
This is Day 23 in the 30 Day Blogging Challenge. You can read Day 22’s post here.
Adding sidebar widgets is common task to do on a WordPress site. WordPress has a number of default widgets built in. When adding text, the obvious one to use is the Text widget.
The WordPress Text Widget
The Text widget is found in your list of widgets in Appearance > Widgets. To add one, you simply drag an instance of it into the widget area. You can then add your own content.
Here’s an example:

This is the result in the sidebar. In order to display each line in our list separately, we need to tick the Always add paragraphs box in the widget.

This is fine for plain text, but what if we want to add some text formatting?
Suppose we want to add some bold text and bullet the list items. We can add some HTML code to the Text widget, like so:
I hope you enjoy your stay here. You will find <strong>lots of exciting things</strong> such as:
<ul>
<li>Photos</li>
<li>Fun</li>
<li>Games</li>
<li>Music</li>
</ul>
This code produces the following result in Twenty Fifteen theme:

This is fine if you know HTML code, but what if you don’t? Well, there is an easier way.
Introducing Black Studio TinyMCE Widget

Black Studio TinyMCE Widget is a plugin which when installed and activated, adds a new widget, Visual Editor.
And guess what that does? It allows you to use the WordPress Visual Editor to create your widget content! This means that you can use the post editor which you already know to add text, bulleted lists, links, headings etc. without knowing the code. (You can still switch over to the Text view if you want to see the code.)
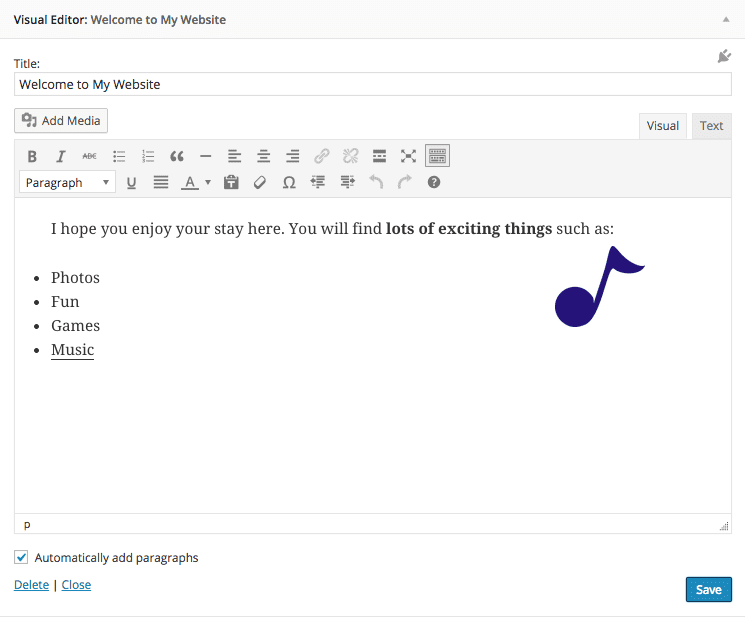
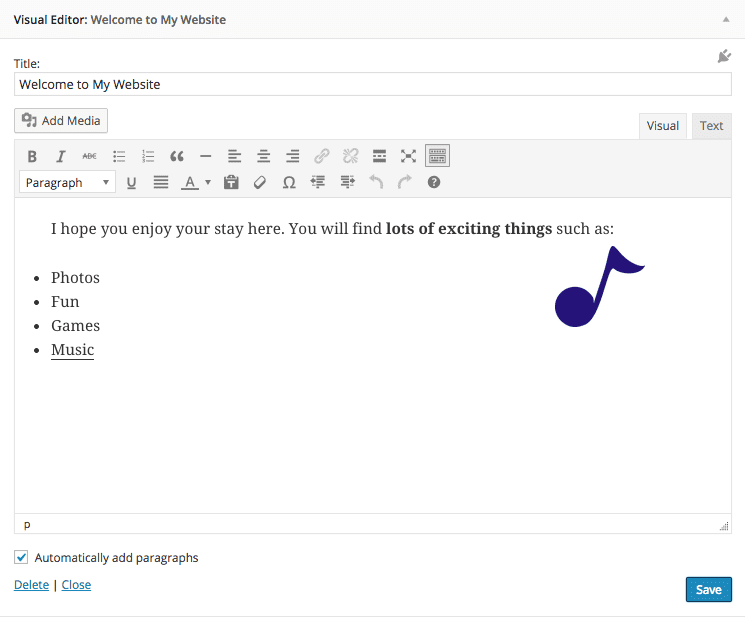
Best of all, the widget allows you to add images too, as you would add them to any post. Here’s an example, where I’ve added the bold text, a right-aligned image and a link.:

This is what it looks like in the sidebar:

So that’s a really easy way to add content to WordPress widgets without writing code.
I find this a super useful plugin and widget. I hope you do too!
If this post helped you, please share or comment below.


I’ll definitely be trying this. Thanks!
Thanks Rachel!
This is a really great post Claire. Thanks for sharing the plugin info. I’ll have to add this to my growing list of plugins. 🙂
Thanks Mark. I’m sure your plugin list would make a good blog post. 🙂
Wonderful, thank you for sharing. I assume I can place any HTML code in the widget? I’m going to try it.
Yes you could put any HTML in the widget, though you can do that with the Text widget as well.
This is a handy one to know about – thank you Claire.
Cheers Susan, I’m glad it helps.