
The Twenty Sixteen theme has actually been out for four months. For most users, though, their first encounter with it came with the release of WordPress 4.4 in December 2015.
It’s already been installed on over 300,000 sites.
I’ve delved into the theme and here is what I think.
You might want to read my review of Twenty Fifteen, as there are a number of similarities between that theme and this new one.
Looking for a Twenty Sixteen child theme? Go right here: A Twenty Sixteen Child Theme With Extra WP Customizer Goodness
Twenty Sixteen Design
Like the previous themes from the WordPress team, Twenty Sixteen is based on the Underscores starter theme.
The theme was designed by Takashi Irie. He also designed last year’s theme Twenty Fifteen, and its successor is not a million miles away from that design. Both are very clean, with plenty of white space.
The main difference is that Twenty Fifteen had a left sidebar. Twenty Sixteen has no sidebar by default but the option of a right sidebar.
The content is in a central area 840px wide, with 180px left and right margin – 1200px in total.

With a sidebar, the content area is still 840px, with no margin. The sidebar is 300px.

I’m not sure I like the thick border round the page content. It also shows on tablet, but not on mobile phones.
Typography
The fonts used are Montserrat (sans serif) for the headings and Merriweather(serif) for the body text.
The body text font size is 16px, a bit smaller than Twenty Fifteen’s 19px, but perfectly legible.
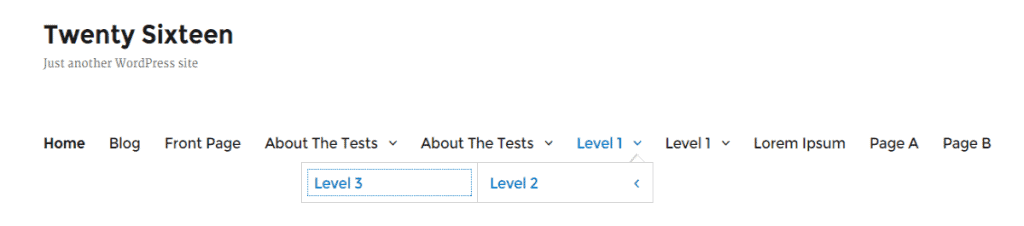
Navigation
Twenty Sixteen has two menu locations.
The Primary Menu is a horizontal menu sitting under the site title or logo. Because it’s a menu bar, you don’t get the option to add menu descriptions, like you could with Twenty Fifteen.
The Social Links Menu is a collection of links to your social profiles, shown on the right of the footer area.
You have to add the links yourself in the menu as Custom Links. See my post on Twenty Fifteen to find out how. The method is exactly the same.
The mobile menu is well designed, with a button to click to show the menu options underneath.

Customization with the Customizer
The options are very similar options to those for Twenty Fifteen.
Under Site Identity, you can add a favicon (the site icon), but you can’t add a logo.
The differences from Twenty Fifteen are with the colours and images.
Colour
The colour schemes are: Default, Dark, Gray. Red and Yellow.

Out of these I prefer the Dark and the Yellow schemes. The Red is a bit odd-looking, and I think it would be hard to read many pages of it.
You also have the option to change five of the colours yourself:
- Background Color
- Page Background Color
- Link Color
- Main Text Color
- Secondary Text Color
Remember to save and publish your changes. There is no option to save your own custom scheme, so if you revert to one of the supplied schemes, your customizations will be lost. You might want to note down the hex codes of the colours you use.
Header Image
Adding a header image puts a 1200 x 280 px image under the menu bar. If you use an image larger than this it will be cropped to fit these dimensions. If it’s smaller, it might look stretched.
If you need help with getting an image to the right size read my earlier post.
Background image
You might assume that this option changes the background of the page, but you’d be disappointed: your background image will only show through where the border is on the page.
The best type of image to use here is a large one, or a small icon that you can tile.
Here is an example. This uses the Yellow colour scheme, a large background image and a header image.

Theme layout and widgets
As with Twenty Fifteen, you have limited options. There are still no page templates. So don’t go using this theme if you want custom layouts e.g. landing pages, unless you’re prepared to child theme it, use a page builder or ask a developer to do it for you.
However, there are more widget areas than the previous theme – 3 instead of 1. 😮
The sidebar is activated when you add any widget to it.

There are two footer widget areas, Content Bottom 1 and Content Bottom 2. Each takes up 50% of the available space.
You can add any number of widgets to these areas. You might need to experiment a little to get the best look (i.e. equal-looking columns).

Post display
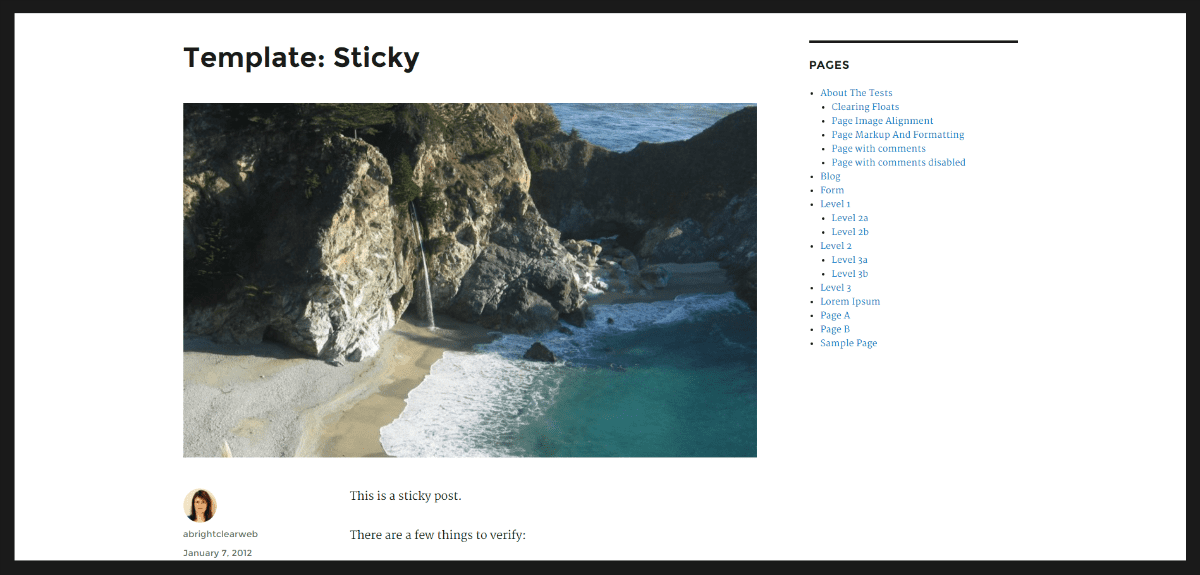
Twenty Sixteen displays the post metadata in a column on the left side of the post content, under the title and featured image if you have one. If you have a Gravatar, it’s shown.
There are previous and next links for each post.
One thing I’m not so keen on is that there is no setting to only show the excerpt of each post on the blog page. The full post is shown. It would have been nice to have had the chance to choose between excerpt and full post display.
Featured images
Featured images for posts are enabled. You need to add one to each post for them to show. They display on both the blog page and single page view.

Featured images are 825 x 510 px in size by default.
If you use a smaller, narrower image, it won’t be the width of the content column – it will stop short, like this:

If you decide to use featured images with this theme, you might find the Quick Featured Images plugin useful. It allows you to bulk add and delete them.
Accessibility
Like Twenty Fifteen, this theme is strong in this area, as the Underscores theme has been coded with accessibility in mind.
For example, screen-reader-text for the benefit of visually impaired users is used in certain places e.g. the word Author is read out before the author’s name.
The theme is fully keyboard accessible down multiple levels, which I like.

The keyboard focus is subtle. It shows as a dotted outline in most areas.
The Default colour scheme meets contrast requirements. as do the Dark and Yellow. The Gray and Red schemes don’t pass – something to bear in mind if accessibility is important to you.

The Yellow scheme might be a good choice for dyslexics – black and yellow is one of the favoured dyslexia colour combinations.
Live demo
If you want to see a live version, here’s a demo of Twenty Sixteen.
Overall – good, bad or ugly?
I like:
- The responsive menu – I prefer a “menu” icon to a hamburger icon.
- The accessibility features.
- The fact that there are not too many options built in. I’m not keen on themes that contain everything but the kitchen sink and require a number of plugins to function properly.
I don’t like:
- Too much whitespace. I don’t know why the margins round the content are so big. I would have preferred the content to be as wide as the navigation bar.
- The border. I think it’s too thick, and we don’t get to see the background image very well through it.
- The choice to show full posts in the blog display, rather than excerpts.
- No option to add a logo. This will be a deal breaker for many.
- Still few widget areas. A header widget area would be nice.
- Unless you vary the colours, it’s rather monochrome.
Twenty Sixteen seems like a logical evolution of Twenty Fifteen. If you liked Twenty Fifteen you’ll probably like this theme. Otherwise, you’ll likely not be a fan. It’s quite elegant, but it’s solid rather than spectacular, and it doesn’t feel as innovative as its forebear.
I can see this theme being used by primarily bloggers, people with an interest in accessibility and users who want to set up a site quickly.
If you’re looking for more features and customization in a theme I’d advise you look for another one, as this theme has been designed to be simple and clutter-free.
What do you think? Will you use Twenty Sixteen? What are you looking for in a WordPress theme? Leave a comment with your thoughts.


Great overview, Claire. I agree with your assessment of the Twenty Sixteen theme. I find the best ways to use WordPress default themes are as learning tool and as parent theme.
They’re great as a learning device because they’re living examples of latest coding practices and best coding practices rolled into one.
For me, they’re also fantastic parent themes, at least if my child theme is not going to depart too much from the parent. In fact, I’m sure the default themes’ code is solid, having a great community of developers behind them.
Yes, I agree Maria. They’re great themes to learn from as they’re well built.
I started off with modifying Twenty Eleven. Look where that got me!! 🙂
Great review Claire!
Before I have started my site I could not wait for WP 4.4 to get the “official” start of Twenty Sixteen. I liked what I saw from a preview, especially the readability and the typography.
When I installed it and found out that the border could not be disabled, I was a little bit dissapointed. Of course, the border can be removed with a little bit of CSS, but I don`t want to change the core themes` files, create a child theme or install a plugin to insert CSS code in the head of the site.
It is a great theme to start blogging, but the border is just not right for me. Maybe it could be different if the bottom border is off or transparent, but with that border bottom it feels like it is a frame and I am looking at a picture and not a website 🙂
Hi Igor, thanks for commenting.
It’s interesting to know that you don’t like the border either. I wish there had been the option to customize its colour along with the other colours.
It does have a feeling of a picture frame!
I suspect there will be a number of child themes with the border colour changed. 🙂
I think there is an option to customise the ‘border’? The border is actually the background colour, and the ‘page’ is displayed on a different colour bckground. Both can be customised via the theme options colour settings, it’s just that they are a little confusingly named.
Change the background colour and Page Background colour options to the same colour : hey presto, no border. Or set a white Page Background and a different coloured Background for a ‘border’ of your choice.
I child theme because I always do as I prefer to produce a more unique look, but if the main problem is the border then the options are there to change it.
I really like 2016, it’s got all the basics and is nice to customise. Greatly prefer it to 2014 (fiddly alignments) or 2015 (just way too much blobby whitespace).
Hi Victoria,
I have seen the customizer and there are options to change the colors of the border and the background. I have tried it and it does lower the fill of a frame but the border is still there.
I have tried to use it like that but the bottom border is just getting in the way when looking the site, scrolling or reading the content.
This is of course easily fixable just by using simple CSS snippets to remove the whole border that is defined inside an ::after pseudo element.
Other than that this is quite a nice theme and I like the typography there.
If the width of the screen is smaller than 985 px the post metadata shows below the post instead on the left of the post. I am looking for the child theme code to make the post metadata always be at the bottom of the post so the width of the post area can always be maximal. The reason is I’d like to use Enlighter to show some code and width of the post column when metadata is on the left is too narrow so the highlighted code looks ugly because almost every line is then wrapped. Any suggestions?
Hi, thanks for commenting.
I see your problem.
I was looking into making a Twenty Sixteen child theme, so I’ll take a look at this issue then.
Hi,
thanks for answering me. I couldn’t find the code so I read about how to make a child theme and then made the changes in CSS. You can find the code here:
https://wordpress.org/support/topic/article-footer-with-date-tags-from-left-to-the-bottom
at WP support forum where someone had just the same question.
Hi Claire,
Great review !
In WordPress twenty sixteen theme actually you can show excerpts instead of the full post using the read more tags and by using the same color for your background as your theme you can hide the thick border.
I’ve made a blog with these modifications https://mytrickspy.wordpress.com/
Oh, thanks Gokul for the tips.
I can see the excerpts – the only downside is that you have to add the More tag manually for every post.
Still looks like you have the black border though. 🙂
Hi Claire, Great review. I agree about too much white space. I have a question. it should be possible to change the font of the logo right? By editing site-title in the Editor. Except I’ve tried doing this, I’ve change to “Pacifico” but its not showing up, dont know why…
Maybe you can point me in the right direction.
Thanks
Gra x
Hi Grainne
Thanks for commenting. Looks like you have it sorted now – I can see Pacifico font on the site title.
If you can’t see it, try another browser, or clear your cache and cookies. Chrome can be particularly troublesome in this respect.
Cheers
Claire
Really?? wow thank you Claire. I have tried every device in the house…cleared all caches..but cant see it. All Chrome browsers…
Thank you so much for letting me know!
best regards
G
Hi Claire,
Thanks for the review. I’ve used several of the default themes the last few years at WordPress.com–most recently Twenty Fifteen and Twenty Sixteen. For me, Twenty Sixteen is “Good,” although It had much too much white space.
Using CSS, I have made it my own. I invite you and your reader to look at the current default theme with a different take. I share my CSS as well.
Thanks and the best.
James
Hi James!
Thanks for the comment and for sharing your modified CSS at http://cyclingexperiences.com/modified-twenty-sixteen-css/.
I’m sure it will help someone else.
Thanks a million times admin i really learn alot
This is probably a dumb question but…how do I change the meta data? specifically page titles. Mine are coming up as “page name – site name” which I don’t want. I don’t want the site name included in all titles like this.
Thanks.
Hi Grainne
If you mean changing the display of the <title> tag, you can add this code to a Twenty Sixteen child theme in the functions.php:
// hides the site title on all pages except the homepage
add_filter('document_title_parts', 'cb_override_post_title', 10);
function cb_override_post_title($title){
$title['site'] = '';
return $title;
}
It modifies the display of the <title> tag so the site name doesn’t show. The one exception is the homepage, where it will show site title – tagline (if you have both set).
A plugin like Yoast SEO also lets you control the display of the title on each page.
I like that Twenty Sixteen helps support what your website is entitled, “A Bright Clear Web.” It is simple and plain but to the point. It is easy to read and navigate. I also like the fact that it, as you say, doesn’t have the kitchen sink. It is produced by the good folks at WordPress – so it will always be maintained, it will remain secure, and will always work with the latest WP updates. Bravo for simplicity and security.
I have been re-formatting many of my older sites by upgrading to Twenty Sixteen. I thank you for you review because it helps me justify what I have done. 🙂
Thanks, Bill.
I don’t actually use Twenty Sixteen for my site! I’m using Genesis – Beautiful Pro theme.
I really like the simplicity of Twenty Sixteen though.
Hi. This was a very interesting post to me, a total newbie who just started using Twenty Sixteen because I liked its clean, unfussy design. I’m still tweaking it (which is hard with so much info available online), but it’s getting there. One thing I can’t figure out is how to reduce all the extra space above and below the title, heading, and posts. It seems excessive to me but I don’t want to muck around in CSS and break something! Anyway, thanks for your review.
Hi Luann, thank you for stopping by!
You could try the following code in a child theme. Adjust the em values to suit. Leave this one though (min-width: 61.5625em).
If you don’t want to create a child theme, use the Simple Custom CSS plugin & copy the code there.
@media screen and (min-width: 61.5625em) {/* reduce top and bottom padding for header area with logo */
.site-header {
padding: 1em 4.5455%;
}
/* reduce the bottom margin under the post title */
.entry-title {
margin-bottom: 0.3em;
}
/* reduce bottom margin after a post */
.site-main > article {
margin-bottom: 1em;
}
/* reduce bottom margin under comment & response area & other areas */
.comments-area, .sidebar, .content-bottom-widgets .widget-area, .widecolumn {
margin-bottom: 2.5em;
}
}
Let me know how it goes.
I am a “naive” user (editing a theme is not an option). How can you get the menu to appear on a new line below the title (in your example this is the menu “Home-Blog-Front Page-About the test-” etc). By default, it appears to the right on the same line.
Thanks in advance
Hi Gilbert
It’s actually simple to do this, but you will need a plugin and to copy/paste some code.
Install Simple Custom CSS plugin on your site.
Go to Appearance > Custom CSS in the WordPress admin.
Copy and paste this code into the text area and update:
.site-header-menu {width: 100%;
}
Hope it works for you.
Thanks a lot Claire. I have copied the code and will apply it (thanks in advance, because I have no doubt it will do).
Gilbert
HI Claire
Can you please tell me is it possible to change header and footer background color child twentysixteen theme
Yes, you could do it with something like this code in a child theme:
header#masthead {background: #FFFFCC;
}
footer#colophon {
background: #FFFFCC;
}
Replace the colour code with the hex value for the colour(s) you want.
That will leave some space on either side of the header and footer. If you want the background colour to stretch full width, add this rule:
.site-inner {max-width: 100%;
}
Note that this last change will reduce the left and right margin across the whole page.
Great post Claire
Anyway, how do I add a privacy policy to my twenty sixteen website, since there is no footer widget for the main site except for content bottoms?
I am really struggling to add a privacy policy to my site’s main footer.
Your quick response would be appreciated.
Regards
Thanks for your question! Here’s one way of doing it… This will display the menu link(s) under the site name.
It works best if the menu is only a few items. If you add lots of links or a multi-level menu the display will not look right. 🙂
Hi Claire. I generally like the theme but I stumbled over a little quirk: If I’m logged in with my WP account, the default text font is Merriweather-Light; if I’m not logged in, it is Merriweather-Regular. Occurs both on my own blog and other WP sites with the Twenty-Sixteen theme.
Can you reproduce this?
Small correction: According to a font identification plugin, both fonts are Merriweather-Regular. Seems that one of them is merely rendered thinner. Very strange.
Yes, fonts can be rendered differently according to the browser you use. See http://blog.typekit.com/2010/10/21/type-rendering-web-browsers/. Being logged in shouldn’t make a difference.
Strangely enough, being logged in is the only factor in this case. I tested it both for Chrome and Safari; doesn’t make a difference. Also I don’t see the difference if I use any other font than Merriweather.
Here’s how it looks like for me:
Logged in
Not logged in
This is a great review. Nice work, Claire.
Writing in June ’16, I believe that Twenty Sixteen now does support a custom site logo! I don’t think WordPress had the feature in core when you wrote this review, but it’s now been added 🙂 There’s a Con that can now be a Pro!
I’ve only used Twenty Sixteen once—as a parent theme for http://unfinishedsentences.org/—and found myself changing a lot of the design issues you highlight as cons (white space, monochrome). That said, I love some of the small touches they have like the oversize images, excerpts below the title, and left- and right-aligned pull quotes. Twenty Fifteen had its place (I like using it for a book-like site like NonprofitWP.org), but overall, I think Twenty Sixteen is possibly my favorite “general” theme since Twenty Twelve (still my favorite!).
Hi Claire,
Thanks for a very informative and well written article!
I’m trying to edit the theme myself, as a beginner, and I want to put links at the bottom of the page in the footer are, but it will only allow social media icons. Is there a way to change this?
Many thanks
Martin
Hi Martin
The social links menu is really designed for social icons only, and there isn’t a simple way to change that.
I’m experimenting with adding another menu to the footer in a child theme. I’ll post the code shortly.
Thanks for the review Claire!
I have one question. I want to display 9 partner logos in the footer. Is that possible? I tried to upload images and then add the link to them in the Social Media menu, but that doesn’t look good.
Is it possible to get the 9 partner logos at the right side of the Social Media icons?
Hi Johanna
Thanks for commenting!
The Social Links menu is meant for social icons only, and they’re auto-generated according to the URL you use in the menu via the stylesheet.
So not simple to add your own icons. You’d either need a new menu or a new widget area in a child theme, I think.
How big are the logos?
Cheers
Claire
Claire, the biggest logo is 100×84, but I can make them as big as I want.
You write to make a new menu. But how do I add that to the footer then?
Johanna
How to you make different “post formats” with this theme?
Hi Jm
You can enable Post Formats for a post on the post editor. There should be a Format section which enables you to pick other options than the Standard Post (Aside, Video, Image and so on). If you don’t see the option, check the Format box in Screen Options.
You can read about the various post formats available here: http://www.wpbeginner.com/glossary/post-formats/
I just love it because it is very simple, and works well with early IE versions, including its effective and simple responsiveness.
Thanks for commenting!
Yes, it’s a pretty well designed theme.
You’re still using IE? 🙂
Claire thank you for the review can this theme work well for travel website not a blog also do you have any best theme option for travel web site not a blog
Hi Jose
I haven’t had experience of using Twenty Sixteen for a travel site. I suspect it would take a fair bit of customisation to get it looking right.
Here are some links for travel themes, both free and paid:
https://dcrazed.com/best-wordpress-travel-themes/
https://colorlib.com/wp/best-wordpress-travel-themes/
https://colorlib.com/wp/free-wordpress-travel-themes/
Great review, Claire, thanks! I’m kind of a WP newbie, although I know how to setup child themes and do some basic customizations. I like twentysixteen as a good theme to customize, and I actually like the border, once it’s styled nicely.
The one thing I’m struggling with is customzing the logo size. It defaults to 240×240 but I’d like it larger. Do you know how to do this?
Hi Neel, glad you enjoyed the review.
I’m working with Twenty Sixteen theme today, so am just having a look at your question…
What size did you want the logo to be in pixels?
Thanks for responding, Claire. Right now the logo is coming in at 180×51. I’d like it to show up at 425×120.
Not sure how it ended up at 180 wide; the functions template specifies 240×240, unless I’m not understanding how that works.
Thanks, I appreciate you taking a look at this.
I think this will work. Can you test it out and let me know?
Add to the functions.php of a child theme:
/* Remove and add theme support for custom logo */add_action( 'after_setup_theme', 'child_after_setup_theme', 11 );
// Parent theme uses the default priority of 10, so
// use a priority of 11 to load after the parent theme.
function child_after_setup_theme()
{
remove_theme_support('custom-logo');
add_theme_support( 'custom-logo', array(
'height' => 120,
'width' => 425,
'flex-height' => true,
) );
}
And to your child theme’s style.css:
.custom-logo {max-width: 425px;
}
@media screen and (min-width: 61.5625em) {
.custom-logo {
max-width: 425px;
}
}
@media screen and (min-width: 44.375em) {
.custom-logo {
max-width: 425px;
}
}
Perfect! Thanks so much for your help Claire.
Hi Claire
Thanks again for your help on this. I’m actually finally testing out my site and tried it on my iPhone 6, and the logo gets cropped off. I thought with the responsive styling, it would use a smaller version of the logo. Any further suggestions?
Thanks
Neel
Hi again Claire
I figured this out (read: took an educated guess) bu changing the first bit of the CSS to:
.custom-logo {
max-width: 240px;
}
Thanks
Neel
hello fiirst of all many many thanks for the tutorial –
and also for the tutorial – i am glad to see such a great site:
i have moved the theme from twentyfourteen to twentysixteen – now i have to do some customizing. – see the page http://www.literaturen.org
now i try to run the following code to approach the following goal:– see the left and the right side-column: I tried to make a modification in the Twenty Sixteen theme with the following code:
.sidebar {
float: right;
margin-left: -100%;
max-width: 413px;
position: relative;
width: 14.4118%;
.sidebar {>
float: left;
margin-right: -100%;
max-width: 413px;
position: relative;
width: 14.4118%;
}
but wait: the center area is way too small …
i need to have a center area with a more wide …
how to approach this? – see the page: http://www.literaturen.org
love to hear from you
thx in advance for every hint – and tipp.
Hi Martin
Apologies for the late reply. It looks like you’ve gone back to using a Twenty Fourteen child theme.
Twenty Sixteen isn’t really designed to have two sidebars. Was that what you wanted to achieve?
Claire 🙂
hi .. is there anyway to keep widgets on main page and delete on all the others?
Hi Debby
You can use the Dynamic Widgets plugin to show or hide widgets on individual pages.
Here’s a tutorial: Decide Where to Show WordPress Widgets with Dynamic Widgets.
Hope that helps,
Claire
hi … thanks much … plug in doesn’t seem to work :<(
Hi Debby
Can you share the URL of your site?
Thanks. I found another plug in that works ok.
Great! What was the plugin?
Widget Context
seems to be ok …
I like twenty sixteen. It suits the kind of stuff i write, see http://bristolcommentary.uk/a-critical-decision-point-for-bristol But I would like the images that I choose to be able to extent to the left of the main column, rather than sitting boxed into the main column. I am not talking about images at the top of a post, but any image within the post. If I display for instance a map, I need to be able to expand the map into the white space to the left of the column.
On the page which is used for publicity for twenty sixteen there is an image which does exactly what I want, as you can see here: https://en-gb.wordpress.org/themes/twentysixteen/ This is what I want. However that particular image was done this way by using the ‘Featured Image’ facility, so limits an image stretched in this way to one particular location, i.e., beneath the title. I do not want to use streched images only beneath the title, instead I want to be able to stretch images to the left of the main column whenever I choose, with whatever image I wish to use.
I use Firefox with Windows 7.
I could manage some basic coding, maybe, but no more. For instance if i can fold in something to the text area, that is easy. Tinkering with the CSS is more problematic.
If the recommentation is – use another theme! – it would be great to be recommended a theme which is as similar as possible to twenty sixteen, because it is fine for me.
Hi Matthew,
I don’t know of a way to achieve exactly what you’re looking for with Twenty Sixteen. The closest you could get, I think, is to use a page builder plugin to create your posts. I’ve had a little play with Elementor and Twenty Sixteen and this is what I came up with. The standard content width is 800px and I’ve adjusted the images to be larger.
The downside is that you have to forego a sidebar with this method. You also need to choose “Elementor Full Width” as your template in Post Attributes.
I recently launched my blog. I really love the sparse and clean style of Twenty Sixteen, but I’m finding the limitations frustrating. Can you suggest some themes that are similar but offer more customization, especially the use of a front page or homepage.
http://www.thewhitewhale.net
as of 2019, I still choose the 2016 theme, it’s minimal design is nice (after some changes of course), but the most important feature is speed, after installing a caching plugin, it’s easy to reach above the 90 page speed score on Google insights, which is a high factor is an SEO these days.
I love this article => PERFECT.