
There are a variety of tools to test your WordPress website’s accessibility.
The problem is that many of them require a live web page to check. And if you’re trying to get accessibility right, you most likely want to test your work before showing it to the world.
If you want to check a post or page for accessibility errors before publishing it, here is a plugin that might help you.
The Content Author Accessibility Preview plugin
The Content Author Accessibility Preview plugin is a free plugin from WordPress.org by Matt Rose.
It’s based on the work of Graham Armfield, who is well known in the WordPress accessibility space.
Add the plugin to your WordPress site by visiting Plugins > Add New and searching for the plugin by name. Once you find it, hit the Install Now button.

Remember to activate it after installation.
Who is this plugin aimed at?
The plugin is aimed at anyone publishing content on a WordPress site.
Most of the issues this plugin finds have DIY fixes that don’t require technical knowledge – I’ll show you how!
How does the plugin check WordPress content accessibility?
The plugin checks your content and highlights potential accessibility problems by adding a border round the item in question.
A yellow border is a warning about something that needs another look: it may or may not need fixed.
A red border shows something that’s important to put right, as it prevents some users accessing your content.
To see the exact issue, hover your mouse over the bordered area. For links, the tab key also works.
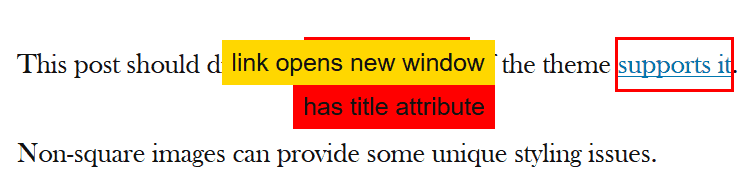
In the following example, there are two issues with links. The borders are red because red trumps yellow.
When are the accessibility issues highlighted?
The plugin’s settings are at Settings > Content Author Accessibility Preview.
By default, the issues only show when a post or a page is previewed. This is so that the highlights aren’t visible on a live page for all to see. (In fact you can use this plugin to check published posts or pages, simply by going to edit them and previewing them again.)
You can change the option to Show site-wide, but I don’t recommend it.
The other option is to show highlighting when using the Customizer. This is handy to check a range of published posts and pages quickly.
Who sees the accessibility problems flagged up?
All user roles are set to see the accessibility issues. If you have added plugins which add new user roles, they will appear in the list too.
In practice, even with some roles allowed there are limits. Subscribers can’t create posts or pages, so can’t preview them. Contributors are limited to creating and previewing their own posts, and can’t publish them, only submit them for review.
Nevertheless, it’s a good idea to only allow the user roles you choose to view the accessibility issues this plugin tests for, and explain to those users what to do when creating and previewing content.
What WordPress content accessibility issues does this plugin check for?
Here is the list:
- Images with empty alt attributes
- Links that open new windows
- Links that have a title attribute
- images that have no alt attribute
- images that have the title attribute
- svg files that don’t have role=”img”
- inline svgs that don’t have role=”img”
- empty headings
- empty links
- empty buttons
- empty table header cells
- empty table data cells
Let’s take a look at why these things are an accessibility problem, and how we can remedy them.
I’m only going to consider checking content added via the native WordPress editor – Classic or Block Editor – and not by themes or plugins (with one exception). I’m using the Twenty Nineteen theme.
If you spot accessibility errors on content generated by themes or plugins, you are best to take up them up with the developer. Politely let them know about the issues and why they affect the accessibility of your site.
Images with empty alt attributes
Why is this a problem?
Images with empty alt text is perhaps the commonest accessibility problem. It affects screen reader users.
But having said that, it’s not always a problem.
WordPress now adds an empty alt attribute (alt="") to all images added to a post or page, unless you add your own alternative text. An empty alt attribute means, “I’m an image, but just decorative.” So a screen reader will ignore it.
This is fine in contexts where the image doesn’t convey any meaning: for example, if it’s a design element.
For more about which images count as decorative, read this article by W3C: Decorative images.
But if knowing what the image conveys is critical to understanding the content, it’s a problem. Screen reader users will miss some of the meaning.
How does Content Author Accessibility Preview alert you to this issue?
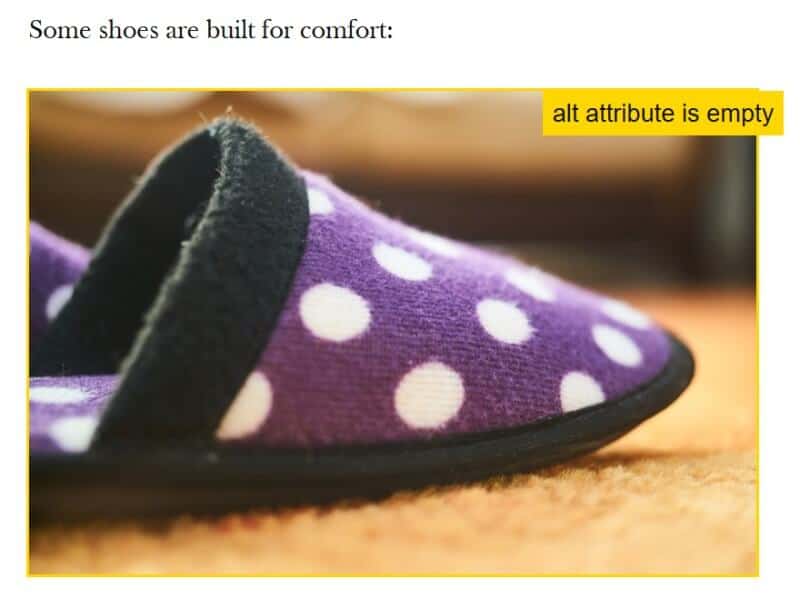
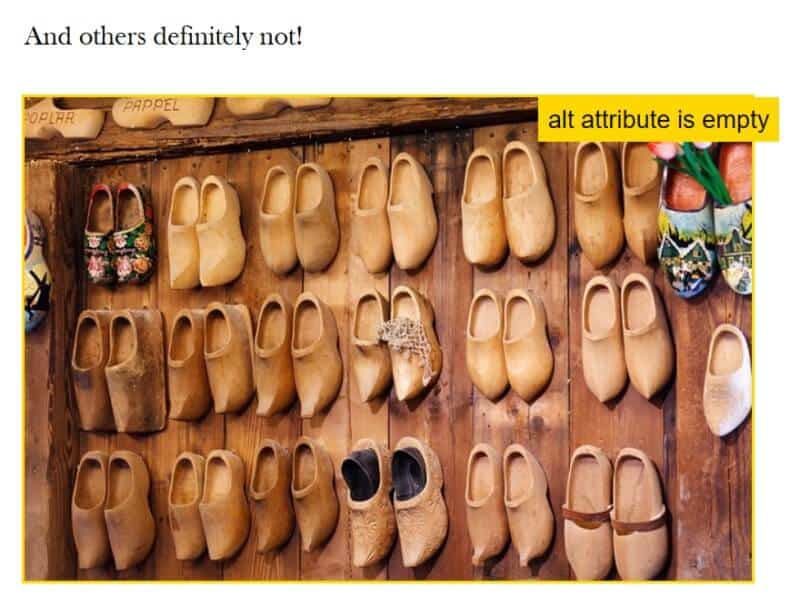
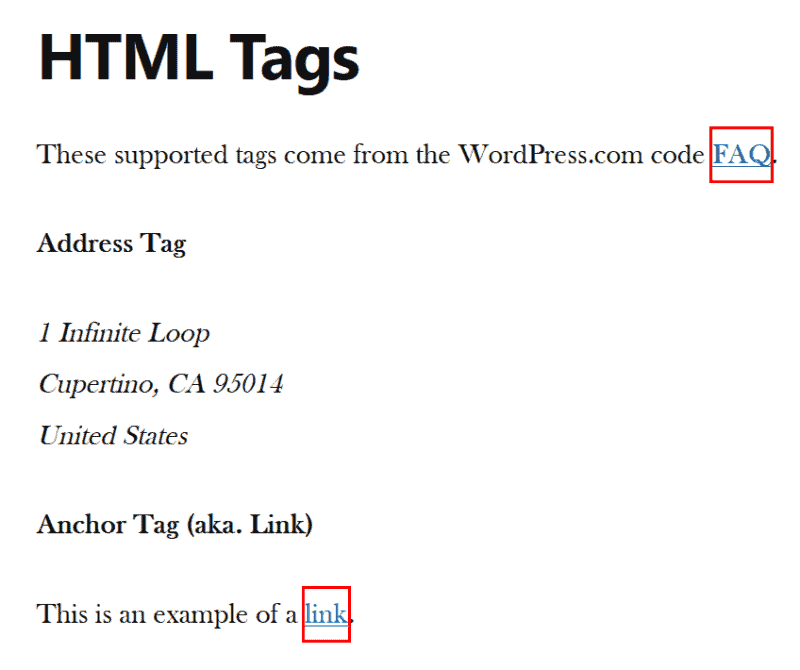
I tested by writing a short article which makes sense to a sighted user, but not to a screen reader user because they can’t see the images and they have no alt text.
Here’s an extract:
As you see, Content Author Accessibility Preview warns me that the alt attributes are empty.
How to fix it?
There’s a simple fix: add meaningful alternative text in the editor to each image that requires it.
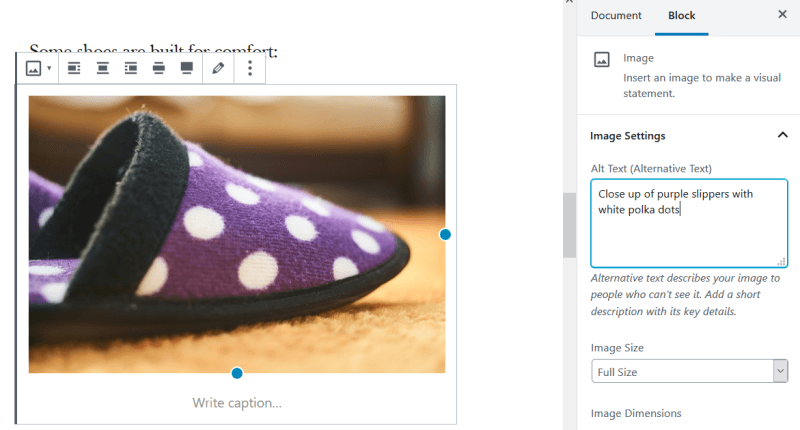
In the Block Editor, select the image and add Alt Text in the Block Settings.
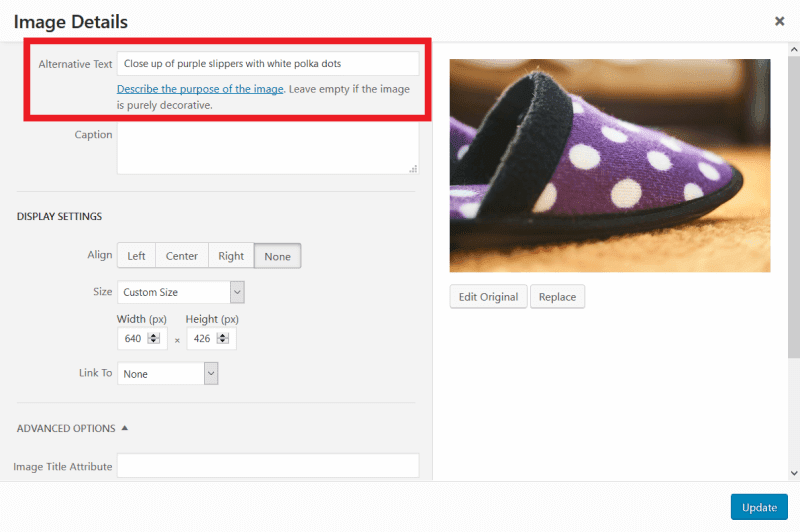
In the Classic Editor, select the image, click the pencil icon and add Alternative Text.
If your image is decorative, you can just ignore the warning.
Links that open new windows
Why is this a problem?
Links opening new windows or tabs can cause accessibility problems because:
- It’s confusing, particularly for screen reader users or those with cognitive issues.
- People can’t use the Back button to return to the page they were browsing before activating the link.
Sometimes you can’t avoid having a link open in a new tab – for example, if you link to a PDF.
When you must do it, warn the user first.
But many content creators don’t do that.
How does Content Author Accessibility Preview alert you to this issue?
The link will have a yellow border with “link opens new window” on hover.
How to fix it?
There’s a couple of possible fixes.
You can either:
- Remove the option to open the link in a new window, or
- Add text such as (opens in new window) to your link text.
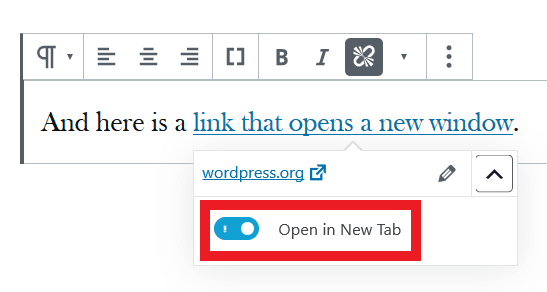
To turn off opening a link in a new window in the Block Editor:
- Click on the link.
- Click the arrow to open the Link Settings.
- Toggle the Open in New Tab toggle off (it should go from blue to grey).
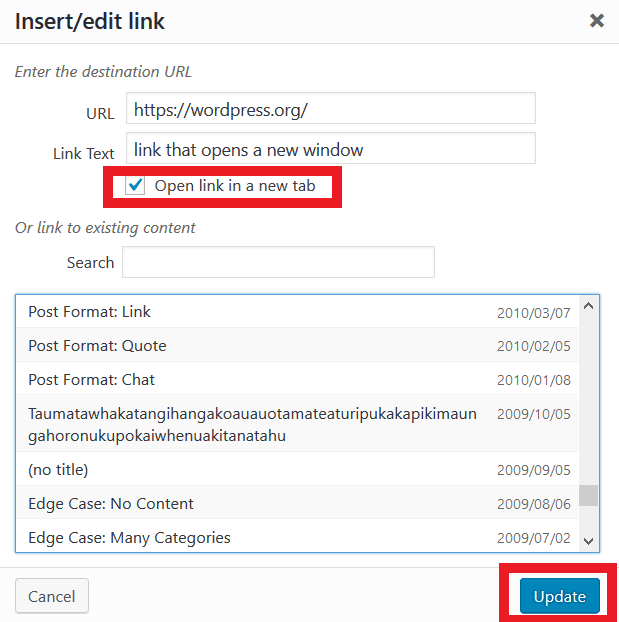
In the Classic Editor:
- Click on the link.
- Click the Edit button (pencil icon).
- Uncheck the Open link in a new tab checkbox.
- Press the Update button.
Links that have a title attribute
Why is this a problem?
Title attributes are usually seen as tooltips on hover over links. (Images can have them too.)
You should only find links with title attributes on older content, as since WordPress 4.2 it’s not been possible to add the link attribute to links.
The reasoning given for this change was:
In recent years, we’ve begun to actively discourage the use of title attributes in links as they are largely useless outside of providing the “hover tooltip” many visual users enjoy, and more importantly, they don’t promote good accessibility.
How does Content Author Accessibility Preview alert you to this issue?
Using the Theme Unit Test Data (dummy content for testing themes) I noticed that this problem did show up in a few instances. It’s classed as a “should fix” issue.
How to fix it?
Unfortunately, I don’t think there is an easy fix for this one other than editing the HTML of the link to remove the title attribute.
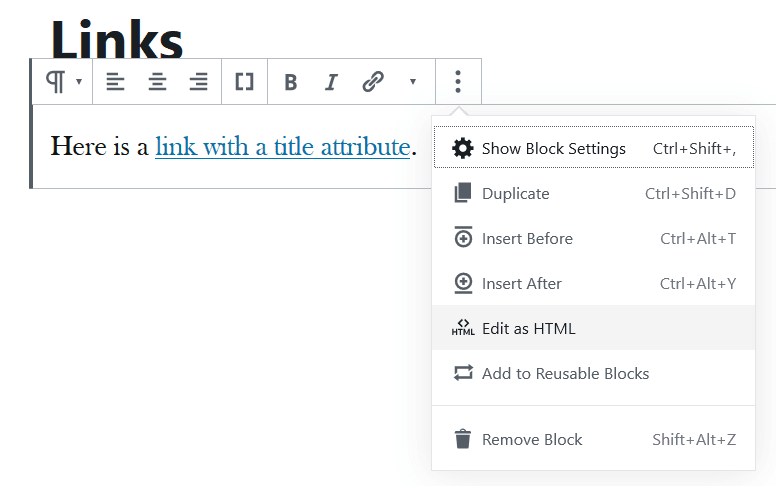
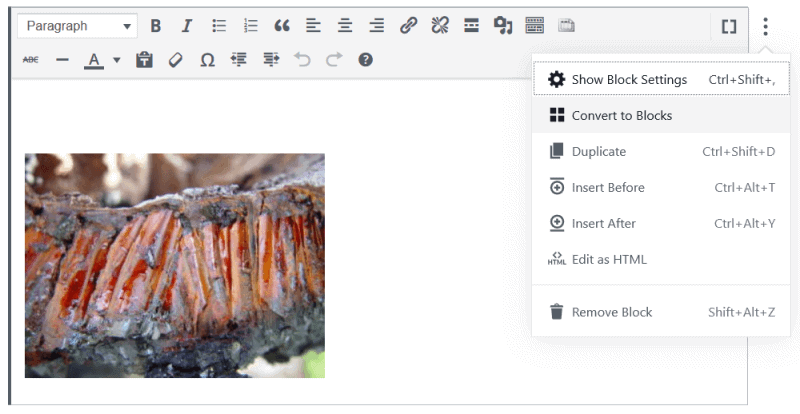
You can do that in the Block Editor by choosing the Edit as HTML menu option from the block’s three-dot menu.
Or in the Classic Editor, switch to the Text tab.
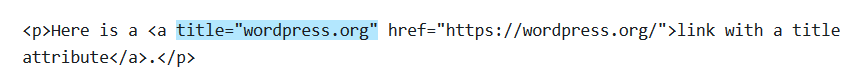
Then edit the HTML to remove the title attribute and its value (highlighted in blue in the example below).
Images that have no alt attribute
Why is this a problem?
This is slightly different from the empty alt attribute above: instead of the alt not having a value, the image has no alt attribute at all.
According to this Sitepoint article on alt text, it’s an problem because:
If no alt attribute is present, the screen reader will read the file name for the image instead, which can be a major distraction to those using screen reading technology.
I tested this with the demo content, and I think it’s not a problem with the latest WordPress. Even images that didn’t have alt text added at the time have an alt attribute now.
Images that have the title attribute
Why is this a problem?
The title attribute on an image is problematic because it’s not reliably read out by screen readers. Also, if you have the same alt text as the title attribute, it may be read out twice.
How does Content Author Accessibility Preview alert you to this issue?
Whether you see this one depends on whether you’re using the Classic Editor or Block Editor.
When you add an image initially, whichever editor you use you’ll see a Title field. This doesn’t add a title attribute to your image – it just shows the image name, usually taken direct from the filename.
It was and still is possible to add the title attribute to images with the Classic Editor or Classic block.
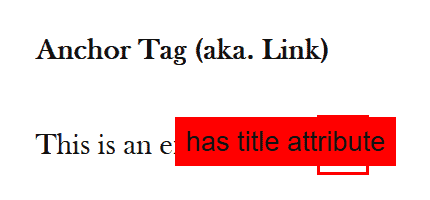
Here’s the warning for an image with a title attribute:
How to fix it?
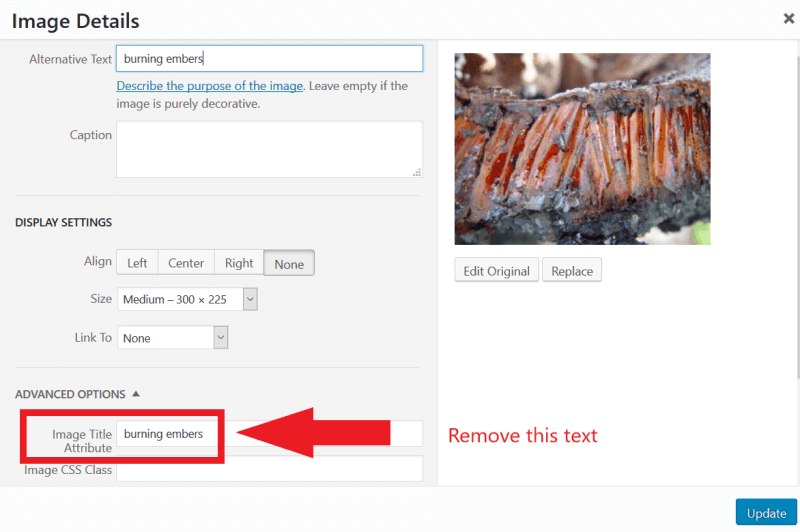
In the Classic Editor, you can delete a title attribute by following these steps:
- Click on an inserted image.
- Choose the Edit option (the pencil icon).
- In the Image Details window, click on Advanced Options if it’s not open.
- Remove any text in the box Image Title Attribute.
You can do the same in the Classic block of the Block Editor.
Alternatively, editing a post created with the Classic Editor in the Block Editor and converting it to blocks will remove any image title attributes. The advantage of this method is that you don’t have to edit each image in a post individually.
SVG files that don’t have role=”img”
Why is this a problem?
This missing attribute means that some screen readers won’t get the meaning of an SVG image.
Some background on SVGs
SVG stands for Scalable Vector Graphics. Designers like SVG files because they can be scaled to any size without losing quality.
There’s just one problem: SVGs can’t be added to WordPress normally. The reason is security: SVG files are built with XML, and can have malicious code added to them for nefarious purposes.
Read more about the security problems with SVGs.
If you don’t want to add your own SVGs this is not an issue. But if you do, you need to install a plugin like Safe SVG first.
How does Content Author Accessibility Preview alert you to this issue?
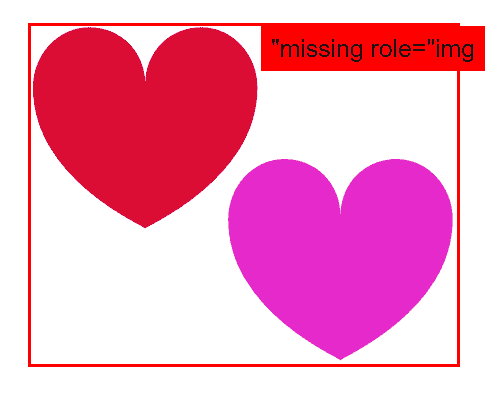
I created an SVG with the Vectr online software and added it to a post with Safe SVG active. I got an missing role="img" error on preview.
How to fix it?
Graham has asked the Safe SVG developer to add the role="img" support to the plugin. Unfortunately that’s not happened as yet.
For the time being, you would need to edit your SVG as HTML and add role="img" yourself.
Inline SVGs that don’t have role=”img”
This is the same issue as before, except that the SVG code is added directly to the editor rather than linking to an image.
Adding inline SVGs is not something most content authors will do.
Empty headings
Why is this a problem?
Empty headings are heading tags that have no content inside, e.g. <h2></h2>.
Deque Systems say about empty headings:
Screen readers alert users to the presence of a heading tag. If the heading is empty or the text cannot be accessed, this could either confuse users or even prevent them from accessing information on the page’s structure.
How does Content Author Accessibility Preview alert you to this issue?
You might see this error if you create a heading block in the Block Editor but don’t add any text to it.
How to fix it?
Add some content to the empty heading block, where it says “Write heading”:
Or remove the block if it’s not required.
Empty links
Why is this a problem?
Empty links have a format like <a href="https://content-accessibility.local/post-format-image-linked/"></a>. Notice there’s no text in between the opening <a> and closing </a> tags.
Empty links are bad for accessibility because there’s no indication of where the link points to.
How does WordPress handle links?
The way links work in WordPress is that you select the text you want to link, then use the link button to link it.
If you delete the link text, the link disappears altogether.
So you shouldn’t see this error with text links. But see the section on empty buttons below.
Empty buttons
Why is this a problem?
This checks for <button> elements with no content i.e. <button></button>.
If a button has no text content, users won’t know what clicking on it does.
How does Content Author Accessibility Preview alert you to this issue?
To test, I tried adding some Button blocks. The last had no content i.e. no text or link.
I didn’t see an error border on it, but I did spot “empty link” on hover.
Wait, what? Why empty link?
Turns out that that the button block doesn’t actually generate a button, but a link styled to look like a button.
I think it’s unlikely you’ll see the empty button error, as buttons are usually part of forms. Forms are either built into WordPress or added via plugins.
How to fix it?
If your “button” is showing “empty link”, fill in some text. And a URL!
Or simply don’t use the Button block at all, and create a plain text link instead.
Empty table header cells and empty table data cells
Why is this a problem?
Empty cells primarily affect screen reader users.
With empty data cells, they might miss some information in the table.
Empty header cells are a more serious problem, because headers describe the meaning of a column or row. That information won’t be available when the table content is read out.
How are tables added to WordPress?
WordPress’ Classic Editor doesn’t have a mechanism to add tables. If you’ve added tables in the past, chances are you’ve used a plugin.
The Block Editor does have a Table block, but it’s very limited. You can only add table data cells, not table headers. It’s not really suitable for creating accessible tables: that subject merits a post in itself.
How does Content Author Accessibility Preview alert you to this issue?
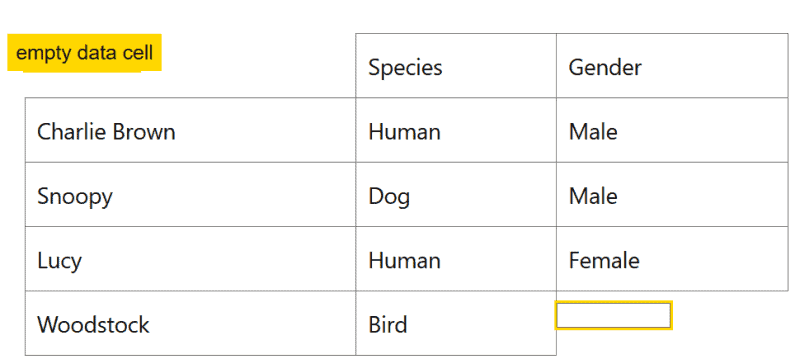
The plugin will point out empty data cells with a yellow border in preview mode.
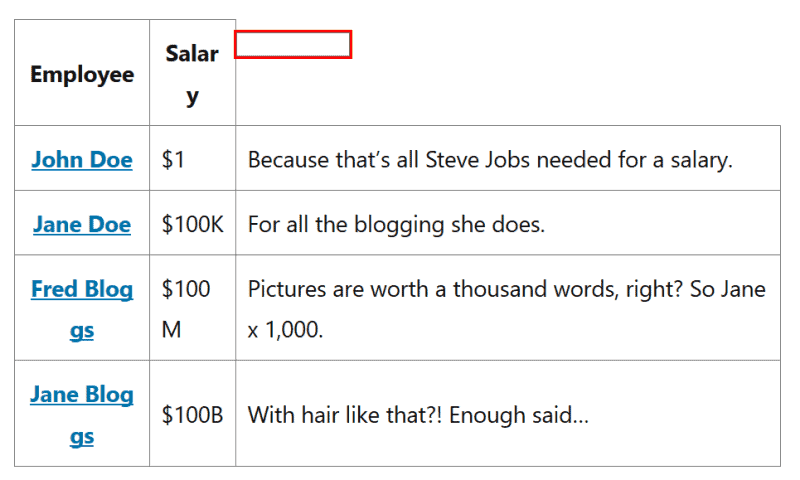
Should you have a table with them, empty header cells are marked in red.
How to fix it?
Add content to any blank cells in the editor. If there is no data to add you could write No data.
What can this plugin not do? Is it still worth using?
This plugin can only find some of the accessibility errors from WordPress content creation.
It can’t spot things like:
- Undescriptive link text which doesn’t indicate where the link goes e.g. “Click here”. (If you’re clever, you’ll have noticed that the links to wordpress.org in my examples didn’t have link text that told you they went there!)
- Image alt text which doesn’t makes sense or convey the correct meaning e.g. “Image”.
- Broken links
- Skipped heading levels e.g. going from a Heading 2 to a Heading 4, missing out a Heading 3.
- Links that open files not telling you the file size.
You’ll need other testing tools or manual checks to pick up these things, plus the many other factors which can make a website inaccessible.
Nevertheless, this plugin is helpful for getting some quick wins with your WordPress content accessibility. Try it out and let me know how you get on.
And if you spot any issues with the plugin itself, or have suggestions for improvements, head to Content Author Accessibility Preview’s GitHub page with your comments.

























Plugin author here, thank you Claire for this fantastic, in-depth look at the plugin.
Great to see more people taking web accessibility seriously.
Thanks for creating it, Matt. I hope it continues to develop further.
This is an awesome plug-in to get started on accessibility. I hope more rules/checks are added in future. After using Gutenberg I realize that we can avoid a lot of accessibility issues but none the less a tool will come in handy. Thanks for the thorough tutorial Claire.
Using Gutenberg is a funny one – it can help make more accessible content, but the accessibility of the Gutenberg editor itself has left something to be desired.
If you spot any Gutenberg accessibility issues, report them to GitHub.
Thanks for commenting!