
In my last post, I wrote about adding images to your WordPress posts or pages.
Sometimes though, you might want to show a collection of related images in rows.
The way to do that is through the WordPress Gallery feature.
Adding a gallery
Start a new post or page (Posts > Add New or Pages > Add New).
Insert the cursor where you want to place your gallery.
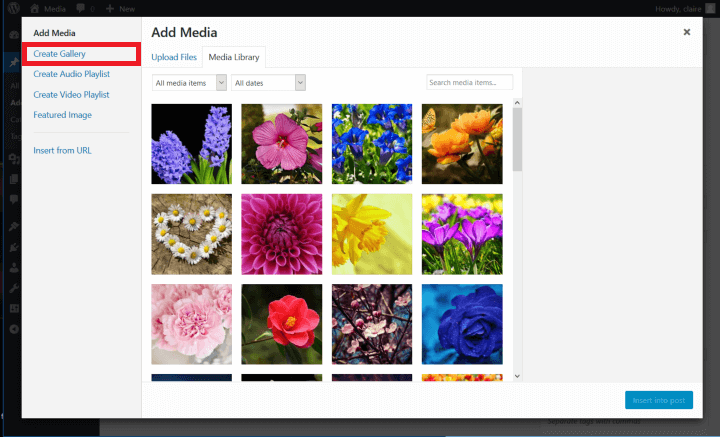
Press the Add Media button.
On the left, select the link Create Gallery.
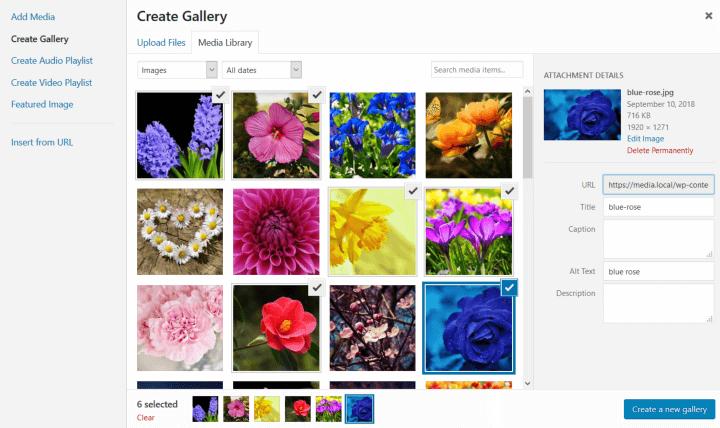
Create your image gallery
If you need to upload images for your gallery, select the Upload Files tab and upload them. Find out more about uploading images to posts.
Otherwise, select the images from your Media Library that you want to add to the gallery by clicking on them. (If you use the keyboard to navigate, use the Tab key to choose an image to use and the Enter key to select it for addition.)
Every image you choose will show a tick, and you can see the number you’ve chosen and thumbnails at the bottom of the window.

Remember, for each image you choose it’s good practice to add alt text.
Use the Create a new gallery button to continue.
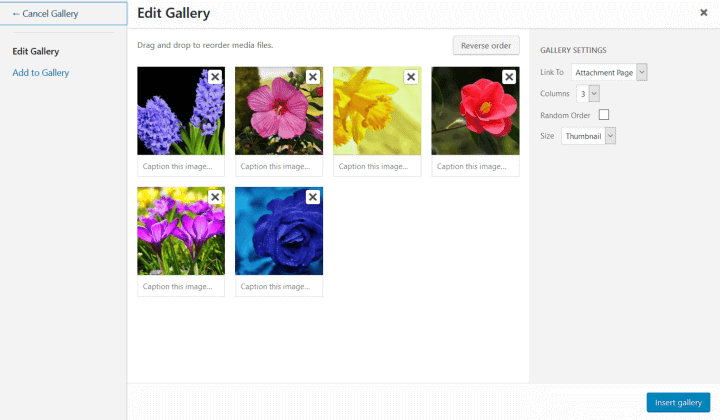
Edit your image gallery
This is the penultimate step before you add your gallery. Here you can choose how will show on your post or page.
Left hand side links
Cancel gallery: use this link if you’ve changed your mind!
Add to Gallery: Select another image or images to add. Use the Add to gallery button when you’re done.

Main window options
Change the order of your gallery, either by using drag and drop to rearrange items or the Reverse order button.
Add captions to your images by writing them in the Caption this image areas, assuming they don’t already have them.
Remove images. To remove an image, click the x on the image.
Gallery settings
Link To: Select what the images link to.
You could choose Attachment Page (the default), Media File or None. You can’t have your own link of choice.
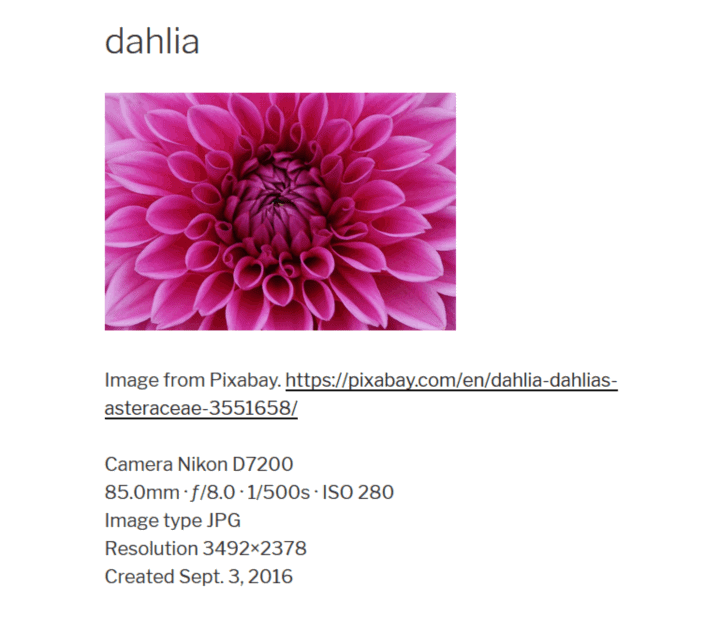
If you choose Attachment Page, your users will see an attachment page like this:

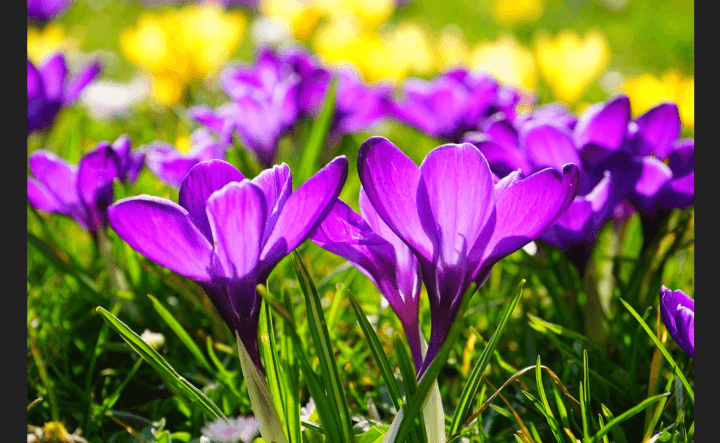
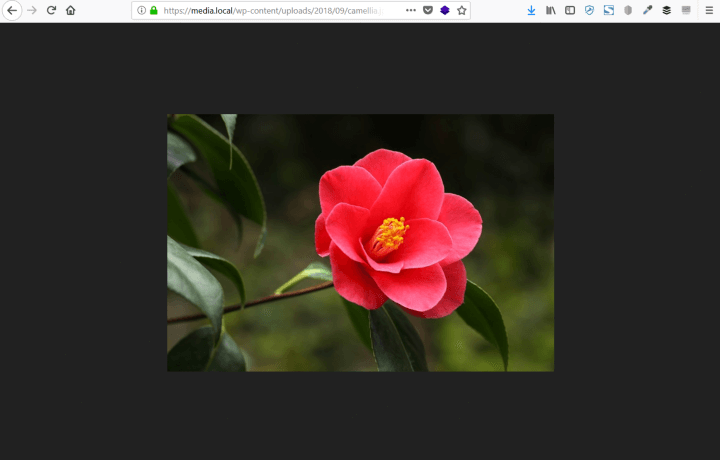
If you choose Media File, your users will see the full size image in their browser. (If the image is especially big, they might see a magnifying glasss with a plus which means they can zoom in even more.)

Columns: How many columns you want to display your images in. The default is 3, but you can have 1-9 columns.
Random order: Check this box if you want the order mixed up.
Size: Thumbnail is pre-selected but you can also have Medium, Large or Full Size. For best results choose Thumbnail or Medium.
Inserting a gallery
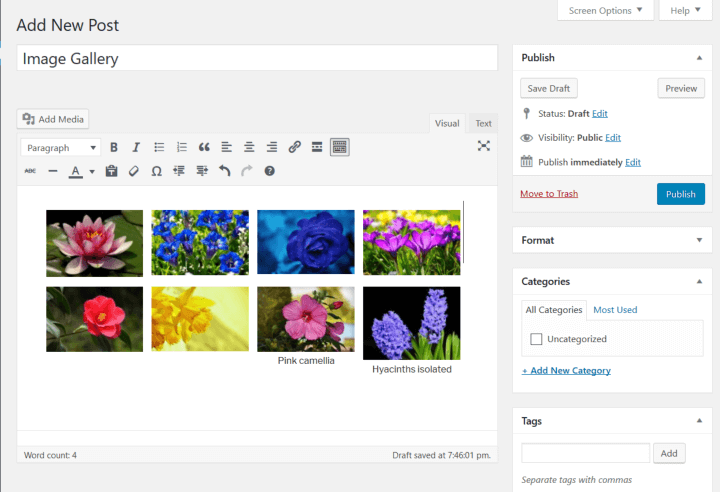
When you’re done, use the Insert gallery button to insert your gallery. You’ll see something like this:

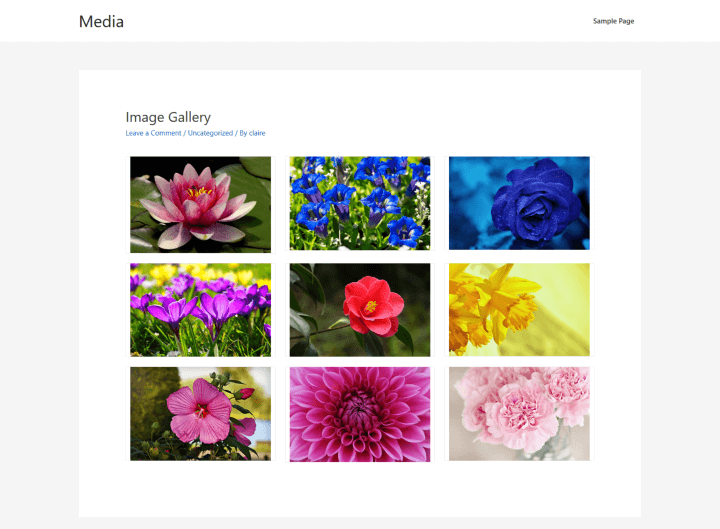
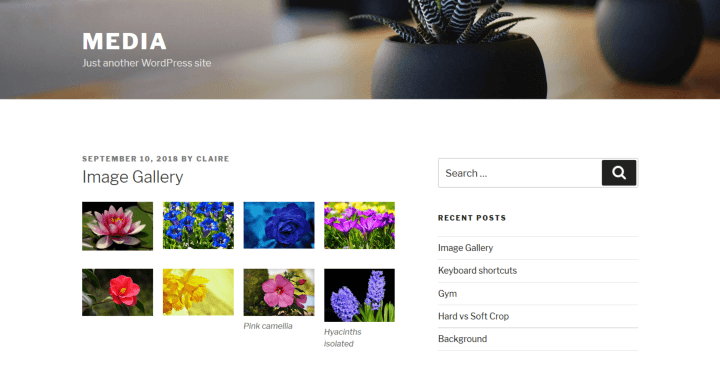
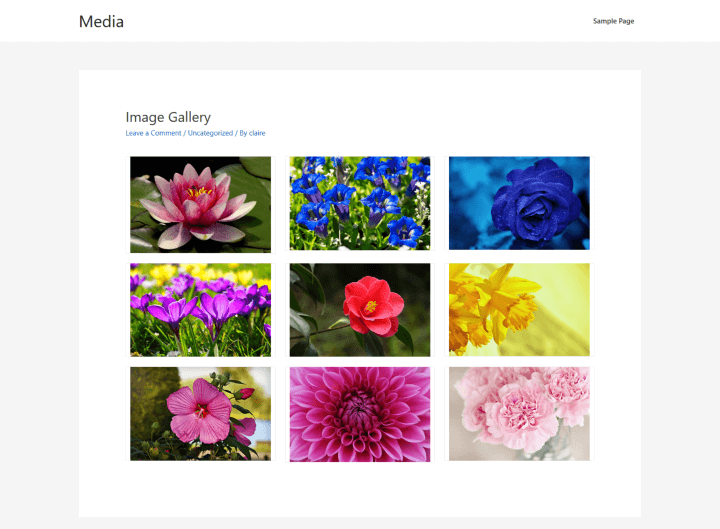
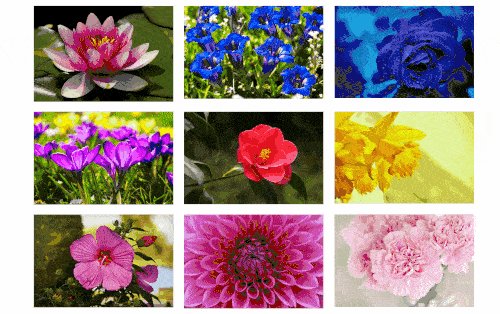
Publish your post and View post (or preview it) and you’ll see what the gallery looks like on your site.

Editing an existing gallery
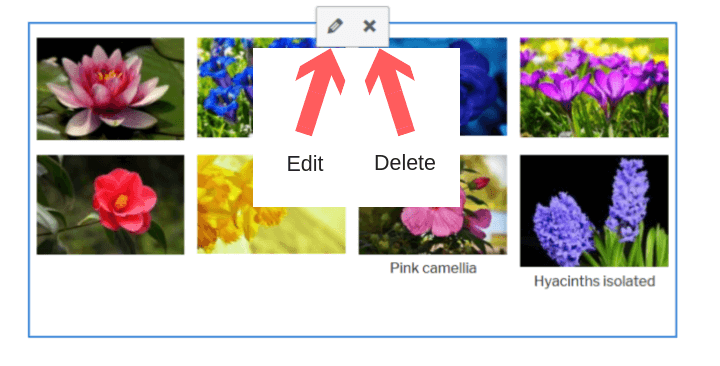
To change something in your gallery, click anywhere on the gallery and a blue border and some buttons will appear.
Use the Edit button – the pencil icon – to go back to the Edit Gallery screen.

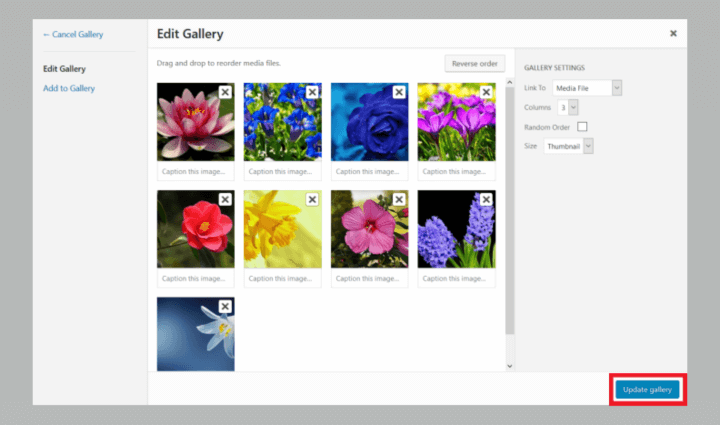
Make the changes you want to make.
I decided to remove the captions in my gallery, add one more image and change the number of columns to 3.
Use the Update gallery button to continue.
Remember to save or update your post to finish.
Galleries and different themes
Your choice of WordPress theme will affect your gallery display.
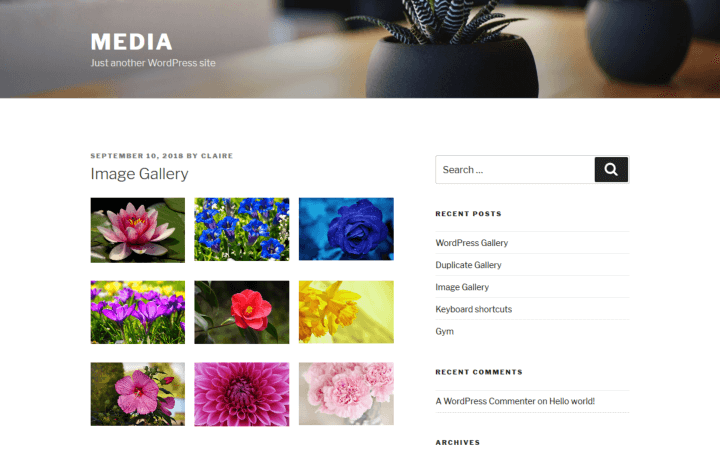
For example, the same thumbnail gallery in Astra theme looks different from that using Twenty Seventeen theme.

In Astra theme, you can configure the sidebar to not show at all, so the same gallery displays to the full width of the page.

Every theme displays galleries in its own way, so you will need to experiment a little to find out the settings that work best with your theme.
Deleting a gallery
In the post editor, click on the gallery, then the x button.
The gallery is gone!
If you made a mistake, use the Undo button or click CTRL+Z on Windows or CMD+Z if you’re using a Mac.
Reusing a gallery on another post or page
This is not as simple to do as you might think!
One way to do it is:
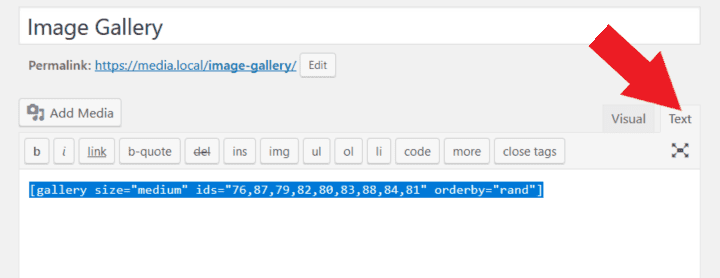
Click on the Text tab of the editor.

Mine looks like this – yours will be different.
[gallery size="medium" ids="76,87,79,82,80,83,88,84,81" orderby="rand"]Paste this code into a new post in the Text tab.
Go back to the Visual tab and you should see your gallery in the post.
Save or update the post and you’re golden!
Adding a lightbox to a gallery
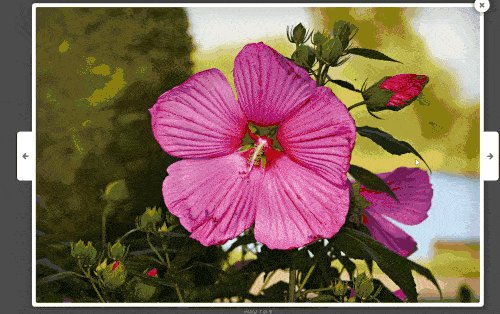
If you use the Media File setting and click on an image in your gallery, it will load the full size image.

But to see another image full size, you have to use the Back button in your browser and do the same for the next image, and the next…
That’s where a lightbox can come in handy. A lightbox can display a larger version of your images within the same browser window. This lets you move to the next image without having to use the browser’s Back button.
One lightbox plugin you can try is FooBox Image Lightbox.
FooBox works right out of the box with WordPress galleries.
But make sure that you have set your gallery images to link to Media File, or it won’t work!
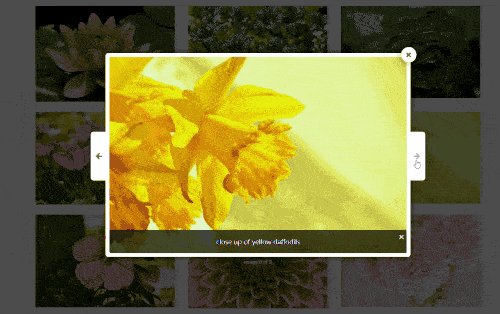
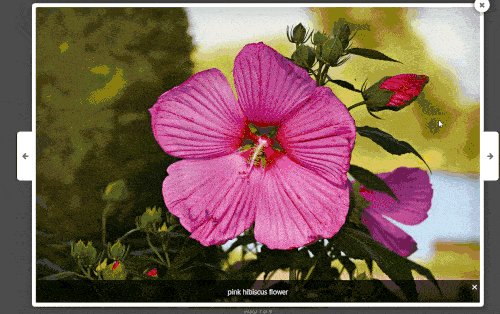
When you have FooBox active, if you click on a gallery image, it will pop up in a lightbox.
Use the arrows (or left/right arrow keys) to navigate forward and back.
Alt text and captions show as an overlay on each image. If you have both, the caption is above the alt text.
As you transition between images, if they are different sizes the screen animates to grow or shrink to the new size.
To leave the lightbox, click outwith the lightbox area or use the Esc key.
More gallery plugins
There are many, many more plugins to help you create a stunning WordPress gallery.
Here’s a round up of some of the best:
8 Best WordPress Photo Gallery Plugins (Compared With Examples)
You can also check out my post on free image collage plugins.
What have you found best for creating a WordPress image gallery? Let me know in the comments.









Cool collection of plugins..very helpful.
Thanks for the sharing.
Never knew about Foobox before, it’s going to solve my problems. Thank you
Thanks Samuel, glad my post helped!
Good info, but didn’t find the answer I was hoping for…
I have a photo gallery in my WP Astra site and it’s flush against left and right borders (full width)… how do i specify how wide I want my gallery?