
The problem with web page screenshots….
One of the things I often need to do as a web designer is to take screenshots of web pages.
If I’ve need to capture a shot of a full web page, up until now it’s been a tedious process:
- Press the Prt Sc key
- Paste the screenshot into Photoshop (you could do the same with any other image editing program)
- Scroll down the page
- Screen capture again
- Paste into Photoshop again
- Repeat until the whole page is done
- Knit the shots together into a new file
- Crop appropriately.
- Save the file.
What a lot of work!
I have now discovered some new tools which make the process much easier.
Desktop browser extensions for taking full page screenshots
Awesome Screenshot: Screen capture, Annotate
Awesome Screenshot is a browser extension for Chrome and Firefox. I’ve tested it in both and it works really well.
The links to download it are:
Awesome Screenshot Plus for Firefox
Taking a full page screenshot is easy.
- Click on the Screenshot (camera) icon.
- Select if you want to capture the whole page, the visible part or a selection. If you have selected an area, click the Take Screenshot button.
- Annotate your screenshot if you wish using the Marker tool.
- Save or share your screenshot.
Free screenshot tools for Android
You can capture whole web pages using the Dolphin Browser for Android with the Dolphin Screen Cut add-on, both available free from the Play Store. Using both, you can capture all or part of a page.
To do this:
- Open Dolphin browser and navigate to the page you want to capture.
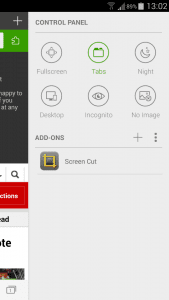
- Tap on the icon below the + icon.
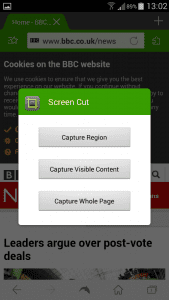
- Select Screen Cut from the menu.
- Select the area you want to capture.
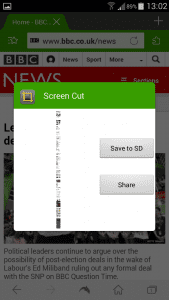
- Save or share the screenshot.




A screenshot app for iPad and iPhone
Awesome Screenshot for Safari is a free iPhone and iPad app which lets you to take a screenshot of a full web page. You can then annotate it using the inbuilt tools and save it.
There are two ways to use it – through the app natively, or through the Safari extension.
To activate the Safari extension, you need to do the following:
- Open Safari.
- Tap the Share icon.
- Scroll across the second row of icons starting with Add Bookmark and tap More.
- Set Screenshot from off to on.
To take a screenshot, tap the Screenshot button in the icon row. You can choose to capture a full page or part of a page, then annotate it.
Using the native app is even easier:
Input the URL of the page in the box and click Go.
Or tap the button and choose from an existing screenshot, which you can then annotate. When you are done, tap the green tick, then the Save link.
The tools you can choose from are:
- Crop
- Draw rectangle or ellipse
- Add arrow or line
- Freeform drawing
- Add text
- Blur parts of the screen.
This is a wider tool suite than the desktop version, which I like.
Browserstack
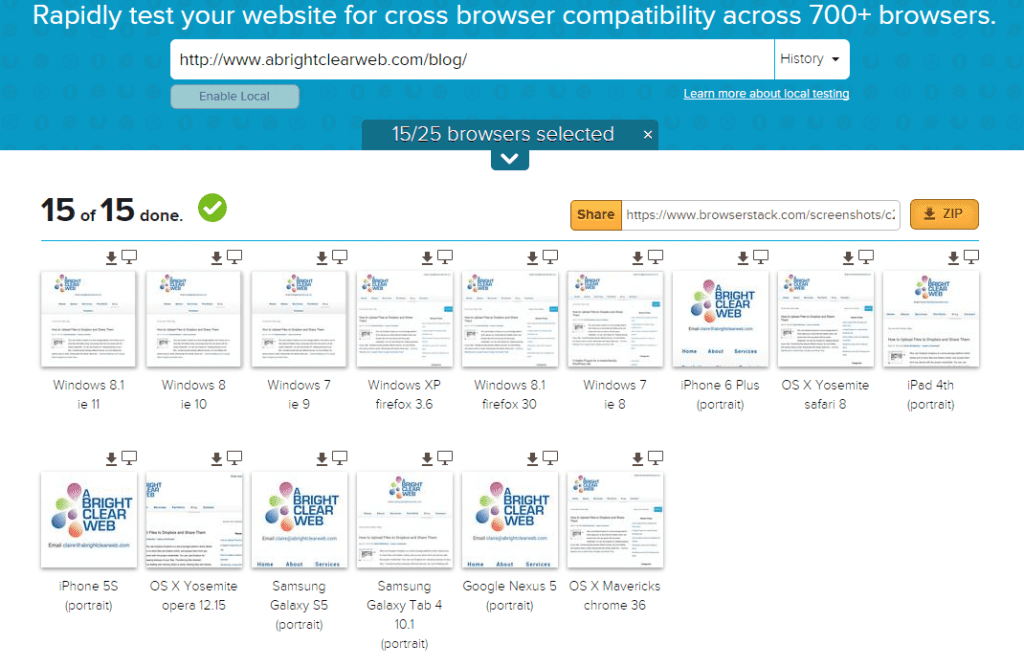
Browserstack Screenshots is a useful tool I use when testing websites cross-browser. You can which browsers and operating systems to test on. 15 are selected for you to begin with. You can add to, reduce or change that list.
The only caveat with Browserstack is that it tests pages on emulators of the devices rather than the actual devices themselves. So there might be very slight differences in the way a web page looks on say, an iPhone.
And finally…
If you have a Dropbox account, a useful feature is that you can send any screen captures taken with Prt Sc directly to your Dropbox. You won’t get full pages that way, but it’s great if you want to capture your whole desktop.
To do this, you need to install the Dropbox desktop app.
Screenshots are stored in a folder Screenshots, and are named with the date and time they were captured. You’ll get a notification each time one is added.
If you don’t have the screenshot option turned on, you can change that this way:
- Click on the Dropbox icon in the system tray (Windows) or menu bar (Mac).
- Click on the gear icon and select Preferences.
- Choose the Import tab.
- Check the icon that says “Share screenshots using Dropbox”.
If you want to edit your screenshots, you still need to do that yourself.
Note that you don’t have to share your screenshots with anyone else unless you want to!
Did this post help you? if so, please comment or share!











Thanks Claire.
Handy tools.
Cheers
Iain
Thanks Iain – I’m glad it helped.
Claire
Another desktop solution is to use the built-in Windows Snipping Tool. It has a few options to choose from, such as including the url of a snip, choosing a default selection text colour, saving snips, and copying snips to the Clipboard by default. It also provides the choice of rectangular, free-form, window, and full-screen snips. The beauty of the Snipping Tool is that many people already have it on their systems — no need to install another app or extension 🙂
Thanks Julie – looks useful.
It only seems to be available for Windows 7 though. Do you know if Windows 8 has it or Win 10 is likely to?
Windows 8 definitely has it. I hope Windows 10 has it, too, because I use it a lot!
Perfect Article!
Awesome Screenshot for Safari is awesome extension with me. Thank for your article again!
Thanks for your comment – glad it helped!
Hi Claire, thanks for this post – most useful – been struggling with another tool but this one is a great improvement.
Thanks
Hi Claire,
We’re sad to see that our extension is missing from your great list ;(
In a nutshell, it allows you to take a screenshot and save it to all your favourite apps at once.
So you can for example, capture a page, share it on Pinterest, rename and save it in your Dropbox and push it to Slack at the same time (and more…).
Please check us out, I’d love to know what you think: http://getpingo.com/
Thanks Claire, this is really useful.
Just lately I’ve been using Firefox Developer Tools and it works really well. No need for a plug-in as its part of the browser.
Second answer down on this post gives you instructions on how to take them.
http://stackoverflow.com/questions/13158083/take-a-full-page-screenshot-with-firefox
Thanks for sharing, very helpful! I’d like to recommend BugRem.com tool, this tool allows you to get easy screenshots.
Thanks Patrick! Is the paid version of BugRem worth it, do you think?
I think so Claire, for now, i am very satisfied.
Another interesting way to take full page screenshot is by installing the LambdaTest Chrome extension. It can take full screenshot of any website in a single click. https://www.lambdatest.com/chrome-extension
Thanks Sam, I haven’t heard of that one before!
Hi Claire, another option that you may explore is LambdaTest Chrome Extension. It is pretty easy and useful.
https://www.lambdatest.com/chrome-extension
Thanks Junaid, I haven’t tried that one.