
This is Day 25 in the 30 Day Blogging Challenge. You can read Day 24’s post here.
I’ve written previously about customizing a WordPress theme and creating a Twenty Fifteen child theme. Today I’ve decided to try out a product from one of my fellow blogging challenge participants, Visual Developer. It’s a WordPress plugin developed by Andrei-Robert Rusu aimed at non-developers. The plugin will work with any theme and allows you to select any element on the page and customize it by changing things such as:
- Colour and background colour
- Font
- Margin and padding
- Text alignment
- Indentation
- Position
- How it displays
I tried the single license version using Twenty Fifteen theme.
Visual Developer is now free to download from WordPress.org.
I must stress that I haven’t watched all the user videos or explored all the options fully in this review.
What I like about Visual Developer
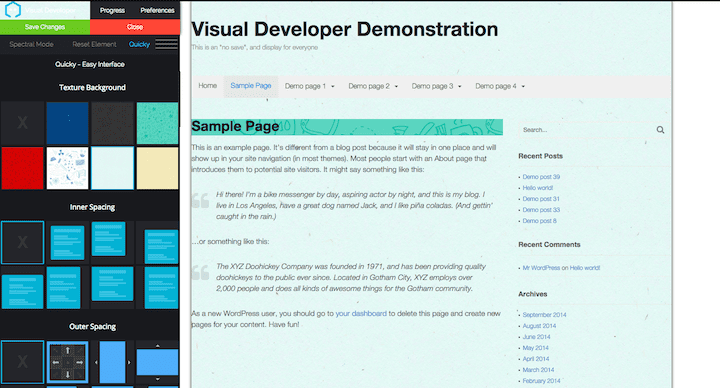
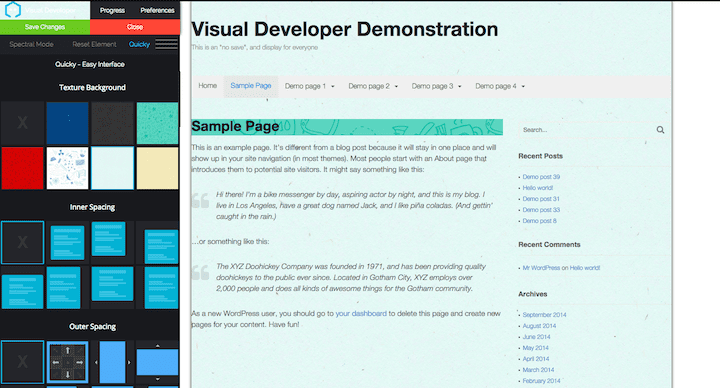
You can see your style changes implemented straight away on the page.

Huge range of fonts to select from.
You can select all elements of the same type e.g. all table headers and modify them all together.

The item you are changing is shown on the page with a shadow.
You can target the parent element of an element you select.
The Quicky mode allows you to change elements quickly selecting from options that make it really obvious what you are doing.

Changes are saved by the green button. If you deactivate the plugin, your site returns to its original look, but reactivating it again puts your modifications back.
You can reset all the changes you make for an element with the red reset button, if you mess up and do something you didn’t like.
What I don’t like about Visual Developer
Not every change will stick, and it’s not always obvious why.
For example, I changed the sidebar widget colour and wanted to add more padding above and below. Despite changing the padding values, my changes did not show up on the page:

My padding-top of 5% is cancelled:

It turns out that the padding rule is a shorthand rule in this theme:
media="all"
@media screen and (min-width: 59.6875em)
.widget {
font-size: 12px;
font-size: 1.2rem;
margin: 0 0 20%;
padding: 0% 20%;
}The 0% refers to top and bottom padding.
So the padding must be changed in the stylesheet to
padding: 5% 20%;
for the padding to show, but the plugin does not accommodate this. Here’s the result, also showing the Chrome inspector:

Some modifications I made brought about unexpected results! I attempted to change the colour of the #main div, and it changed the colour of Visual Developer UI to green as well.

Suggested improvements
Here’s what I’d like to see to make this plugin even better.
- Written documentation to complement the 3 videos.
- Show the CSS rule you are editing as you’re editing it – I kept forgetting what it was I was changing!
- Change elements with less specificity – e.g. target all
aelements on the page, not just (for example)h2.entry-title a. - Ability to add
!importantto style rules to override existing styles. - Allow borders to be customized in the same way as margin or padding i.e. allow top, left, right and bottom borders to be set separately.
- Higher contrast and/or larger text on the user interface. It looks very stylish, but some of the text is hard to read.
- Allow users to export CSS changes to a CSS file as well as a JSON file.
- For coders, to see the original CSS style rules for the element you’re changing.
- Have an “Are you sure?” dialog with yes/no button when you click to reset the changes – it’s easy to select the link by accident.
Will this plugin help you?
It will certainly help with simple CSS changes such as fonts and colours. Occasionally, you might not be able to make a modification and may need to seek help.
I’d advise testing Visual Developer on a non-production site to get the hang of it.
Did you find this post helpful? If so, please share or leave a comment.


Thank you for the awesome review, I’ve already handled most of the improvement requests and will wrap up everything in the next update which will be at the end of the month. It will come with a lot more features.
Thanks for stopping by , Robert – glad you like the review! Looking forward to trying out the new version of the plugin soon. 🙂
Awesome article.i have read your article.cheers
Hi Claire
i like your article and able to solve css development issue i was facing for my website.
That’s great William – thanks for taking the time to comment. Let me know if there’s anything else you’d like me to write about.