
What is a theme’s functions.php file?
The functions.php file is a key part of any WordPress theme. It’s where the code runs that can do things like:
- set up the theme
- add widget areas
- register theme fonts
- add support for the WordPress Customizer
- add menu support
It’s an essential file, and susceptible to breakage.
Sometimes we might want to add our own functions to a theme to extend its functionality, or to change the output of a plugin.
File changes should never be made in a parent theme, as the changes will be overwritten the next time the theme is updated.
Usually, the recommendation is to make a child theme and to add the function to the child theme’s functions.php file.
You could do this by:
- editing the child theme’s
functions.phpfile in Appearance > Editor and saving it. - downloading the file via FTP, adding the new function through a text editor and re-uploading it (I’d recommend this approach. Keep a copy of the original file).
However, if you make a mistake with typing the code, or copy and paste from another source and there’s an error, this will happen.

You won’t be able to access the site or the wp-admin!
Ouch!
Fixing a 500 error caused by a faulty functions.php
Normally, if you edit a theme file and make an error, you can sort it by going to Appearance > Editor in the menu, select the file and edit it.
This won’t work for functions.php, though, as any error within it completely locks you out of your site.
You’ll need to access your site via a FTP client, or your hosting control panel. I prefer FTP.
Log in, find the theme folder and upload a backup copy of your functions file there (you did make a backup?).
Or else download the functions.php file, delete the function you added and re-upload it.
Avoiding editing functions.php on a live site
As you can see, working on a live site’s functions.php is risky.
There are a couple of better approaches if you want to add functions to your WordPress site safely:
- Using a plugin to add functions (good).
- Adding functions on a staging site (better).
Adding functions safely with My Custom Functions
There are a number of plugins that do this job.
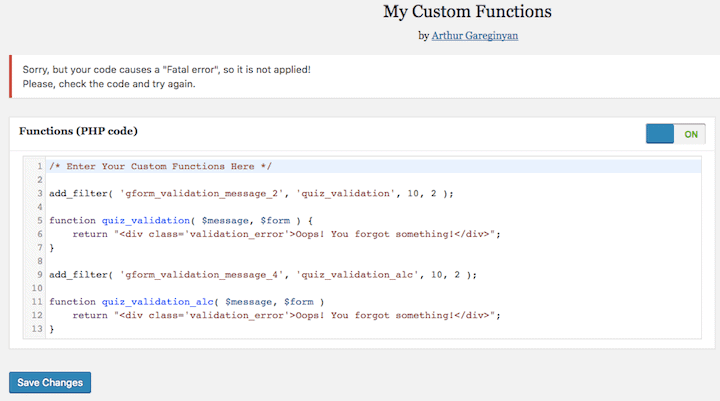
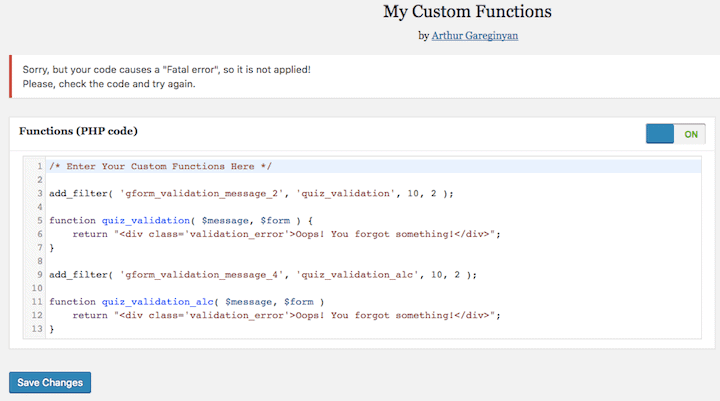
I like this one, My Custom Functions, by Arthur Gareginyan.
Once you install it, go to Appearance > Custom Functions, enter your function code and hit Save Changes.
If there is any fault in the code, it will not be applied and you’ll get a warning.

Your site will remain intact – phew!
The one thing the plugin doesn’t tell you is where your code has gone wrong.
Check over your code and see if there’s a simple fix.
Common issues are leaving out a semicolon ; or a curly brace {}.
In this case, I left off a { in line 11.
When to use My Custom Functions
- You simply want to add a single function or two to your site and don’t want to create a child theme.
- You are already using a child theme e.g. a Genesis child theme and don’t want to risk adding a function that might break your site.
Working on a staging site
If you are doing more extensive customisation to your theme than adding one or two functions, a better approach is to create a staging site.
In this case, you won’t use the custom functions plugin. You’ll be working directly on a copy of your site. Because it is a copy, you don’t risk damaging your live site.
Your options here are:
- Create your own
- Use a service such as WP Stagecoach
- Use a managed WordPress host with staging as part of its service offering e.g. Kinsta or Flywheel.
You can find out how to make your own here: How to Create Staging Environment for a WordPress Site.
When you’re working on your staging site, you’ll want to edit the wp-config.php file to turn debug mode on.
Find the line that says
define('WP_DEBUG', false);
and change it to
define('WP_DEBUG', true);
Then if you make a mistake and get a 500 error page, you can see where the error lies.

Remember to turn off error reporting when you’re done working on the theme, especially if you plan to push your site directly from staging to live.
I hope this post helps you understand how to add functions to your WordPress site safely. If you found it useful, please share!



Hey Clear WEb also you review the Custom functions option?
https://wordpress.org/plugins/custom-functions-littlebizzy/
Hi Karim,
Thanks for reading!
Haven’t tried that one! Have you used it?
Claire