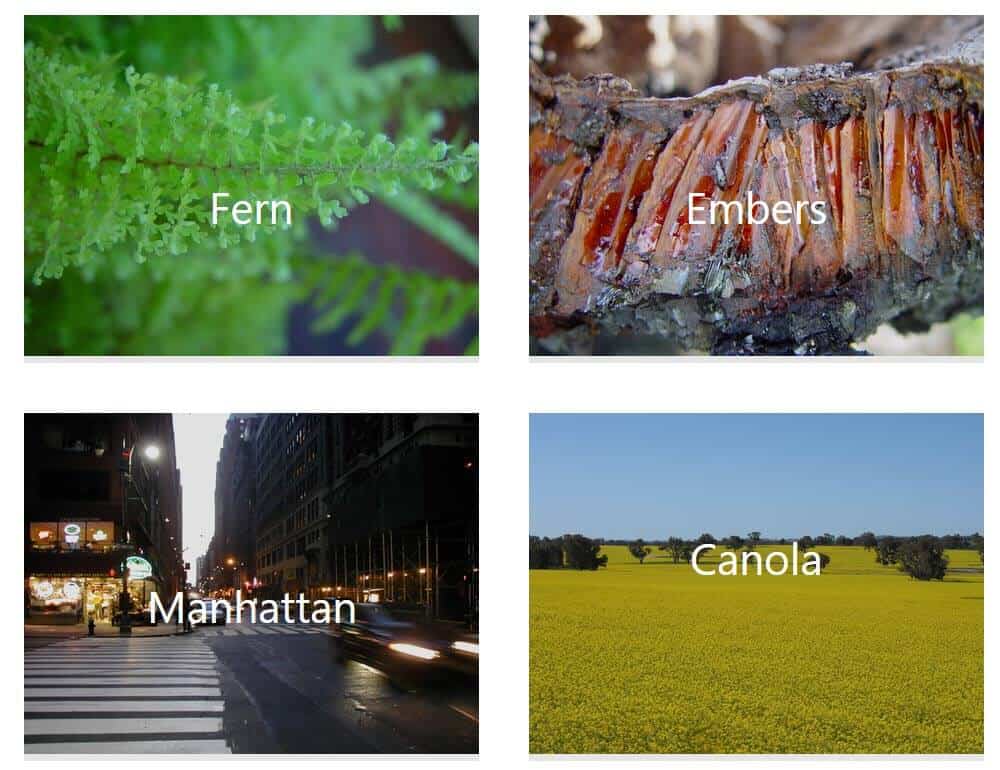
You can try Spectra’s masonry gallery by adding a standard Gallery block and enabling the masonry gallery option.

Your images display at the same width but different heights:

Conditional blocks – Responsive Conditions, Display Conditions
These settings allow you to control the display of Spectra blocks. Check that they are on by visiting Settings > Spectra > Blocks/Extensions.
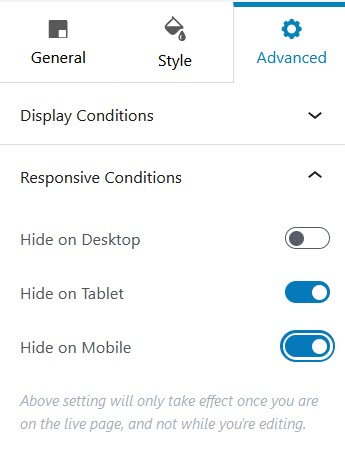
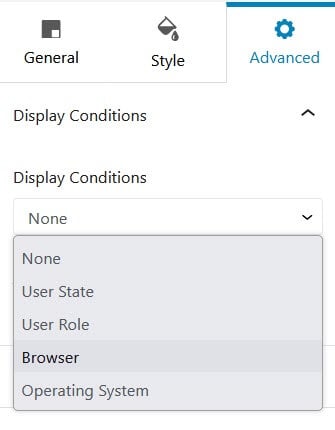
To enable them in the block editor, go to the Advanced tab for the block you are working on.
Responsive Conditions

Display Conditions
Display Conditions lets you enable display of a block by user state, user role, browser or operating system.

My favourite blocks – Content Timeline, Google Map, Table of Contents
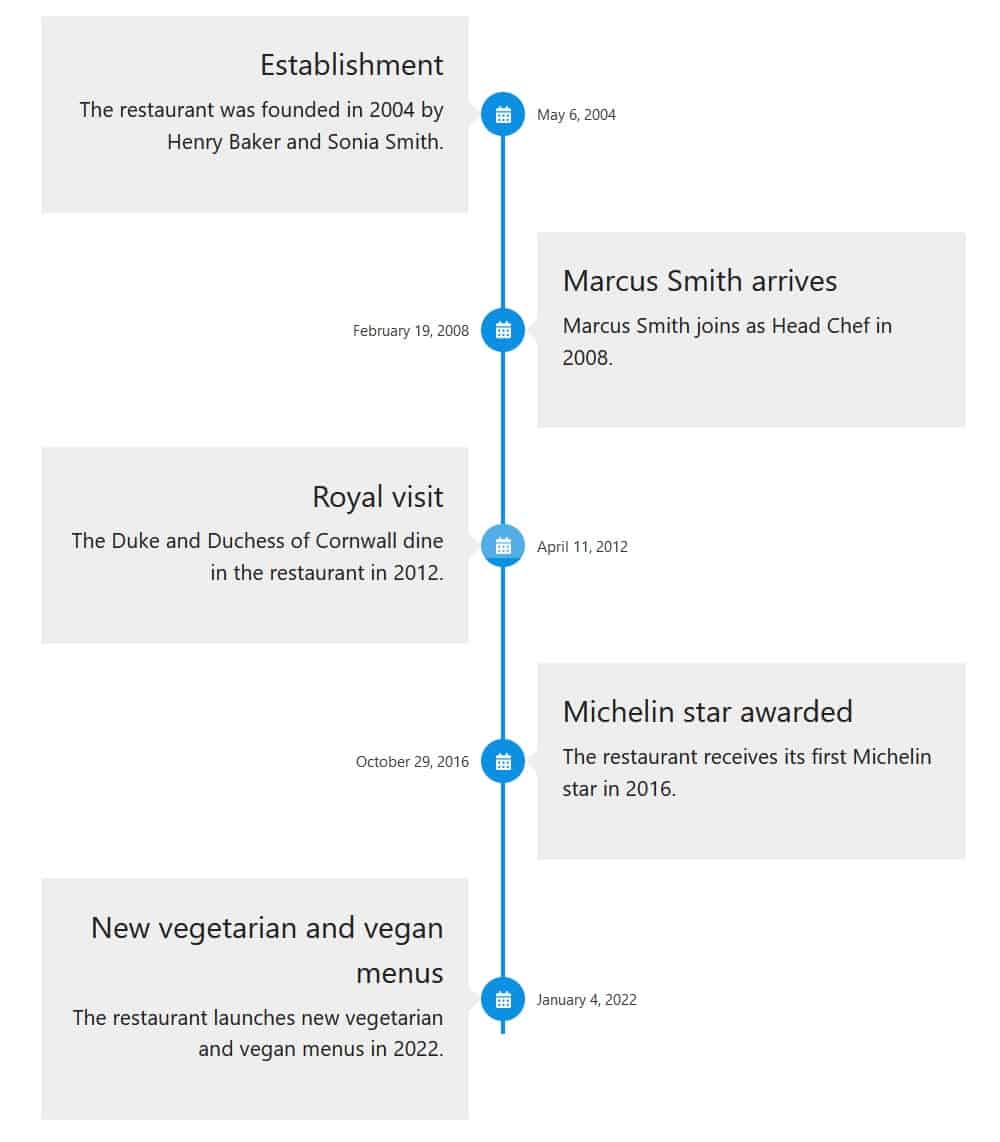
Content Timeline block
The Content Timeline block is easy to edit. Just change the text and the dates and you’re away.
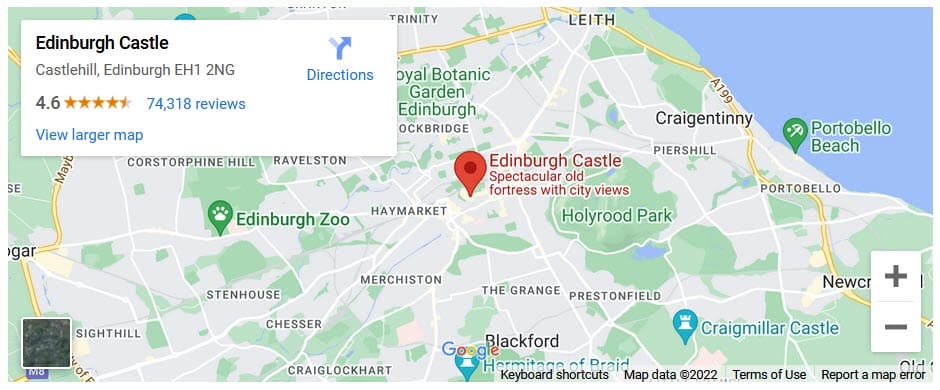
Google Map block
The Google Map block is extremely easy to use – simply fill in the address and choose the zoom level, height of the map and language. No fiddling around creating API keys – that’s all been taken care of.

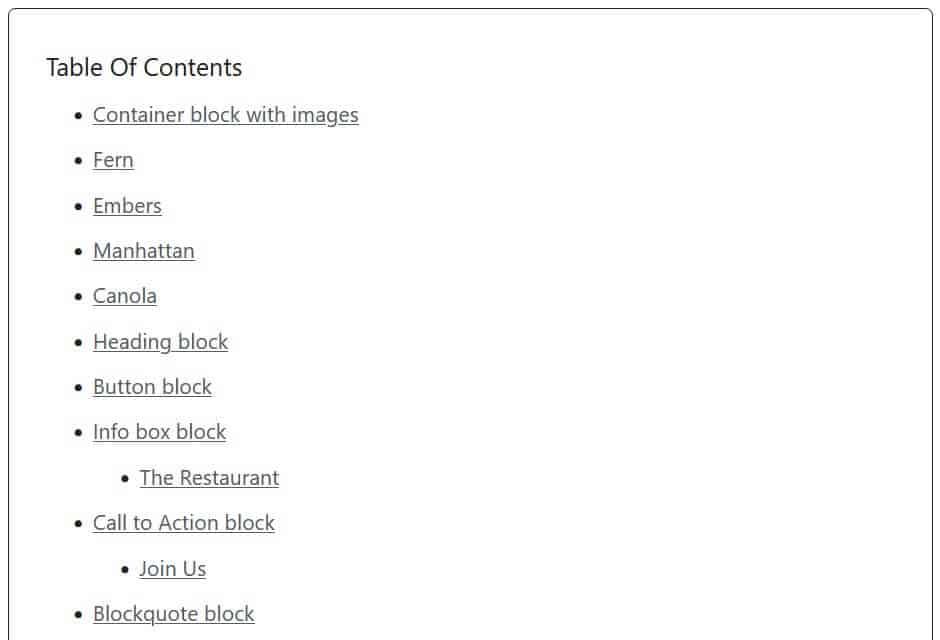
Table of Contents
Spectra’s Table of Contents takes its lead from the headings in your document. It’s automatically created for you when you insert the block.
In the block settings you can adjust the heading levels used to create the table. If you need to hide a heading for any reason, here’s instructions on excluding headings.

Post blocks – Post Carousel, Post Grid, Post Timeline
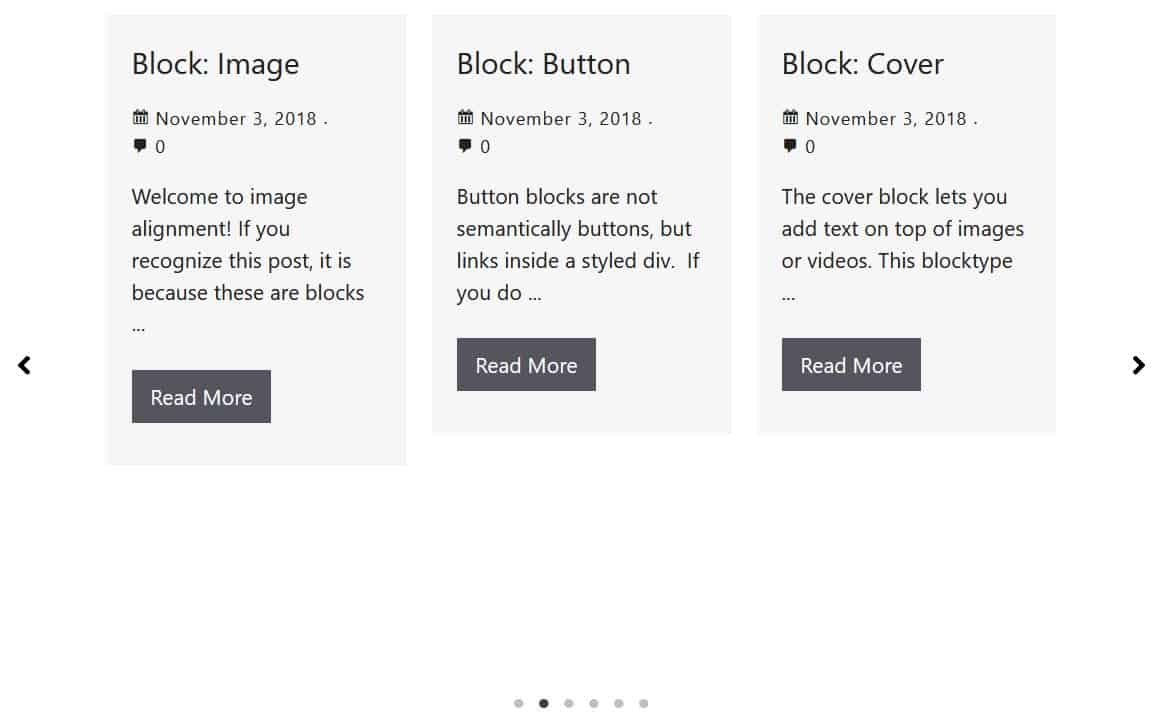
Post Carousel block
The post carousel is a configurable carousel showing 3 posts by default. You can control the carousel’s autoplay and display options. You also have control over post display e.g. you can filter posts by category, change the display order and number of columns.

Post Grid block
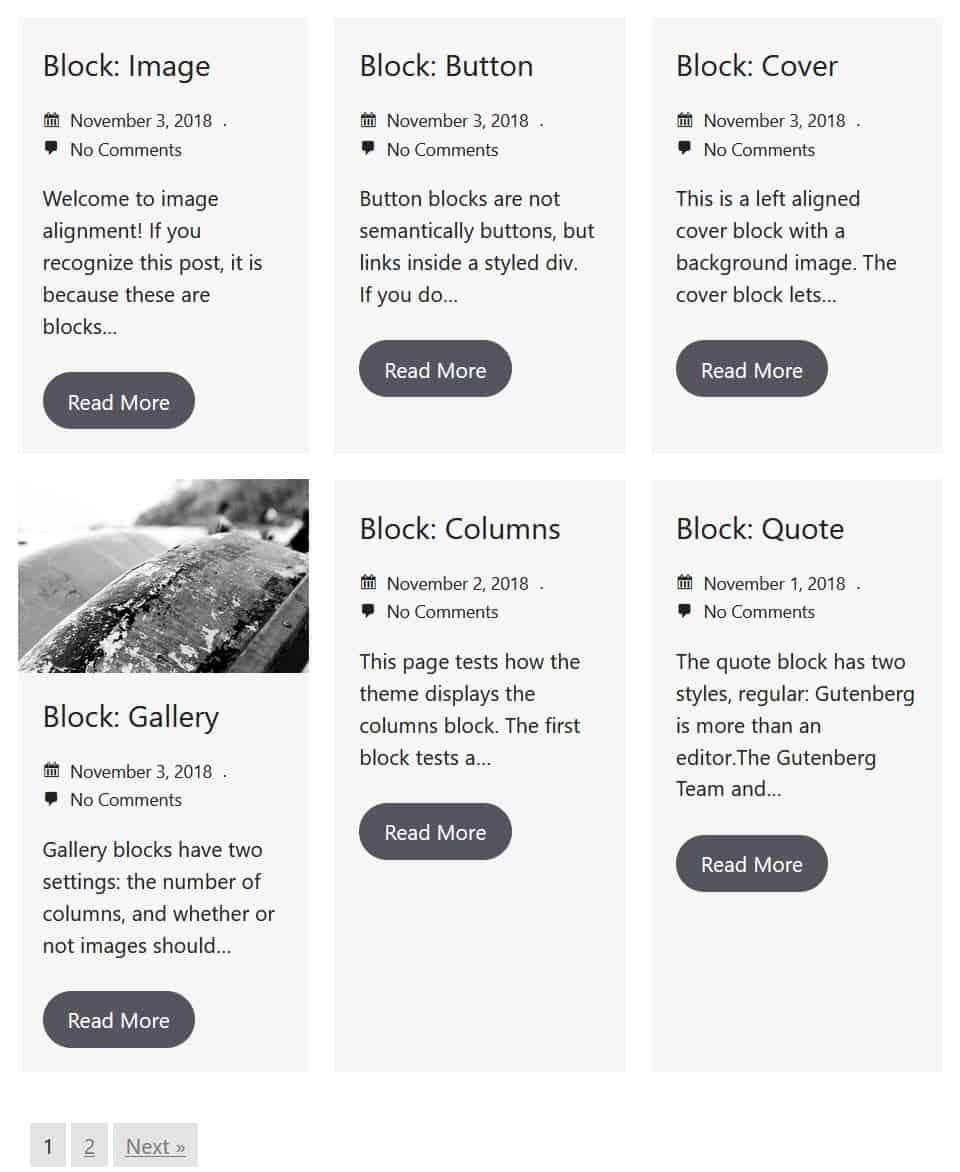
The post grid block displays 6 posts by default in a grid. The screenshot shows posts filtered by the Block category and pagination.

Post Timeline block
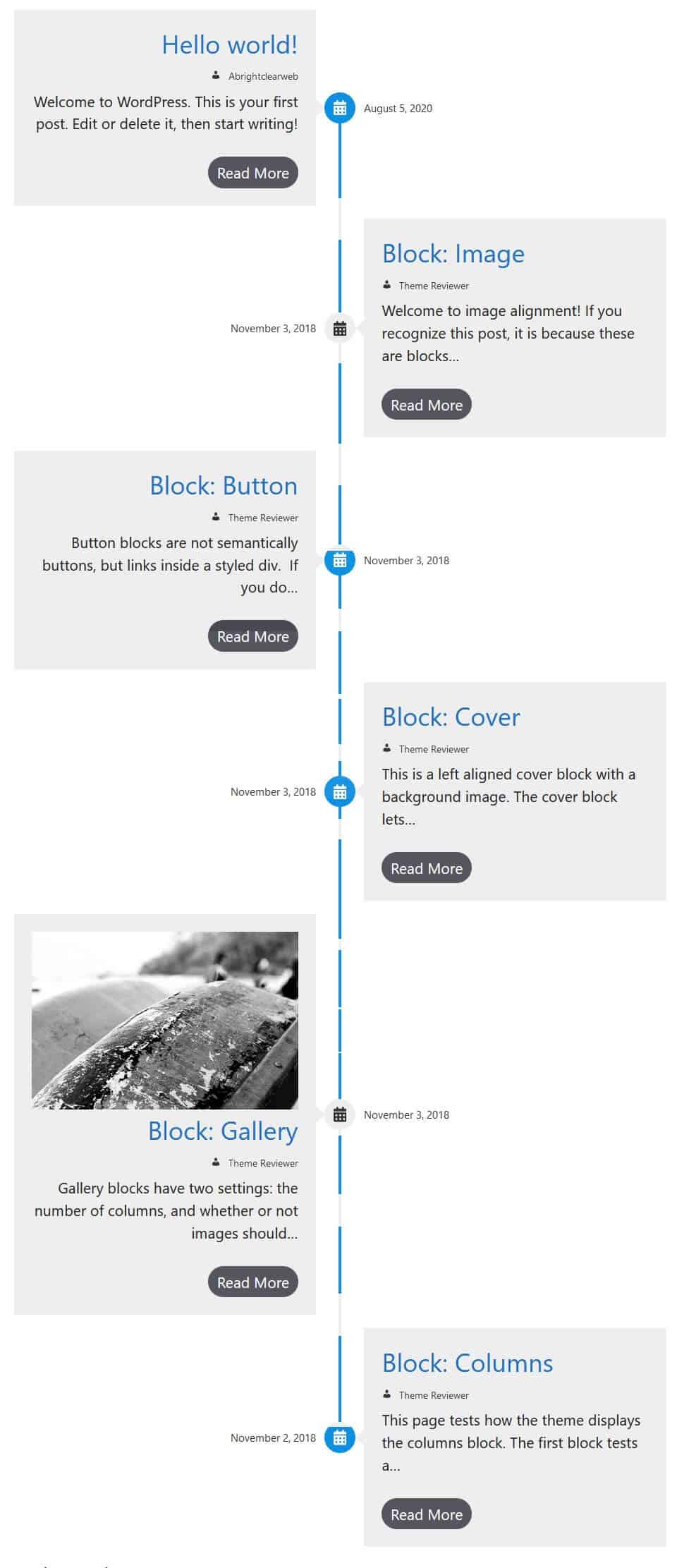
The post timeline block shows posts in a timeline, from newest to oldest. You have multiple configuration options here, including:
- Number of posts to display
- Filter by category or tag
- Change order from descending to ascending
- Show or hide featured images
- Change the calendar icon

Other Spectra blocks
Info Box block
The info box lets you add a heading and accompanying information, along with an icon.

Call to Action block
This block features a button along with a heading and description. You can change the button’s style and add an additional button.

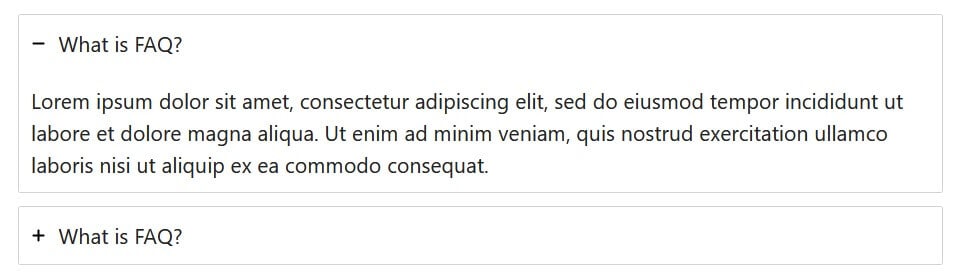
FAQ block
The FAQ block is an accordion block, with the first question and answer open by default.
Configuration options include:
- Change the layout
- Enable schema support
- Change the open and closed icons

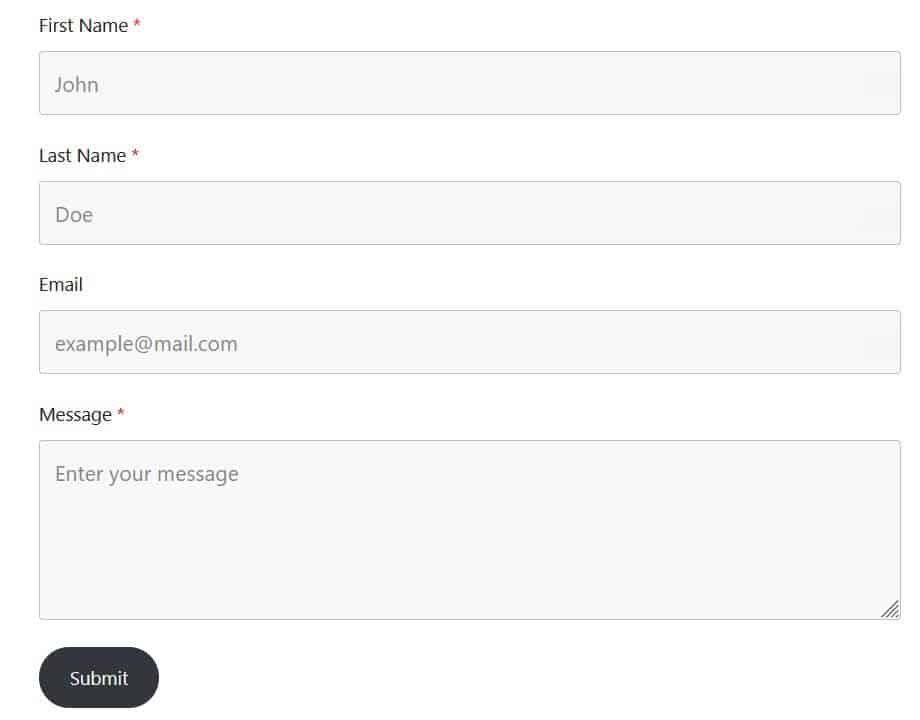
Form block
The Form block inserts a simple contact form, newsletter form or suggestion form, which is configurable.
The form is not as powerful as one created by a dedicated form plugin, but it will do at a pinch.

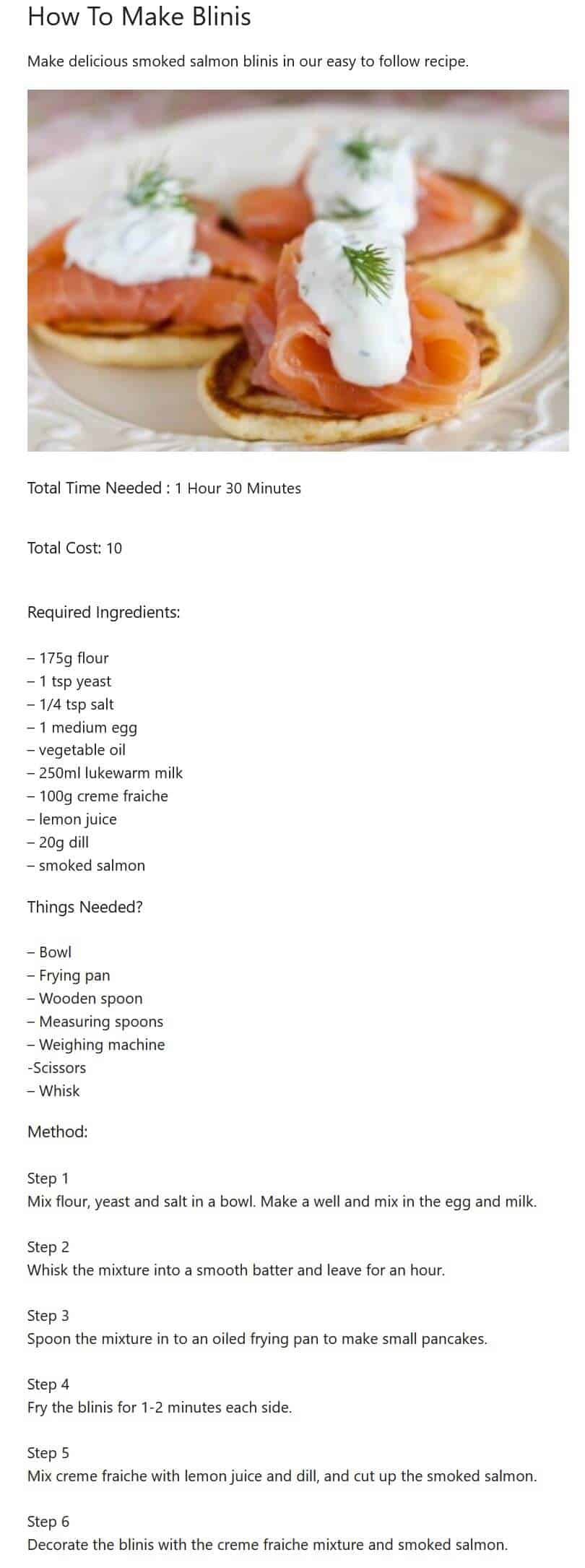
How To block
The How To block lets you add a how to section using schema markup. The use of schema markup can boost your showing in Google search results.

Inline Notice block
You can use the inline notice to display tips or warnings, for example. You can style the colour of your notice and make it dismissible.

Lottie Animation block
You can show animations in the browser by inserting a Lottie animation. You can get links to animations from LottieFiles. Lottie animations are designed to be lightweight and quick loading.
Marketing Button block
Similar to the Call to Action, the marketing button block features a choice of button designs, a heading, icon and accompanying text.

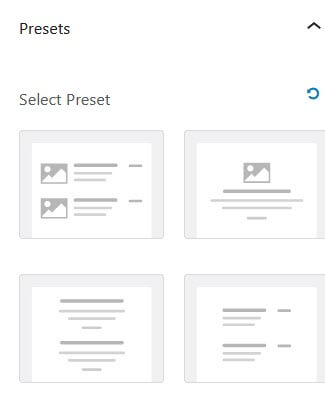
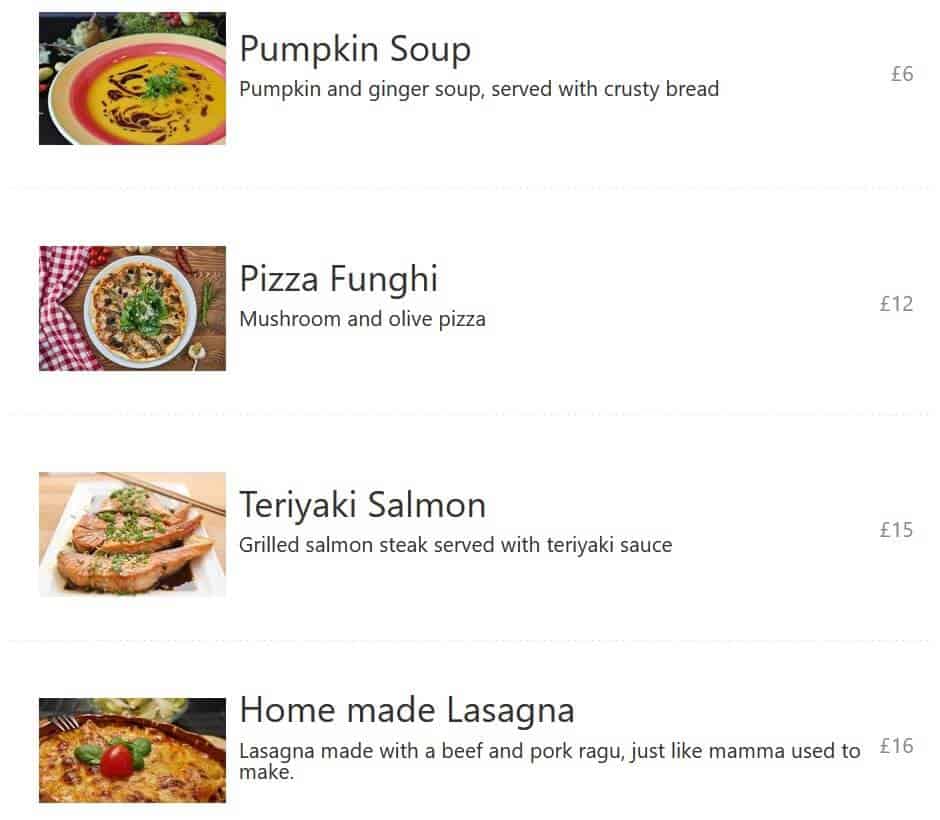
Price List block
This block shows a price list in grid format – choose from one of four presets.


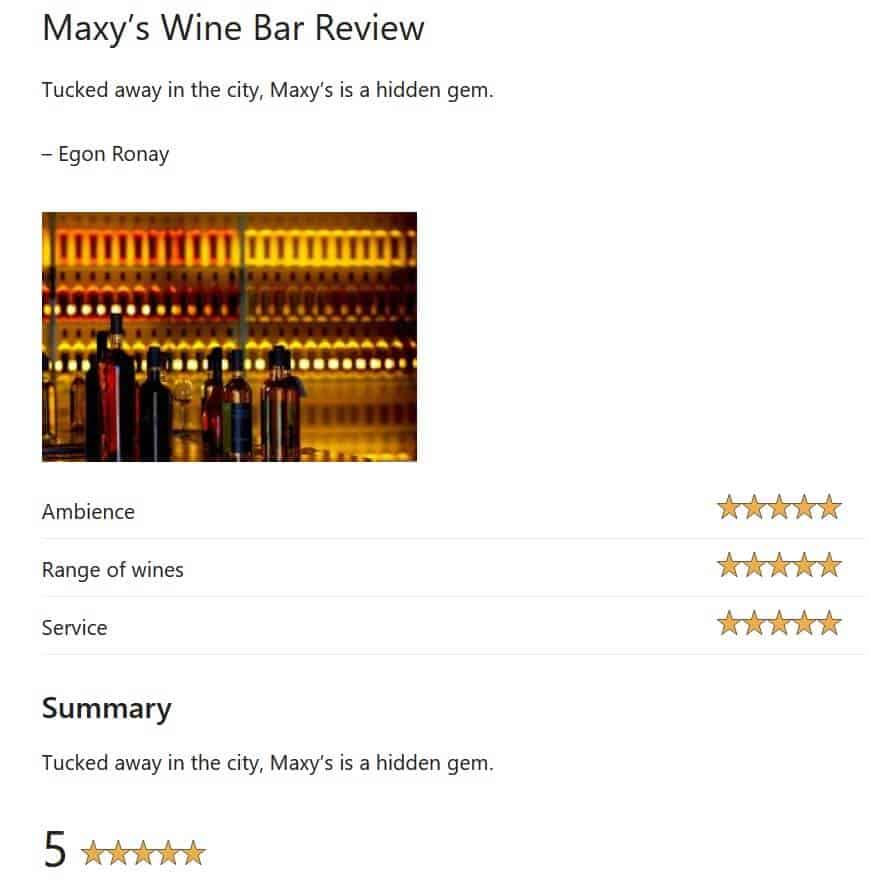
Review block
The review block also supports schema markup. You can select the type of review from the following:
- Book
- Course
- Movie
- Product
- Software Application
Spectra prompts you for all the information you need to add the right type of schema markup for your review.

Social Share block
Social sharing buttons to share your content across various networks – 20 in all.

Star Ratings blocks
Rate any product or service with these star ratings. You can have partial star ratings e.g. 4.5. Star ratings can be out of 5 or out of 10, and you can alter how they display.

Tabs block
Add an info box with multiple tabs to your content with the tabs block.

Taxonomy List block
Display your categories or tags in a grid or a list, with post counts optional.

Team block
This block shows team profiles, with optional picture and social media links.

Testimonials block
The Testimonials block shows testimonials in a carousel. You can add images and adjust the number of testimonials, number of columns, and the carousel display.

Copying and pasting block styles
Spectra lets you keep brand consistency by providing a copy and paste function for block styles.

Spectra Template Kits
If you want to start building pages quickly, Spectra’s Template Kits are an excellent choice. They’re arranged in three flavours – Pages, Patterns and Wireframes.
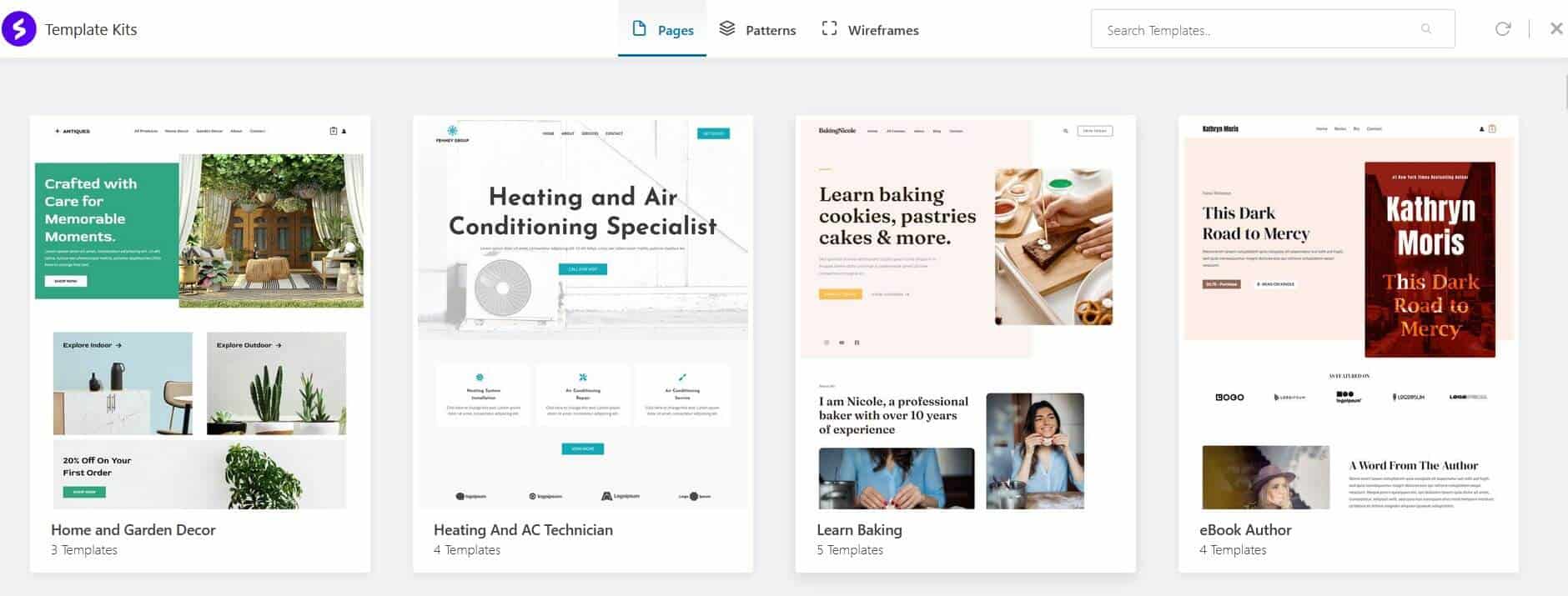
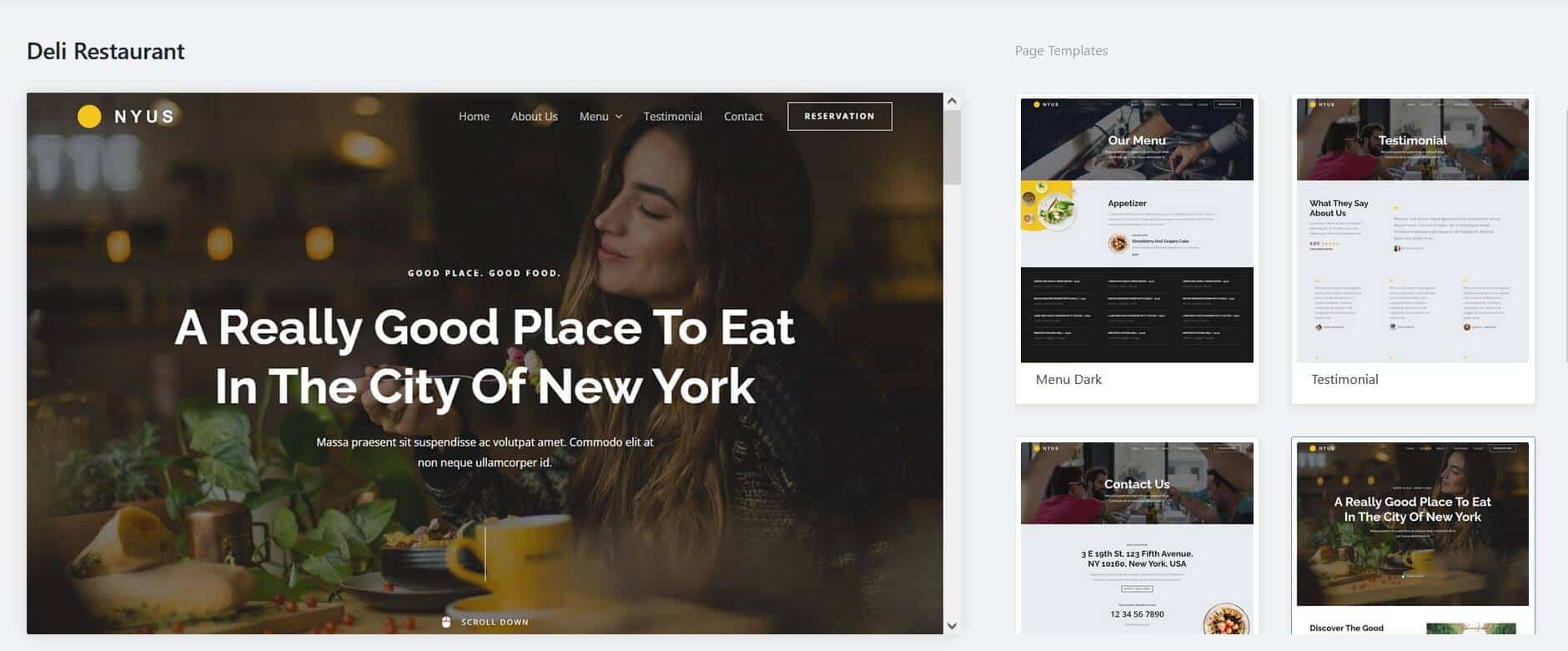
Pages
Pages are groups of templates built around a type of business. Most have three or more templates to build a range of pages. Using Astra theme is the best way to get your site looking like the demos.


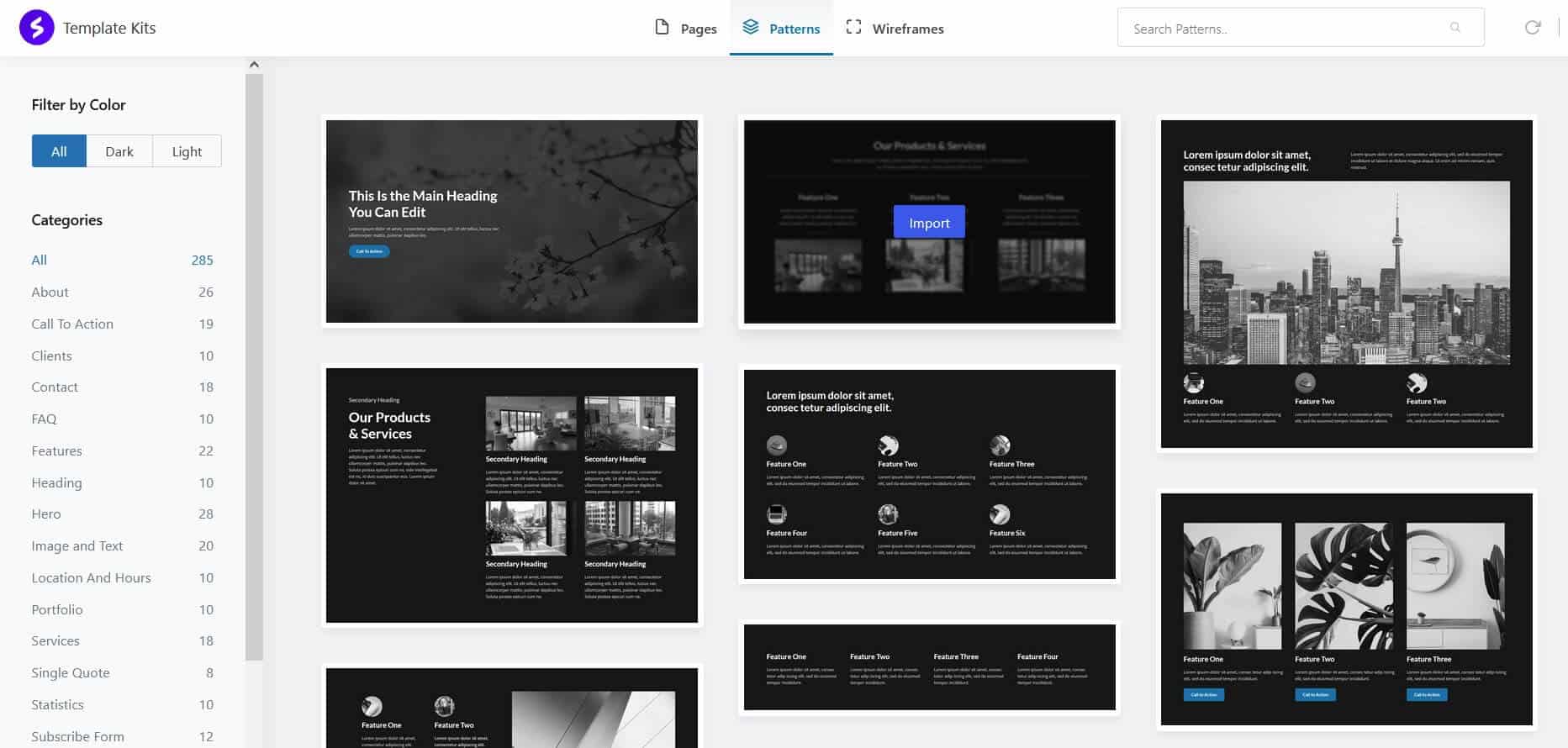
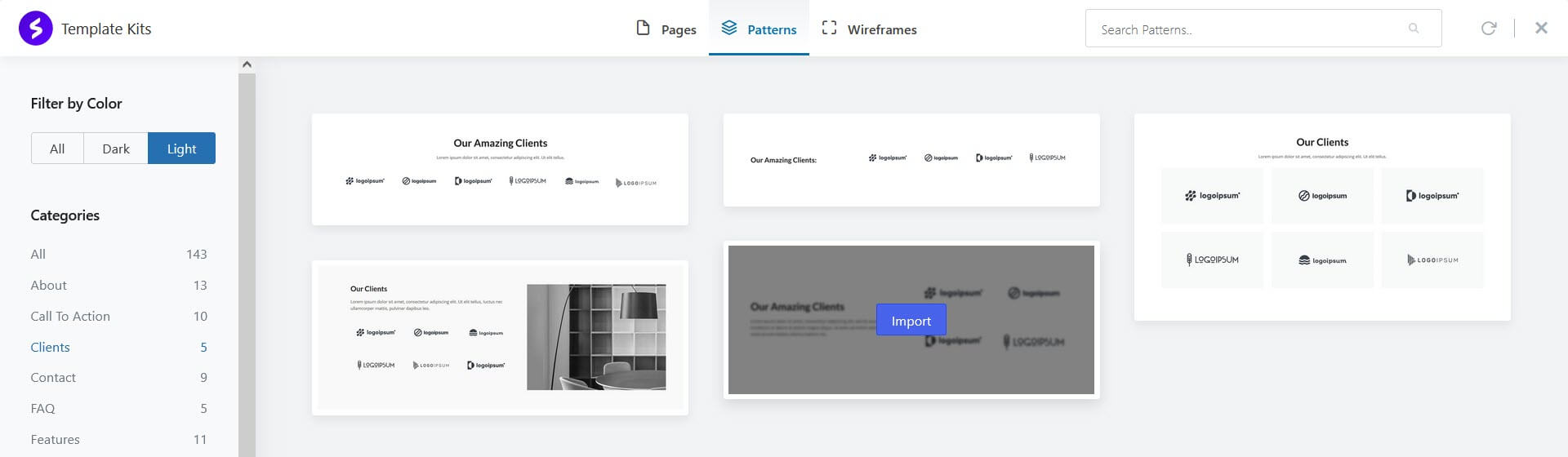
Patterns
Patterns are parts of pages which perform a specific function, such as Features and Services. You can filter the patterns by colour and category.


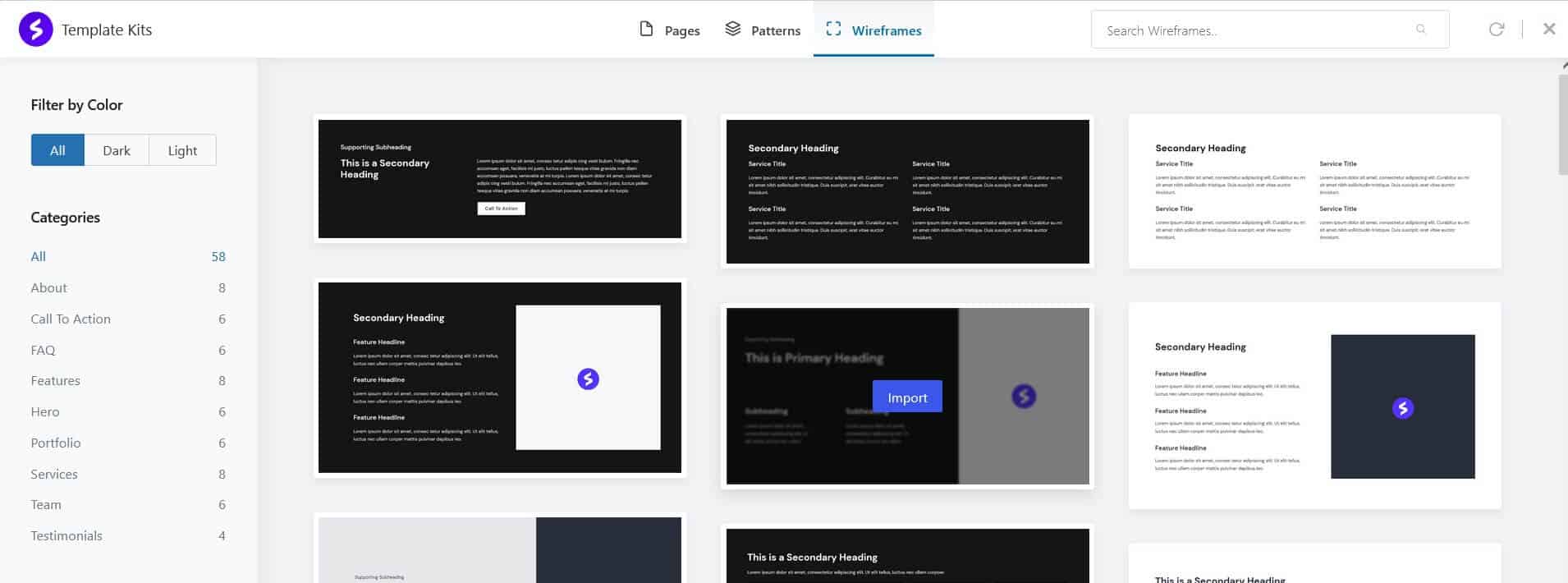
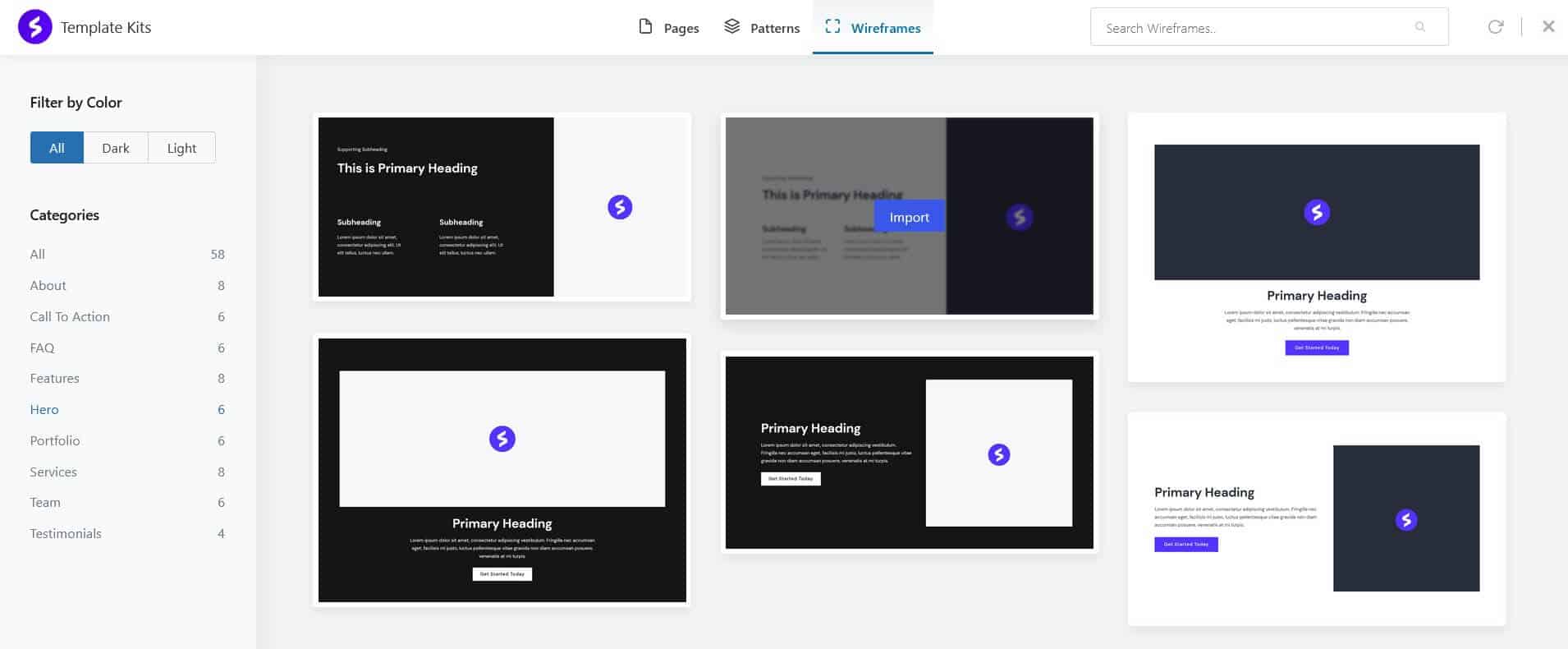
Wireframes
Wireframes are layouts waiting for you to add content, grouped by type. Again, you can filter them by colour and category.


Summing up
Spectra has a lot to offer in terms of blocks and templates. The range of blocks is impressive and using Template Kits is a great way to build a site fast.
Do you think you will use Spectra? Leave a comment below.



Great post Claire as I’m lowering myself into actually using Gutenberg now, and this is really useful.
Have you assessed the accessibility of any of these blocks when they are output onto a page?
Thanks for commenting, Graham.
No, I didn’t test the block outputs for accessibility, though I tried navigating the Tabs block with the keyboard, and it seemed to work okay.
Think Spectra accessibility testing is a whole other post!
I have made a couple of accessibility suggestions to the developers for the Table of Contents block:
I’m told that these have been added to the to-do list.
Nice description. And I have a similar post but focused on the visual preview of particular blocks-https://nelmediashop.com/wordpress/spectra-wordpress-blocks-a-new-era-of-design
I moved the aforementioned text to a new address, and since you don’t have a comment correction, I have to publish it like this:
https://nel-media.com/en/spectra-wordpress-blocks-a-new-era-of-design
Good review Claire,
I am using wpbakery, do you suggest changing it to spectra?
Thank you for the detailed review. I had to choose the best Gutenberg Block plugin and it feels like Spectra is the all-in-one solution for what my site requires.
Thanks for reading and commenting, Yasar!
Nice post. I loved Spectra’s icon list option. This feature is truly amazing and the Popup builder in the pro version is also a really good feature with the best customization.
Spectra is really cool page builder plugin.
Thanks