
Why an Accessibility Ready WordPress theme?
If you have a requirement to build a WordPress website to be ADA or WCAG compliant (or simply want your website to be used by as many people as possible) you are going to want to start with a decent theme. A poorly chosen theme could scupper your chances of accessibility compliance before you begin, and give you more work later on in switching to something better.
It helps to look for an Accessibility Ready (also written as accessibility-ready) theme, which has been coded with accessibility in mind.
Using an Accessibility Ready WordPress theme is a good foundation for building an accessible WordPress site. Share on XSome accessibility ready features may be invisible to most users, but they greatly benefit certain groups of people in browsing the website. For example, if a menu is keyboard accessible then people who can’t use a mouse can access all its submenu items. Otherwise, they might not be able to visit some pages on a site unless there’s an alternative means to reach them like a sitemap. (This is obviously bad if a site is selling something!)
For a theme, the term accessibility ready is preferred to accessible. Why? Because the theme is only one part of a WordPress website. A theme needs to be populated with content to make a finished website, and most likely the site will have plugins added as well. It is only the end product which can be verified as accessible – or not!
So where can you find accessibility ready themes?
Finding an Accessibility Ready WordPress theme in the WordPress.org Theme Directory
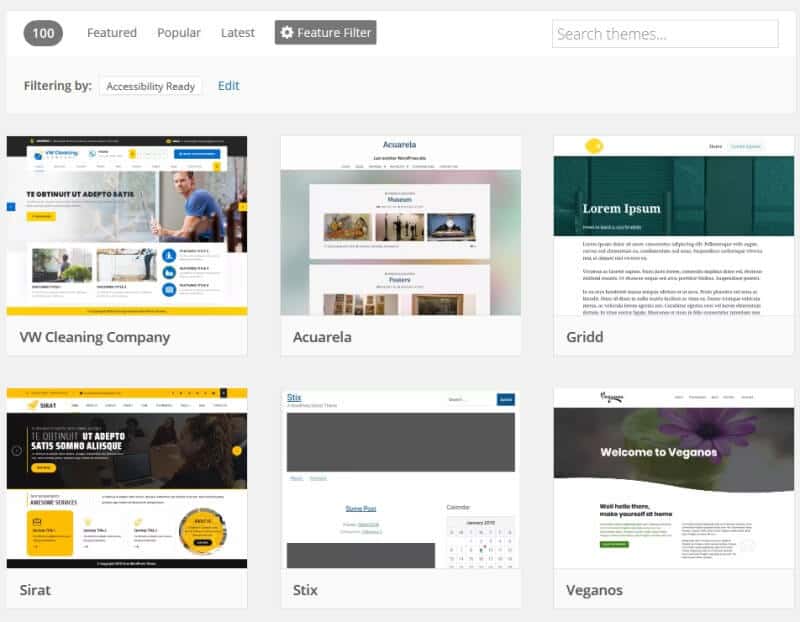
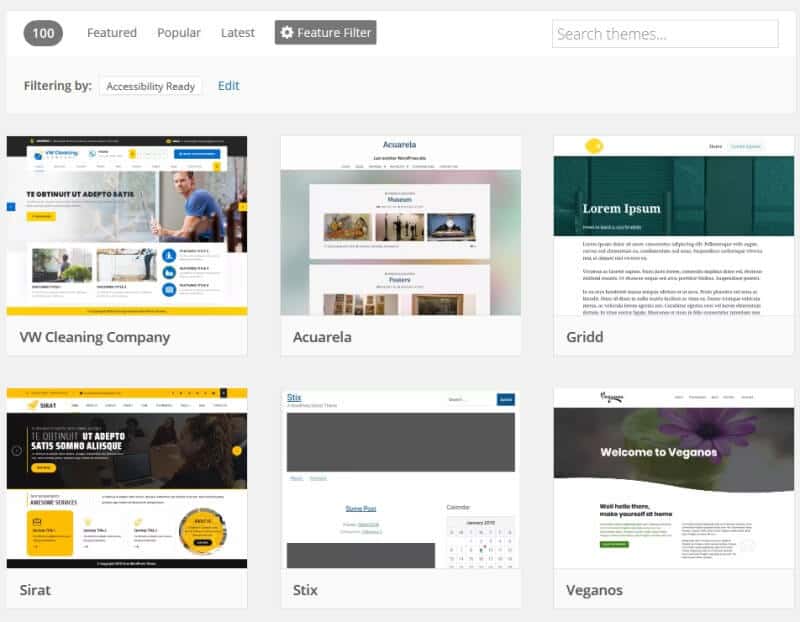
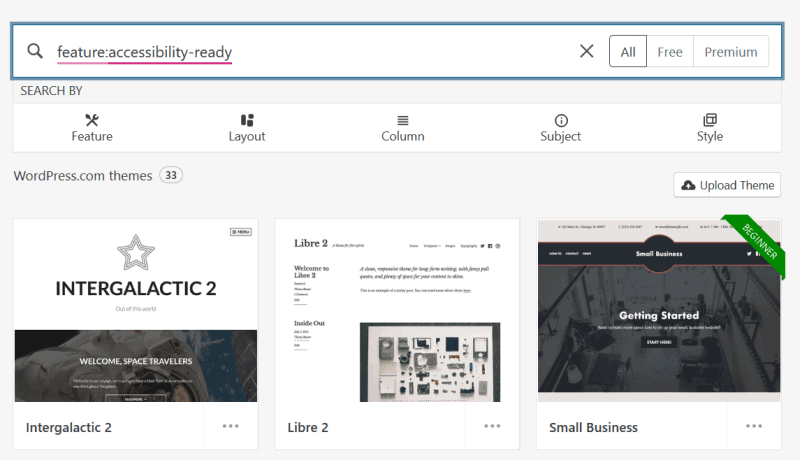
Go to the Theme Directory and use the feature filter: select Accessibility Ready under Features.
At the time of writing there are 100 Accessibility Ready themes listed on WordPress.org. (According to these WordPress statistics there are over 3,000 themes on WordPress.org, so it’s a small percentage of the total.)

All of these themes have had to pass the regular theme review plus these extra accessibility checks. They are also all free to download.
WordPress.org’s Accessibility Ready themes should have features such as:
- Skip links
- Keyboard accessible navigation
- A good heading structure
- Underlining of links
- Good colour contrast
The Accessibility Ready theme documentation says:
Themes labeled as
accessibility-readyhave met the required guidelines listed here, and should not be construed to meet any level of formal accessibility requirements. Those levels are measurements of content accessibility, and cannot be applied to a theme.
The WordPress.org accessibility ready themes include:
- The “Twenty… ” default themes from Twenty Thirteen to Twenty Nineteen
- BasicStore, Storefront and Boutique: themes for WooCommerce stores
- Business One, Business-A and Business Responsiveness: business focused themes
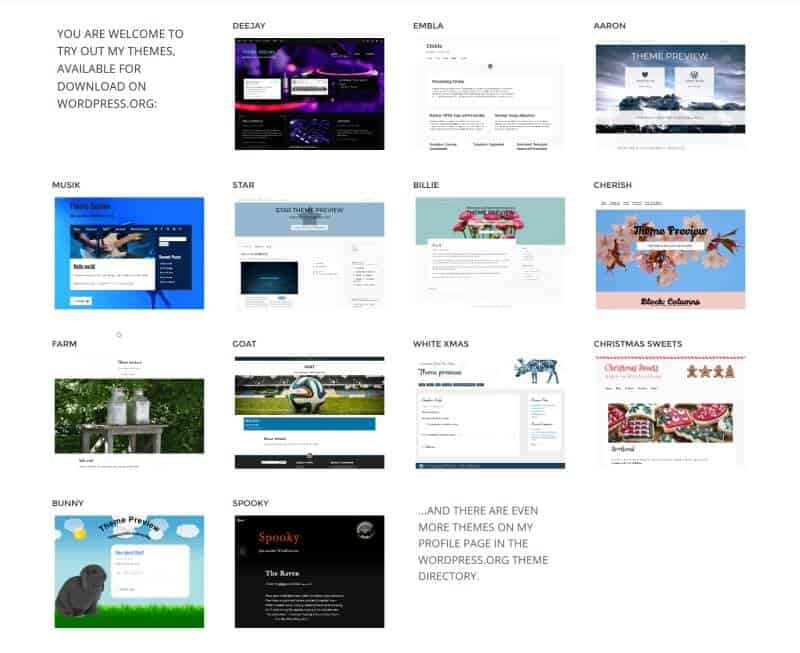
Theme author and reviewer Carolina Nymark has added several themes to WordPress.org.
The first 8 themes on her theme page are accessibility-ready themes.
Carolines’s Accessibility Ready themes include Deejay and Musik for music-oriented sites, Billie theme for bloggers and multipurpose theme Aaron.
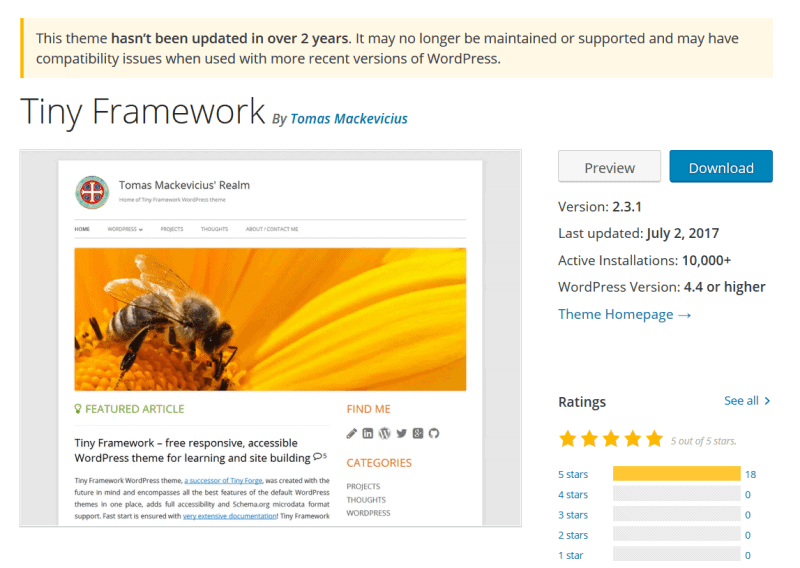
There are in fact a few other Accessibility Ready themes in the directory, but you won’t find them through the WordPress.org search. Themes which haven’t been updated in over 2 years are excluded, as they may have been abandoned by the developer or not be compatible with the latest WordPress.

Carolina has offered her help to theme authors to keep their themes updated:
I noticed that many of the accessible themes on https://t.co/mcbEh8GVOZ are not visible in the admin or the search anymore, I suppose they have not been updated in two years. If you do not have time to maintain your theme and you want me to adopt it and update it, let me know.
— Carolina Nymark (@carolinapoena) December 27, 2018
Free Accessibility Ready themes with premium upgrades
A few Accessibility Ready themes from the directory have upgrades in the form of premium plugins. The plugins don’t offer any new accessibility options but do allow more and easy theme customizations. This is especially helpful for novice users.
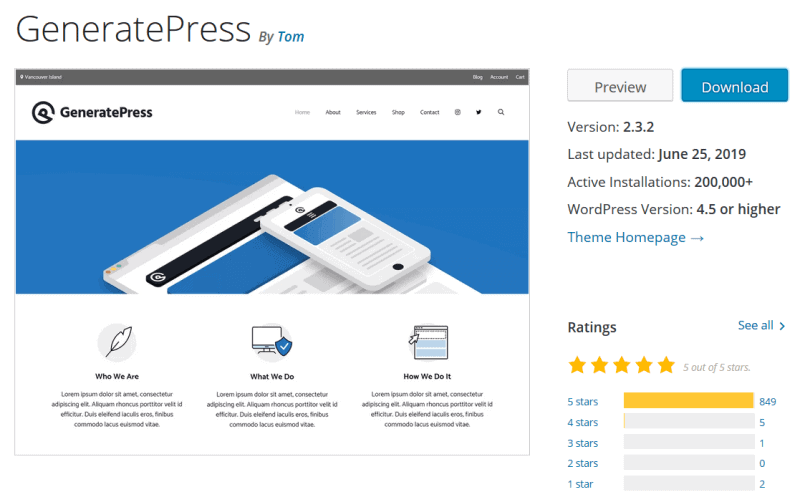
GeneratePress is a flexible theme that is hugely popular (over 200,000 downloads) and over 800 5-star reviews.
Strictly speaking, GeneratePress isn’t an accessibility ready theme. It’s pretty close but lacking in one respect.
In the release notes for GeneratePress 2.4.0, the makers said:
We were hoping to get the
accessibility-readytag on WordPress.org added to this version, but we hit a roadblock, unfortunately. We’re not able to get that tag without underlining all links in the content area by default. Since we’re not comfortable with introducing a major design change like that in an update, we opted out of the tag for now.
A workaround is to add some custom CSS to the theme. This code will underline all the links in the content area:
.entry-content a {
text-decoration: underline;
}
GeneratePress’ upgrade is the GP Premium plugin. This lets you start a site quickly with pre-built demos and gives you more control over colours, typography, navigation, backgrounds and more.
Personally, I’ve used GeneratePress and I think it is great. The support forum for GP Premium users is also fast and friendly.
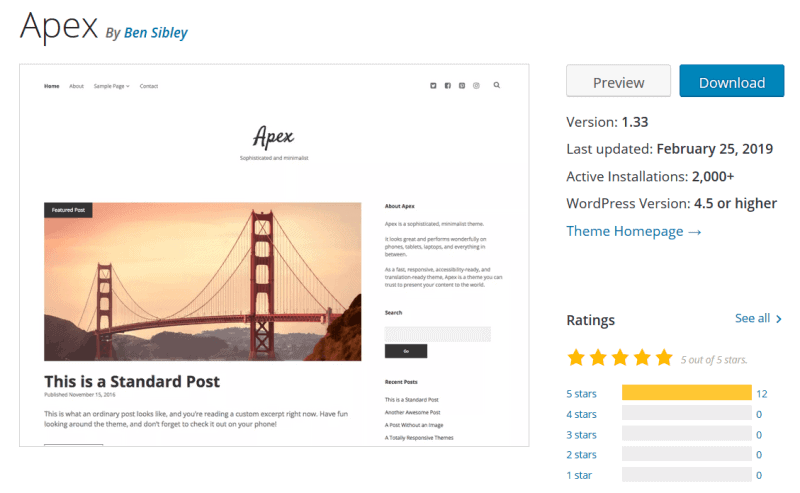
Another example of an accessible theme with a premium upgrade is the minimalist theme Apex. It has a much smaller user base then GeneratePress, but has all 5-star reviews.
The Apex Pro plugin adds extra customisations such as custom fonts and colours, new widget areas and display controls.
Just be careful that you don’t make your site less accessible with these plugins.
For example, both GeneratePress Premium and Apex Pro let you change your colour scheme. To make sure your custom colours have sufficient contrast, use tools such as Color Safe or Contrast Checker.
GP Premium allows you to add infinite scrolling on a blog which is difficult to implement in an accessible way.
I would also steer clear of adding a slider using Apex Pro, as sliders are generally pretty bad for accessibility.
Finding an Accessibility Ready WordPress theme on WordPress.com
WordPress.com has a similar filter: search by Feature and select Accessibility Ready.
There’s currently a choice of 33 themes. Some are free and others you pay for.
Some are ones you won’t find on WordPress.org, such as:
- TheFour – aimed at businesses
- Sonsa – for portfolio and photography sites
- Encore – aimed at musicians
Yet others like Didi are available as “Lite” versions on WordPress.org i.e. Didi Lite. Lite versions are usually missing some of the features of the full theme.
For more about which WordPress.com themes you can use on a self-hosted site, read: Can You Use A WordPress.com Theme On A WordPress.org Site?
Finding Accessibility Ready premium WordPress themes
Premium (paid) accessibility ready themes are made by many different vendors, all with their own websites.
The only problem with accessibility ready premium themes is that they don’t go through the same independent theme review process as those on WordPress.org or WordPress.com.
The developer may have done their own accessibility audit, but you have to take their word for it.
If you are not clear on how accessible a theme is, ask the vendor before you buy.
Let’s take a look at some of the sellers of premium accessibility ready themes.
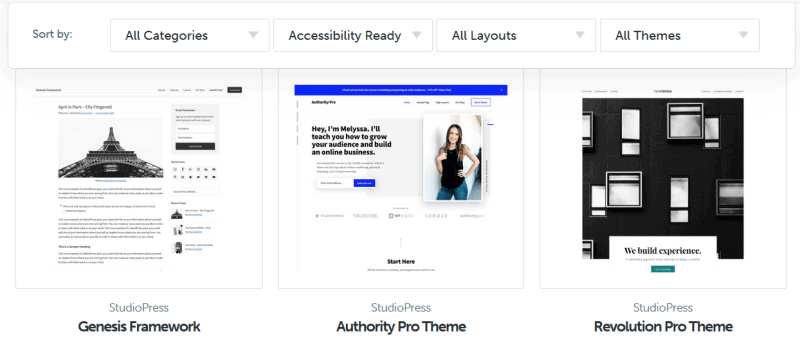
StudioPress
StudioPress are the creators of the Genesis Framework. Genesis was designed to be SEO optimized, secure, lightweight and customizable.
The framework acts as a barebones parent theme: StudioPress recommend using a child theme. They have a free Genesis Sample theme available or a range of others to buy in the StudioPress store. Be sure to select Accessibility Ready in the theme filter, as not all of the themes are accessiblity-ready.
Genesis accessibility features include:
- Skip links
- Dropdown menus
- Heading structure
- Accessible search form
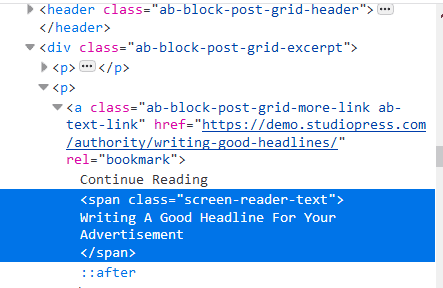
A couple of accessibility examples from the Authority Pro theme are:


I use one of the StudioPress child themes on this site.
The Genesis Framework and the sample theme were audited for accessibility by accessibility expert Rian Rietveld a few years ago, so I trust their conformance.
WebMan Design
WebMan has a range of themes for download. Some are free ones from WordPress.org e.g. the Reykjavik theme which I reviewed a while back. Others are premium themes which he sells through the Envato Market.
See all WebMan’s themes (look for the Accessibility Ready symbol).
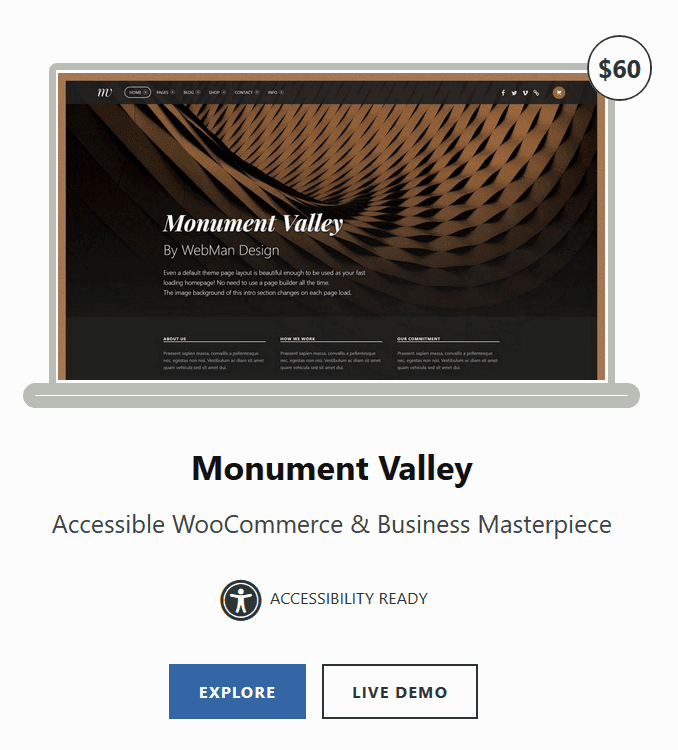
The Monument Valley theme is one example.
It is said to be a:
Truly accessible theme: well structured headings, sufficient color contrasts, typography, focused on readability, WAI-ARIA implementation,…
It’s also based on Underscores which is the same starter theme used for the accessibility-ready default WordPress themes.
I haven’t tried Monument Valley out, but it looks impressive. The documentation is in-depth and even points out some potential accessibility issues with one of the recommended plugins.
According to WebMan aka Oliver, he has applied the accessibility guidelines to his premium themes as well as the free themes, and they pass WCAG 2.0 AA and Section 508 guidelines.
He also has a helpful post on how to check your site for accessibility after you’ve populated your WebMan theme with content.
PixelEmu
PixelEmu also sell some themes intended for building accessible websites. They don’t use the tag Accessibility Ready: instead you should filter the PixelEmu theme page with WCAG / ADA / 508 to find themes optimised for accessibility.
The list includes themes for business and education.
About their theme accessibility, PixelEmu say they are:
tested with most popular tools wave.webaim.org and achecker.ca
All PixelEmu’s WCAG themes have the following features:
- Header bar with accessibility options to change the colour contrast and font size/spacing
- Keyboard focus styles
- Dropdown menus
- Semantic headings
- ARIA Landmarks
For a more in-depth look at one of their themes, read my review of their School theme.
CyberChimps
Unfortunately CyberChimps premium theme store doesn’t seem to have any filtering, so you just need to look for the term Accessibility-Ready on the page.
The only theme I could find with this tag is the Positive Vibes theme.
The theme’s description page doesn’t elaborate on its accessibility readiness, but a quick check of the demo shows it has a Skip to content link and keyboard accessible navigation.
Summing up
Unfortunately there are not a large number of accessibility ready WordPress themes to choose from. The good news is that there’s now a plan to make all WordPress themes hosted on WordPress.org more accessible. The Theme Review team announced in July 2019 that some of the requirements for accessibility ready themes will be applied to all themes submitted to the Theme Directory.
This is a good step towards better theme accessibility for everyone.
Just remember that choosing an accessibility ready WordPress theme is a good start, but that’s all it is: a start. It’s still quite easy to introduce inaccessibility into a site when you add content or install plugins, and you’ll still need to do an accessibility audit when you’re finished.
If you keep accessibility in mind throughout a website project it’s much more likely to succeed.









Thank you, Claire. I was familiar with the accessibility-ready themes in the WordPress.org and WordPress.com repositories, GeneratePress, and StudioPress, but didn’t know about PixelEmu and WebManDesign. Some new themes to check out! Appreciate you sharing your research.
Thanks Deborah. I wish there were more to choose from!
Applying more accessibility requirements into the theme review process on WordPress.org will hopefully nudge more theme authors into building accessibility-ready themes.
This is very informative. I knew about, and regularly use, the accessibility tools in Word and in my classroom computers’ operating systems. I did not, however, know that there were accessible themes in WordPress. As a special educator, I’m glad to learn of this, and I will definitely research this further.
Thanks Kim, I’m glad the post helped.
I think it’s particularly important that educational sites are accessible.
– Claire
Such a useful article, thanks, Claire. Loads of good tips to follow up (I’m particularly interested in Color Safe & Contrast Checker).
Thanks, Julia. These contrast tools can be fun to use!